datagrid的使用:
主要用于数据表格显示:
代码如下:
<div id="dd"></div>
<script type="text/javascript">
dg_datagrid=$('#dd').datagrid({
url:'UserServlet?opr=getAll',//要访问的url地址来获取数据
fitColumns:true,//可以自适应宽度
striped:true,//进行隔行换色
rownumbers:true,//显示行号
singleSelect:true,//只能每次选择一行
pagination:true,//定义 分页操作
pageNumber:1,//初始第一页
pageSize:5,//注意此处的初始显示的大小一定要在下面的数组中出现
pageList:[5,10,20],//定义可选的每页显示个数
columns:[[
{field:'userName',title:'姓名',width:100},
{field:'userCode',title:'登录名',width:100},
{field:'address',title:'地址',width:100,align:'right'}
]]
});
</script>
此时要注意分页的使用:
Pagination:一般结合数据表格使用
往后台默认传递两个参数:
代码如下:
public void getAll(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
int rows=0;
int page=0;
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
//获取当前的页码page和每次查询要显示的个数rows
rows=Integer.parseInt(request.getParameter("rows"));
page=Integer.parseInt(request.getParameter("page"));
//计算出开始查询的位置
int start=(page-1)*rows;
UserService service=new UserService();
//获取记录总数
int count =service.getCount();
String userName=request.getParameter("userName");
String address=request.getParameter("address");
User user =new User();
user.setUserName(userName);
user.setAddress(address);
List<User> users=service.getUsers(user, start, rows);
Map<String, Object> map=new HashMap<String, Object>();
map.put("total", count);
map.put("rows", users);
out.print(JSONArray.toJSONString(map));
}
页面数据的显示:
代码如下:
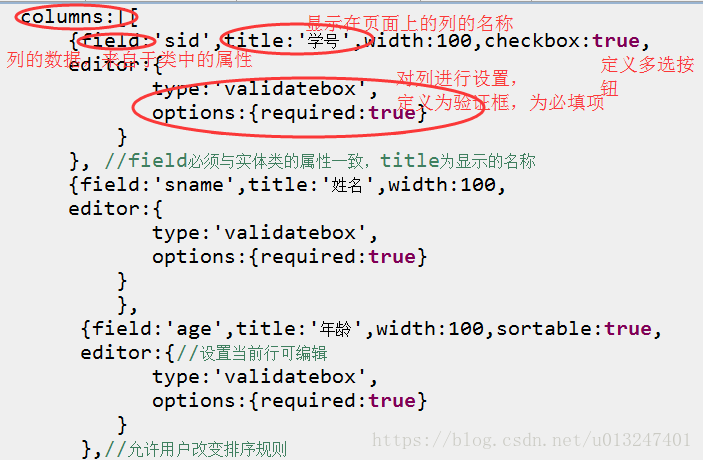
columns:[[
{field:'userName',title:'姓名',width:100},
{field:'userCode',title:'登录名',width:100},
{field:'address',title:'地址',width:100,align:'right'}