不管是Android还是iOS都有各自的架构体系,在一定程度上是完全不依靠其他语言或者技术上的支持去完成所需功能,但是不可否认的是html做的图形化界面就是比原生的好看和流畅。比如下面这张图:

问题:后台url请求需要携带cookie,需要用户的useId,但是我做的这个vue工程只是app里的一个小模块······
需求:在用webview加载该模块时,需要同时传入cookie和useId,vue模块获取参数并保存,用于图形界面的数据请求。
分析:在vue工程的入口,获取参数并保存到本地
正题:
window.location可获取URL的主要信息(以 http://localhost:8181/dist/sleepDay?userNo=11 为例)
-
window.location.href
整个URl字符串(在浏览器中就是完整的地址栏)
本例返回值: http://localhost:8181/dist/sleepDay?userNo=11 -
window.location.protocol
URL 的协议部分
本例返回值:http: -
window.location.host
URL 的主机部分
本例返回值:localhost -
window.location.port
URL 的端口部分
本例返回值:“8181” -
window.location.pathname
URL 的路径部分(就是文件地址)
本例返回值: /dist/sleepDay?userNo=11 -
window.location.search
查询(参数)部分
本例返回值:?userNo=11
好了,刚说的vue工程入口,选择在main.js中调用
import common from './api/common'
common.getUrlData();
其中common.getUrlData();是我common.js里的一个方法:
// 截取url中的数据
getUrlData() {
/**
* tempStr 格式是http://域名/路由?key=value&key=value...
*/
let tempStr = window.location.href
/**
* tempArr 是一个字符串数组 格式是["key=value", "key=value", ...]
*/
let tempArr = tempStr.split('?')[1] ? tempStr.split('?')[1].split('&') : []
/**
* returnArr 是要返回出去的数据对象 格式是 { key: value, key: value, ... }
*/
let returnArr = {}
tempArr.forEach(element => {
returnArr[element.split('=')[0]] = element.split('=')[1]
})
/*输出日志*/
console.log(returnArr);
return returnArr
},
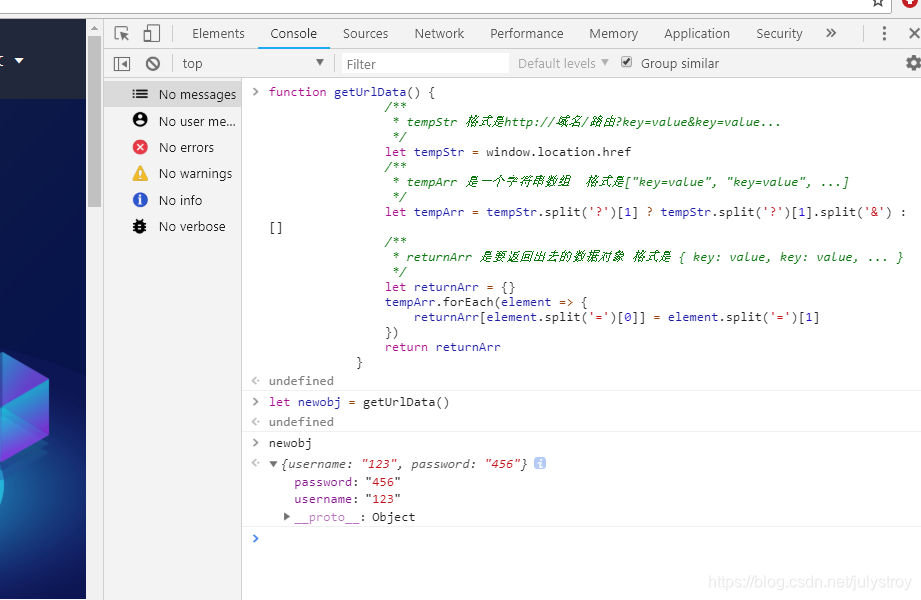
浏览器控制台结果:

这时就可以通过setStorage进行数据保存:
//存
setStorage (key, value){
if(arguments.length === 2){
var v = value;
if(typeof v == 'object'){
v = JSON.stringify(v);
v = 'obj-'+ v;
}else{
v = 'str-'+ v;
}
var ls = uzStorage();
if(ls){
ls.setItem(key, v);
}
}
},
// 取
getStorage(key){
var ls = uzStorage();
if(ls){
var v = ls.getItem(key);
if(!v){return;}
if(v.indexOf('obj-') === 0){
v = v.slice(4);
return JSON.parse(v);
}else if(v.indexOf('str-') === 0){
return v.slice(4);
}
}
}
等修改完善后,会开源本次的模块,下次见分晓