Vue通信、传值的多种方式,详解(都是干货):
一、通过路由带参数进行传值
①两个组件 A和B,A组件通过query把orderId传递给B组件(触发事件可以是点击事件、钩子函数等)
②在B组件中获取A组件传递过来的参数
二、通过设置 Session Storage缓存的形式进行传递
①两个组件A和B,在A组件中设置缓存orderData
②B组件就可以获取在A中设置的缓存了
此时 dataB 就是数据 orderData
朋友们可以百度下 Session Storage(程序退出销毁) 和 Local Storage(长期保存) 的区别。
三、父子组件之间的传值
(一)父组件往子组件传值props
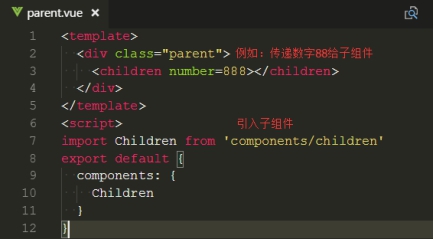
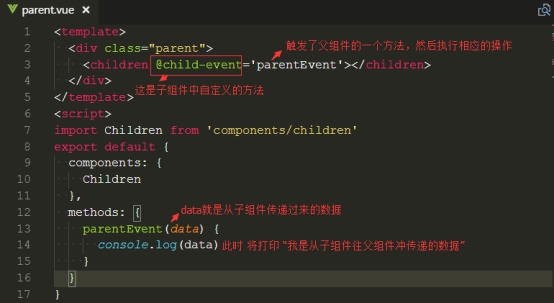
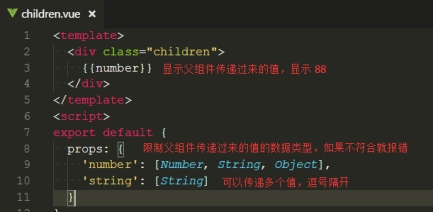
①定义父组件,父组件传递 number这个数值给子组件,如果传递的参数很多,推荐使用json数组{}的形式
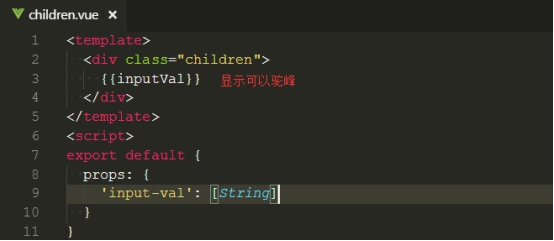
②定义子组件,子组件通过 props方法获取父组件传递过来的值。props中可以定义能接收的数据类型,如果不符合会报错。

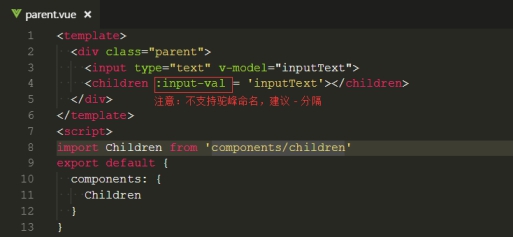
③假如接收的参数 是动态的,比如 input输入的内容 v-model的形式
注意:传递的参数名称不识别驼峰命名,推荐使用横杠-命名
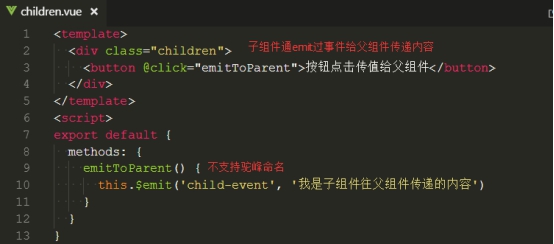
(二)、子组件往父组件传值,通过emit事件
四、不同组件之间传值,通过eventBus(小项目少页面用eventBus,大项目多页面使用 vuex)
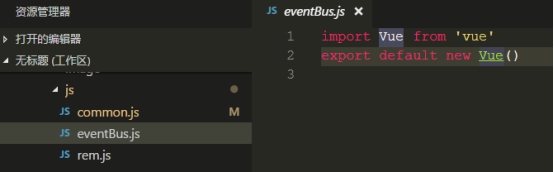
①定义一个新的vue实例专门用于传递数据,并导出
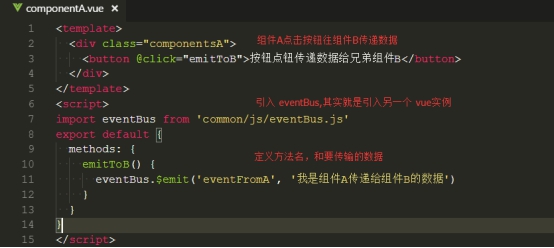
②定义传递的方法名和传输内容,点击事件或钩子函数触发eventBus.emit事件
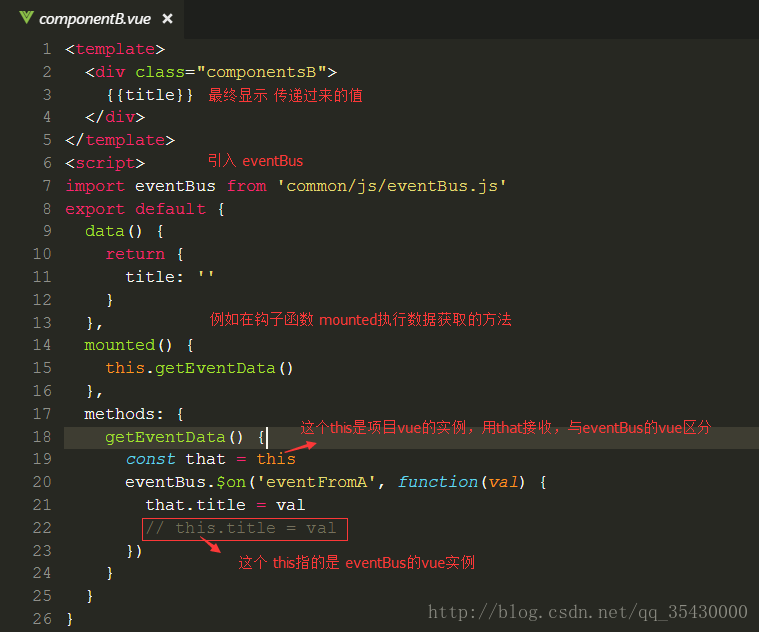
③接收传递过来的数据
注意:enentBus是一个另一个新的Vue实例,区分两个this所代表得vue实例
五、vuex进行传值
为什么使用vuex?
vuex主要是是做数据交互,父子组件传值可以很容易办到,但是兄弟组件间传值(兄弟组件下又有父子组件),或者大型spa单页面框架项目,页面多并且一层嵌套一层的传值,异常麻烦,用vuex来维护共有的状态或数据会显得得心应手。
需求:两个组件A和B,vuex维护的公共数据是 餐馆的名称 resturantName,默认餐馆名称是 飞歌餐馆,那么现在A和B页面显示的就是飞歌餐馆。如果A修改餐馆名称 为 A餐馆,则B页面显示的将会是 A餐馆,反之B修改同理。这就是vuex维护公共状态或数据的魅力,在一个地方修改了数据,在这个项目的其他页面都会变成这个数据。
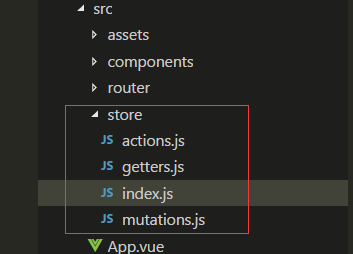
①首先新建一个 sotre文件夹,分开维护 actions mutations getters
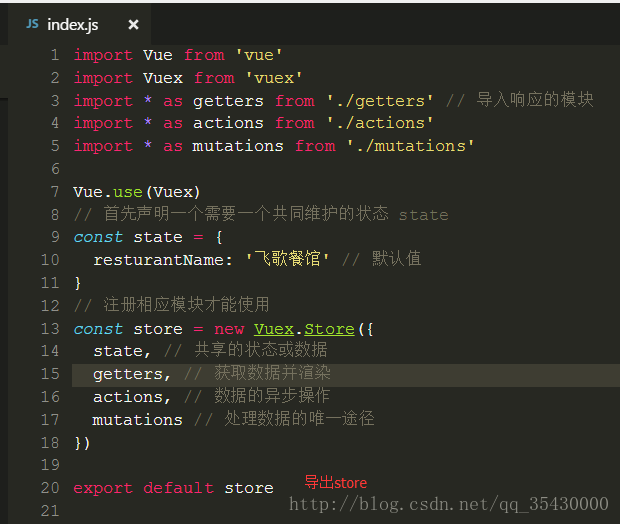
②在index.js文件中新建vuex 的store实例
*as的意思是 导入这个文件里面的所有内容,就不用一个个实例来导入了。
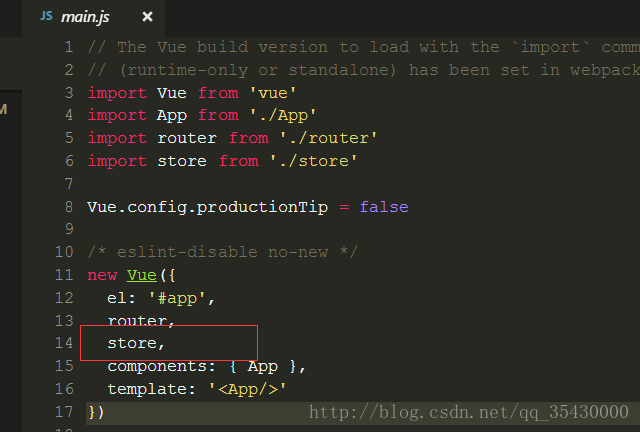
③在main.js中导入 store实例
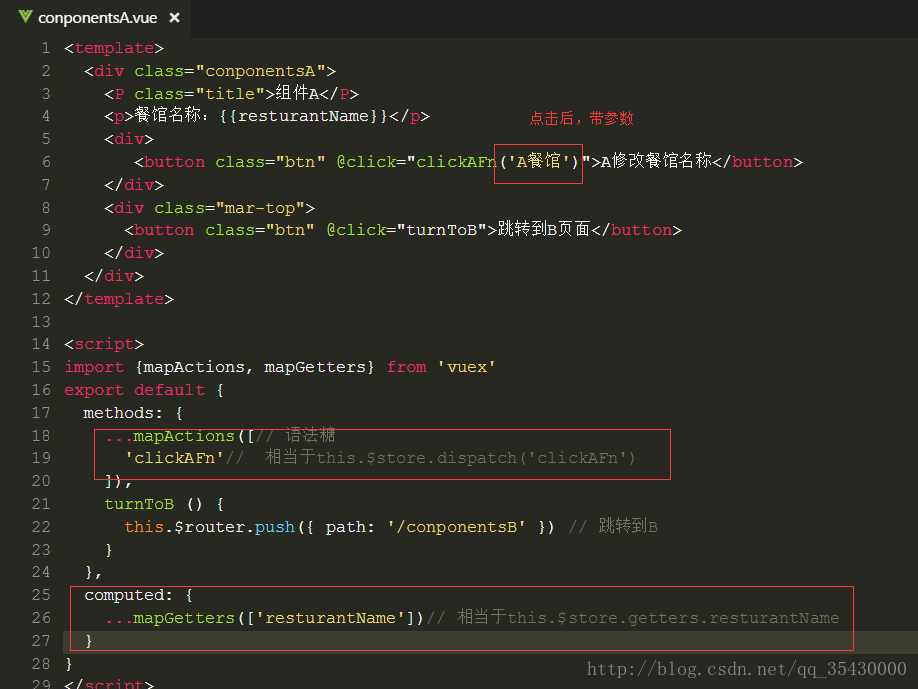
④在组件A中,定义点击事件,点击 修改 餐馆的名称,并把餐馆的名称在事件中用参数进行传递。
...mapactions 和 ...mapgetters都是vuex提供的语法糖,在底层已经封装好了,拿来就能用,简化了很多操作。
其中...mapActions(['clickAFn']) 相当于this.$store.dispatch('clickAFn',{参数}),mapActions中只需要指定方面即可,参数省略。
...mapGetters(['resturantName'])相当于this.$store.getters.resturantName
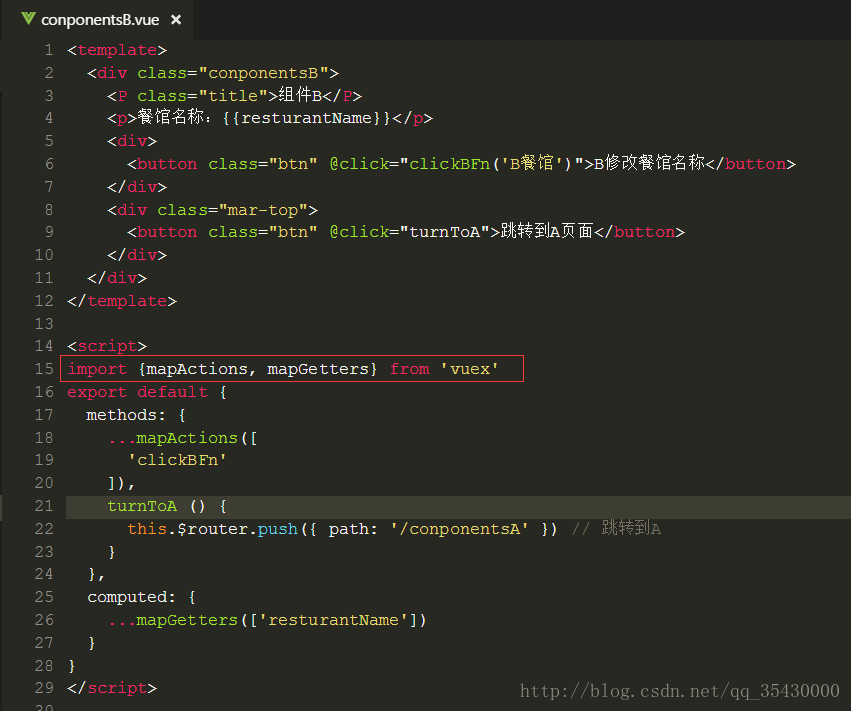
B组件同理
⑤actions中的操作,为了方便理解,ES6的箭头函数换成了比较好理解的函数,commit提交到mutations中
⑥mutations,mutations值所有vuex步骤中唯一能改变数据的操作,在其他步骤修改都是非法的。
在此步骤中,把组件中传递过来的 餐馆名称赋值给了vuex共同维护的状态 resturantName,这时所有的resturantName都变成了餐馆A
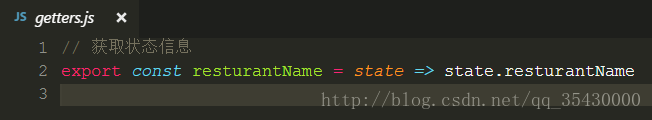
⑦在getter中获取最终的状态
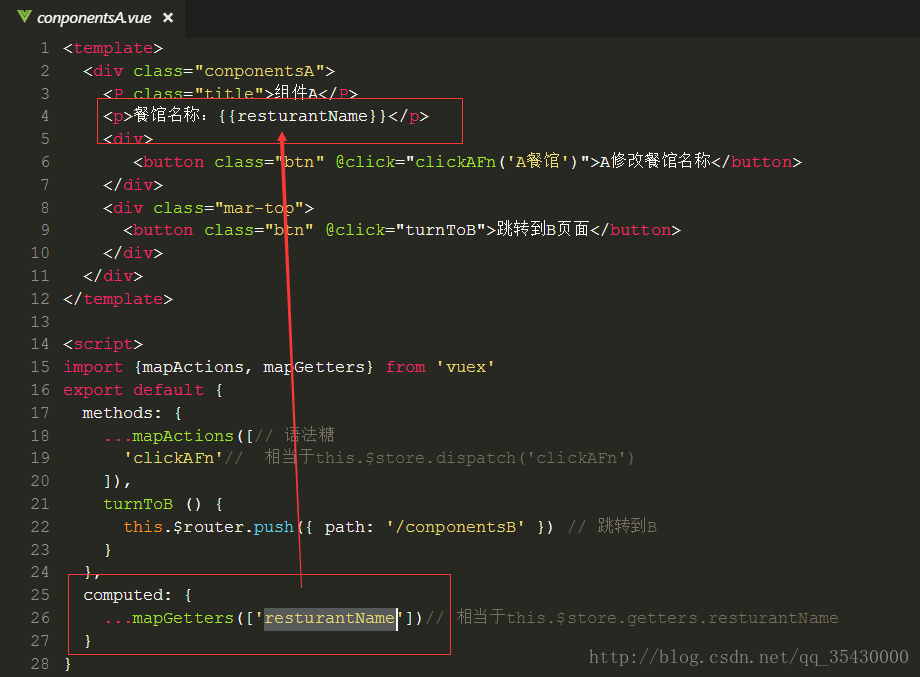
⑧在计算属性中,渲染最终的数据 resturantName
最后:好了,因为时间紧迫,还有几分钟就下班啦,就整理了这些,如果说的不对,请大家多多指教。如果有不明白的地方 可以给我留言。