第一境 ASP.Net MVC5项目初探
第一节:运行第一个MVC5项目
第二节:MVC5项目结构
第三节:View层简单改造
第四节:打造首页面
第一节:运行第一个MVC5项目
- 创建一个MVC项目,是很容易的,大部分工作,VS都帮我们完成了。只需要按照如下步骤按部就班就可以了。
- 打开VS2017,选择菜单中的[File]->[New]->[Project];
- 在弹出的[New Project]对话框的左侧列表中,展开[Installed]->[Visual C#],点击[Web]项;
- 在窗口中间栏中列出了支持的Web项目框架,我们选择[ASP.NET Web Application (.NET Framework)]项;
- 在窗口底部,填写项目名称(HonorShop.Web)、项目文件存储位置(D:\这里其实是你的解决方案存储路径,VS会自动为你创建项目名称子目录,除非你去掉了后边的“Create directory for solution”的钩选)、解决方案名称信息(HonorShop)以及使用的Framework版本选择框(.NET Framework 4.6.1);
- 点击[OK]按钮;
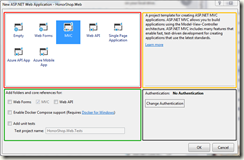
- 这个时候,解决方案目录及项目目录被创建,只不过都是空目录,同时,弹出了[New ASP.NET Web Application - 项目名]对话框,如图1所示;
- 图中红色框中部分,是我们可以选择的项目基架,这里我们选择MVC;
- 当我们选择一个基架之后,右侧黄色框中将显示当前选择的基架的介绍信息;
- 图中绿色框中,是当前选择的基架支持的一些额外配置,比如MVC,我们可以增加Web API支持等;
- 右下角黑色框中,我们可以来配置与用户权限验证相关的内容,这一部分,也是重点内容,将在后续章节中详细介绍;
- 我们先保持默认设置,点[OK]按钮。
- 这样,一个MVC项目,就已经创建好了。
- 可以通过菜单中[Debug]->[Start Debugging]项(或者我们更常用快捷键F5)来运行调试这个项目。
- VS会用默认浏览器打开这个项目,将看到如图2所示的页面,同时,也说明第一个MVC项目,已经可以成功的运行了。
- 可以通过菜单中[Debug]->[Stop Debugging]项(或者我们更常用快捷键Shift + F5)来停止调试一个正在运行的项目。


![Thanks4Reward_thumb[20] Thanks4Reward_thumb[20]](https://img2018.cnblogs.com/blog/15304/201901/15304-20190112183145605-948413035.jpg)