代码:
1 <!DOCTYPE html> 2 <html lang="en" xmlns:th="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta charset="UTF-8"/> 5 <title>学生列表</title> 6 <link href="bootstrap/css/bootstrap.css" rel="stylesheet"> 7 </head> 8 <body> 9 10 <div class="container"> 11 <nav class="navbar navbar-inverse"> 12 <div class="navbar-header"> 13 <a href="#" class="navbar-brand"><strong>demo</strong>.com</a> 14 <button class="navbar-toggle" data-toggle="collapse" data-target="#nav1"> 15 <span class="icon-bar"></span> 16 <span class="icon-bar"></span> 17 <span class="icon-bar"></span> 18 <!--<span class="icon-bar"></span>--> 19 </button> 20 </div> 21 <div id="nav1" class="collapse navbar-collapse"> 22 <ul class="nav navbar-nav"> 23 <li><a href="/">首页</a></li> 24 <li class="active"><a href="/listStudent">学生信息</a></li> 25 <li><a href="/welcome">图片</a></li> 26 <!--<li><a href="#">个人中心</a></li>--> 27 </ul> 28 29 <form action="" class="navbar-form navbar-right"> 30 <input type="text" placeholder="搜索" class="form-control"> 31 <input type="button" value="搜索" class="form-control"> 32 </form> 33 34 <a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">登陆</a> 35 <a href="#" class="navbar-btn btn btn-sm btn-link navbar-right">注册</a> 36 </div> 37 </nav> 38 </div> 39 40 <div class="container"> 41 <div class="row"> 42 <div class="col-md-12"> 43 <h3 class="page-header">学生信息表</h3> 44 <!--判断学生列表是否为空--> 45 <table th:unless="${#lists.isEmpty(studentList)}" class="table table-striped"> 46 <thead> 47 <tr> 48 <th>编号</th> 49 <th>姓名</th> 50 <th>性别</th> 51 <th>年龄</th> 52 <th>电话</th> 53 </tr> 54 <thead> 55 <!--循环遍历学生列表--> 56 <tbody> 57 <!--<tr>--> 58 <!--<td>1</td>--> 59 <!--<td>Mark</td>--> 60 <!--<td>Otto</td>--> 61 <!--<td>@mdo</td>--> 62 <!--<td>123123</td>--> 63 <!--</tr>--> 64 <tr th:each="student : ${studentList}"> 65 <td th:text="${student.id}"></td> 66 <td th:text="${student.name}"></td> 67 <td th:text="${student.gender}"></td> 68 <td th:text="${student.age}"></td> 69 <td th:text="${student.telephone}"></td> 70 </tr> 71 <tbody> 72 </table> 73 <div th:if="${#lists.isEmpty(studentList)}" class="alert alert-info" role="alert"> 74 <strong>暂时没有学生信息!</strong> 75 </div> 76 </div> 77 78 </div> 79 <div class="row"> 80 <div class="col-md-4"> 81 <h4 class="page-header">新增</h4> 82 <form method="POST" action="/addStudent" class="navbar-form" role="form"> 83 <div class="form-group"> 84 <div> 85 <input name="id" id="id" type="text" placeholder="编号" class="form-control"/> 86 </div> 87 <div> 88 <input name="name" id="name" type="text" placeholder="姓名" class="form-control"/> 89 </div> 90 <div> 91 <input name="gender" id="gender" type="text" placeholder="性别" class="form-control"/> 92 </div> 93 <div> 94 <input name="age" id="age" type="text" placeholder="年龄" class="form-control"/> 95 </div> 96 <div> 97 <input name="telephone" id="telephone" type="text" placeholder="电话" class="form-control"/> 98 </div> 99 <p></p> 100 <div class="btn-group"> 101 <button type="submit" class="btn btn-default">新增</button> 102 <button type="button" onclick="location.reload()" class="btn btn-default">刷新</button> 103 </div> 104 </div> 105 106 </form> 107 </div> 108 109 <div class="col-md-4"> 110 <h4 class="page-header">删除</h4> 111 <form action="/deleteStudentById" method="post" role="form" class="form-horizontal"> 112 <div class="form-group col-md-8"> 113 <div> 114 <input type="text" name="id" placeholder="请输入编号" class="form-control"> 115 </div> 116 <p></p> 117 <div class="btn-group"> 118 <button type="submit" class="btn btn-default">删除</button> 119 <button type="button" class="btn btn-default" onclick="location.reload()">刷新</button> 120 </div> 121 </div> 122 </form> 123 </div> 124 125 <div class="col-md-4"> 126 <h4 class="page-header">查询</h4> 127 <form action="/getStudentById2" method="get" class="form-horizontal" role="form"> 128 <div class="form-group"> 129 <!--<label class="col-md-2 control-label" for="id">编号</label>--> 130 <div class="col-md-7"> 131 <input type="text" name="id" class="form-control" placeholder="请输入编号"/> 132 </div> 133 </div> 134 <div class="form-group col-md-8"> 135 <button type="submit" class="btn btn-default">查询</button> 136 </div> 137 </form> 138 139 </div> 140 141 </div> 142 </div> 143 144 </body> 145 </html>
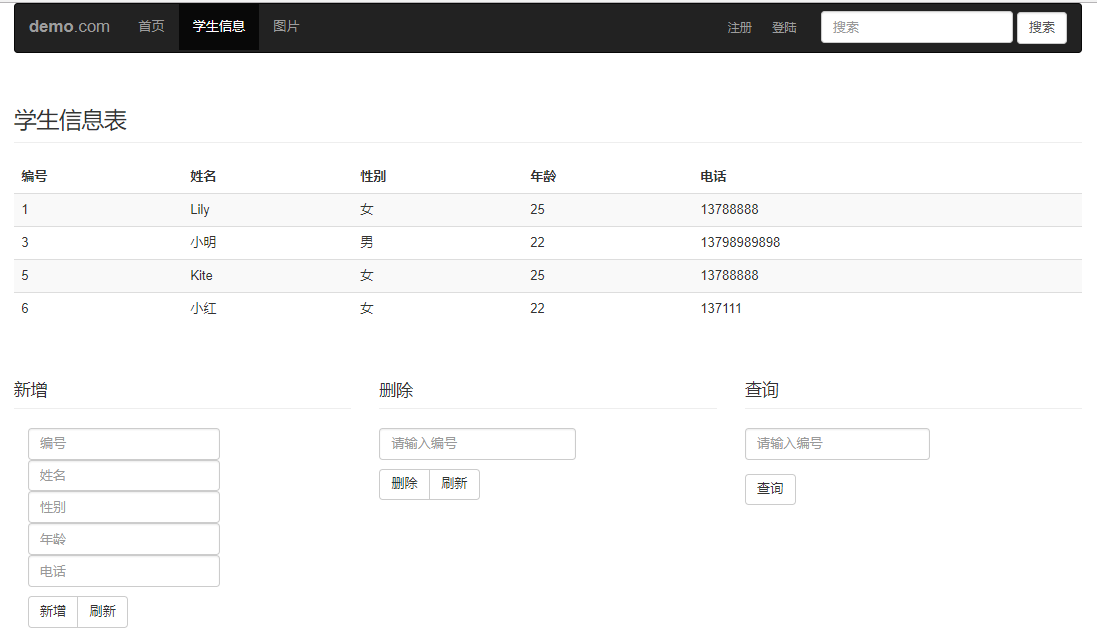
截图: