【前言】
牛腩新闻发布系统,是c/s学习中的第一个项目,学习完它对c/s也有了初步的了解,在这个学习项目中应用到的新的知识点比较多,此次项目也是对这些知识点有了一个最初级的了解,在后面的学习后重复使用才能更好的掌握。
【重点】
一、CSS
层叠样式表是一种用来表现HTML或XML等文件样式地计算机语言,定义了其中元素地显示方式,利用它可以实现修改一个小的样式更新与之相关的所有页面元素
1、ID选择器
-
ID选择器可以标有特定ID的HTML元素指定的样式
-
HTML元素以ID属性来设置ID选择器,CSS以“#”来定义
-
以下的样式例子用于元素属性ID=“para1”
#para1 { text-align:center; color:red; }
2、Class选择器
-
class选择器用于描述一组元素的样式,clss选择器区别于ID选择器是它可以再多个元素中使用
-
class选择器在HTML中以class属性表示,css中以“.”来定义
-
以下例子为center类的HTML元素居中
.center {text-align:center;}
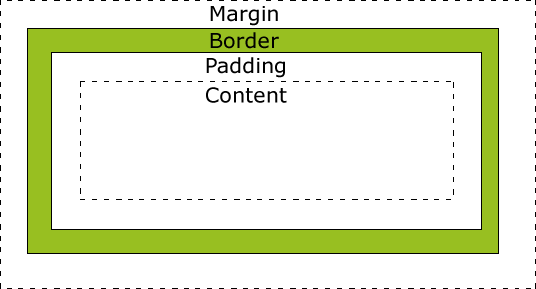
3、盒子模型
-
所有HTML元素可以看作盒子,在css中box model是用来设计和布局使用
-
CSS盒模型本质上是一个盒子,封装了周围的HTML元素,它包括:边距、边框、填充、和实际内容
-
盒模型运行我们在其他元素和周围元素边框之间的空间放置元素

二、JavaScript
javascript是一种属于网络的脚本语言,被广泛地用于web应用开发,常用来为网页添加各式各样的动态动能,为用户提供更加流畅效果,它具有以下特点
1、是一种解释性脚本语言(代码不进行预编译)
2、主要用来向HTML页面添加交互行为
3、可以直接嵌入HTML页面,但写成单独地js文件有利于结构和行为地分离
4、跨平台性
使用范例
1、javascript:直接写入HTML输出流
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
2、javascrip:对事件的反应
<button type="button" onclick="alert('欢迎!')">点我!</button>
三、Jquery