1、前言
最近打算业余时间搭个网站玩玩,选择的技术栈为node+mongodb+Nuxt.js(基于vue,用于创建服务端渲染 (SSR) 应用)
2、阿里云部署
(1)须知:
本人操作电脑为Mac,购买的是云服务器(阿里云ECS CentOS 版),购买成功后会有个密码,之后连接此服务器需要用到,此服务器公网ip可以在阿里云后台看到。
(2)部署前准备
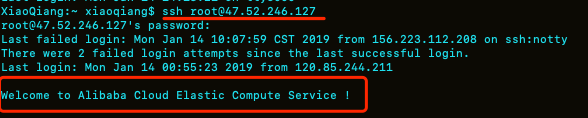
购买成功后,可以打开终端,输入ssh root@实例的公网 IP回车,输入连接密码,即可连接阿里云,看到红框部分证明连接成功:

随后,跟着这份官网文档走一遍,给你的阿里云服务器安装node之类的环境:https://help.aliyun.com/document_detail/50775.html
新手请务必按照上边的文档走一遍,直到你访问你的ip时输入了那个优秀的HelloWorld。
3、部署Nuxt.js项目
(1)效果展示
之前的文档只是教我们怎么配置服务器的环境以及怎么建个HelloWorld验证环境,没教我们怎么上传本地项目。
摸索了一下,终于成功了,先上一张图,证明已经部署成功,啊哈哈哈…
链接:http://www.ecmascripter.com/

(2)正式部署
与SPA项目不同,Nuxt.js项目是服务端渲染的项目,并不是像SPA那样把打包出来的dist扔到服务器即可。
以下操作对新手来说可能会有点懵,但跟着走下来之后是一直可以用的,希望有需要的要来点耐心走完...
首先,进入项目根目录,执行npm run build构建,随后:
①:安装sublime text sftp插件
使用编辑器安装sftp插件原因在于避免shell命令行操作的繁琐,而且更改了代码之后直接保存就可以上传,不建议使用vs code的sftp插件(遇到很多不知名的坑,后来用sublime text的sftp插件,可以使用vscode开发,sublime上传),sublime text安装sftp插件的方法网上有了,就不复制粘贴了,可以参考:https://www.cnblogs.com/lswq/p/5881279.html
安装好sftp插件以后,重启sublime text,右击项目根目录,点击map to remote,随后会自动生成一个sftp-config.json文件,配置红框部分:

需要改为保存即自动上传的话,需要将upload_on_save选项改为true,此项目不推荐,因为很多文件其实不用上传。
②:需要上传的文件
.nuxt
server // 本人有服务端,没有请忽略此文件夹
.babelrc // 本人有将require改为import,因此有配置babel,没有请忽略此文件
package.json
nuxt.config.json
以上文件右击,上传即可,如图:

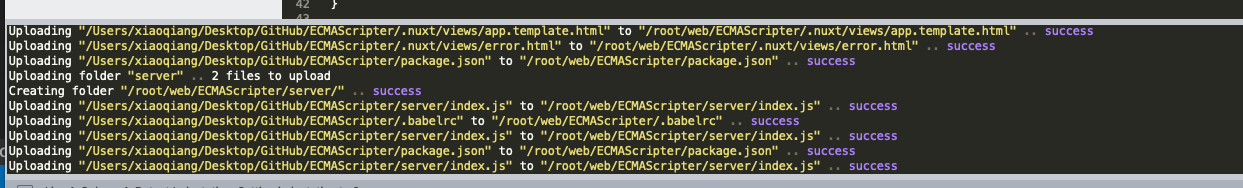
点击后可以看到sublime text底部的上传进度:

③:验证
如何验证是不是真的上传成功了?
方法一:使用filezilla查看

方法二:使用终端连接服务器查看
④:运行项目
本人使用pm2守护程序,以保证项目长时间运行,linux下pm2的安装网上有很多好的文章,搜索一下就有了,安装完成后,运行以下命令:
pm2 start npm --name "你喜欢的名字" -- run start
即可通过ip或者配置好的域名访问你的网站。
比如:
http://www.ecmascripter.com/
或
47.52.246.127
⑤:ps
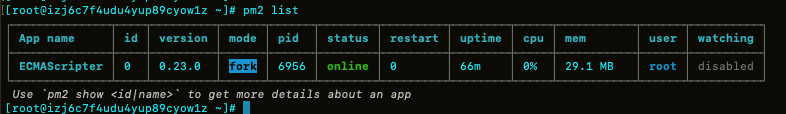
pm2有很多命令,建议搜索大致了解一下,比如以下命令用于列出pm2当前管理的程序,可查看状态: