今天和大家讨论下Vue中的组件传值的过程,Vue中的组件传值大家听的最多的就是父传子用props接收了,那么子改变父呢,具体怎么来做,今天我来和大家图文并茂下
父传子:props

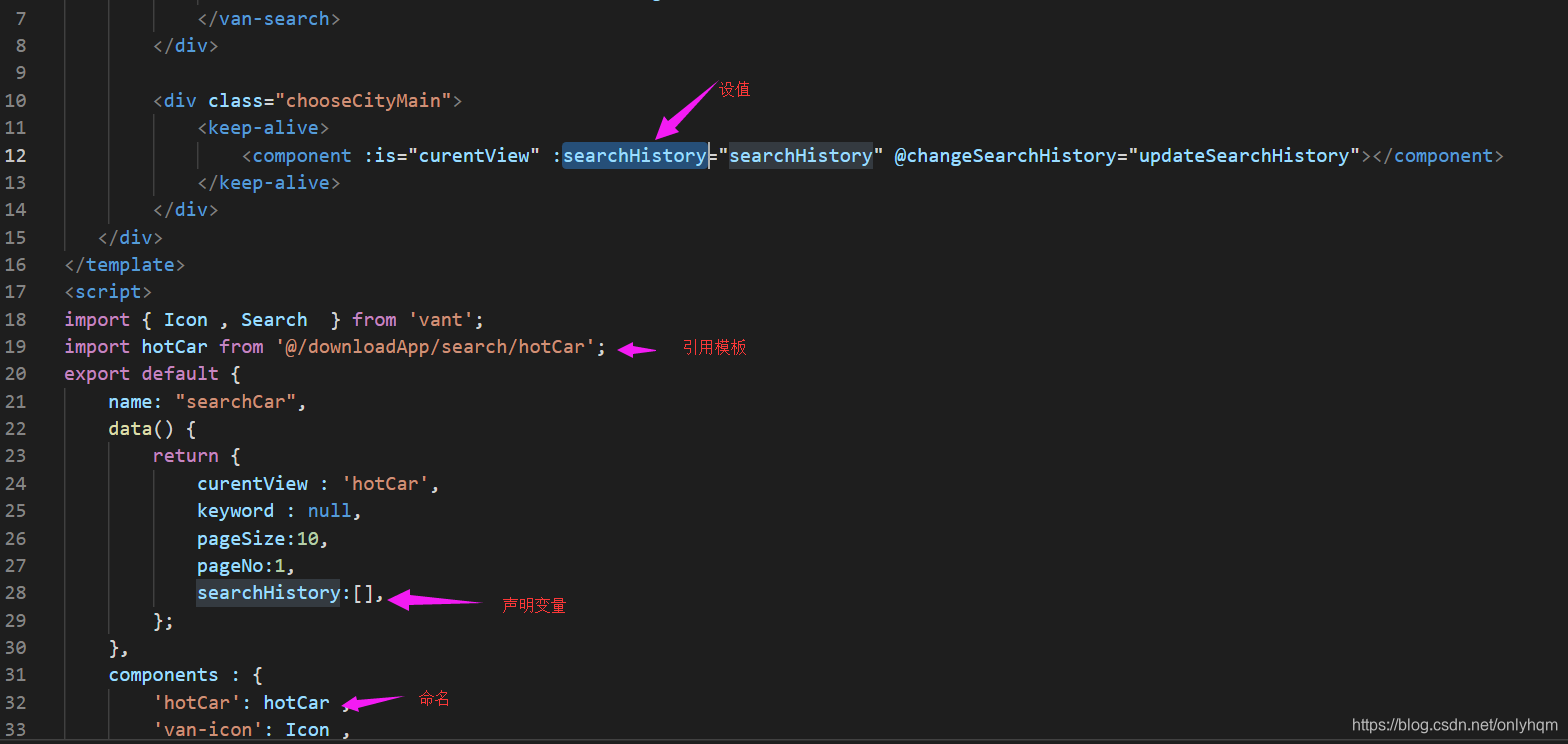
第一步:引用自己写的Vue模板,
第二步:用components 命名标签,
第三步:引用标签,如图所示
<component></component>
这是引用模板的流程
但是我们说的是组件之间的传值,所以我们要设置组件之间的一个值,既然如此 模板就应该为
<component :searchHistory="searchHistory" ></component>
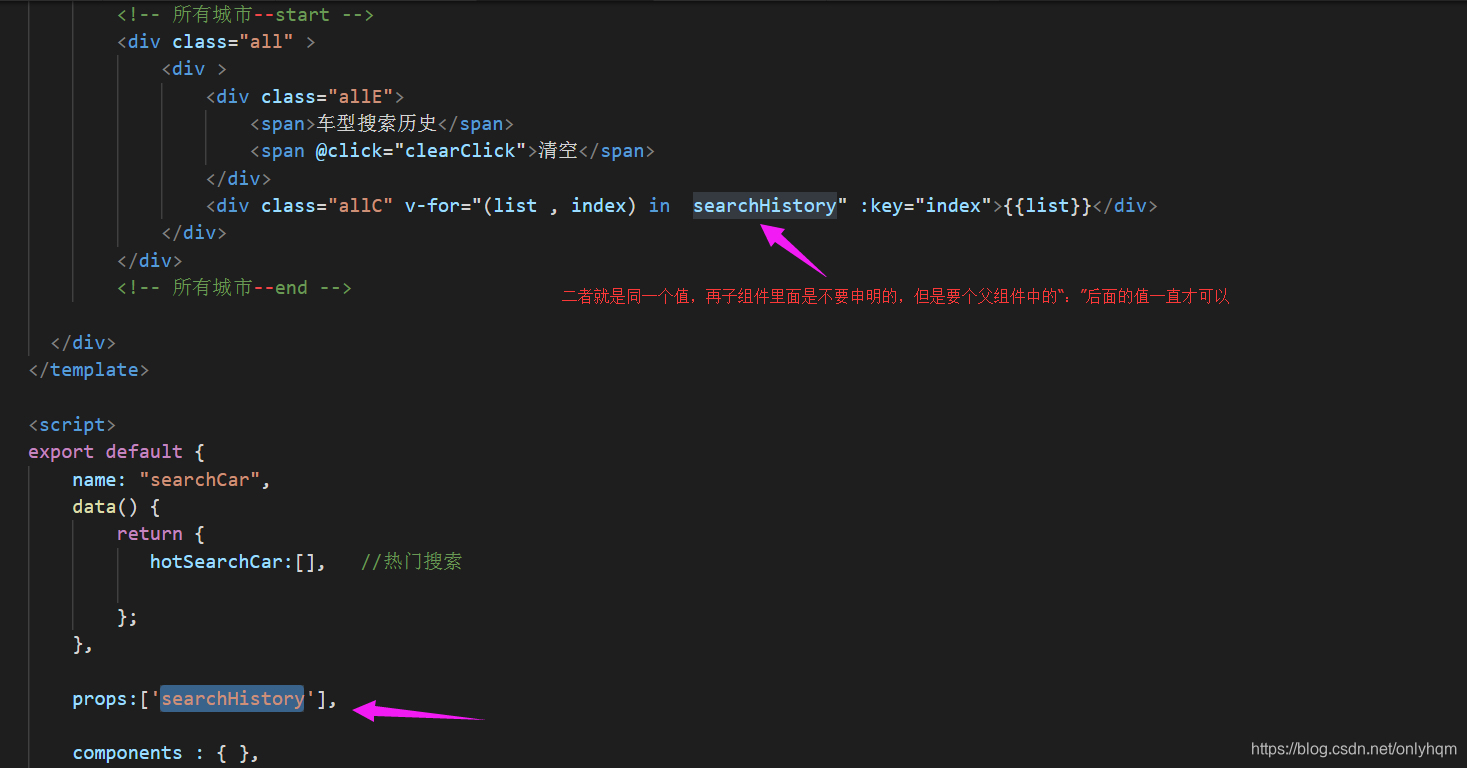
我设置的传值通过searchHistory做变量接收的以上是父组件,我们看子组件组件是如何来接收的,怎么接收的,按照我的列子,子组件是在hotCar.vue这个页面,那么我们去这个页面来看

以上为父传子的全过程,
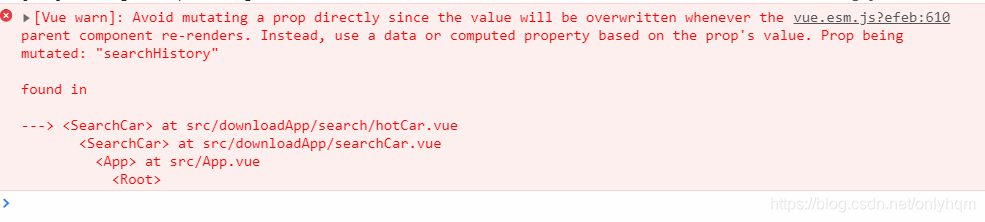
那么大家也许会问,我需要在子组件中改变这个父组件传过来的参数,可不可以呢?
你可以在mounted(){}中直接改变,看下效果

说白了,就是上一代给下一代什么 ,下一代就要接收什么,不能改变,但是子组件想发扬光大,去其糟粕,该如何办呢?下面就是重点了,
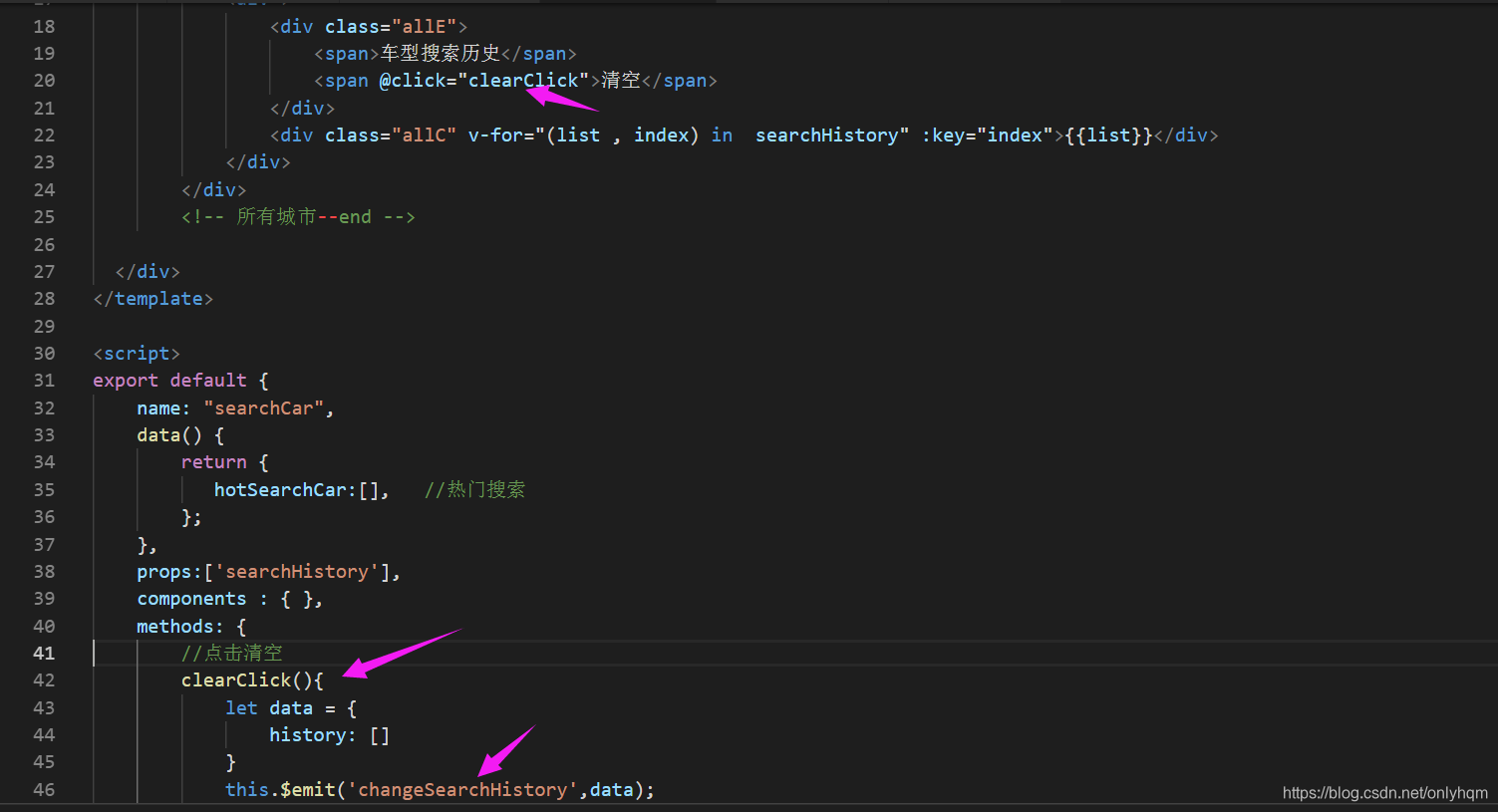
还是按照我的代码做演示,我要在子组件中点击一个按钮,把父组件传过来的值清空

let data = {
history: []
}
this.$emit('changeSearchHistory',data);
重点就是这两行
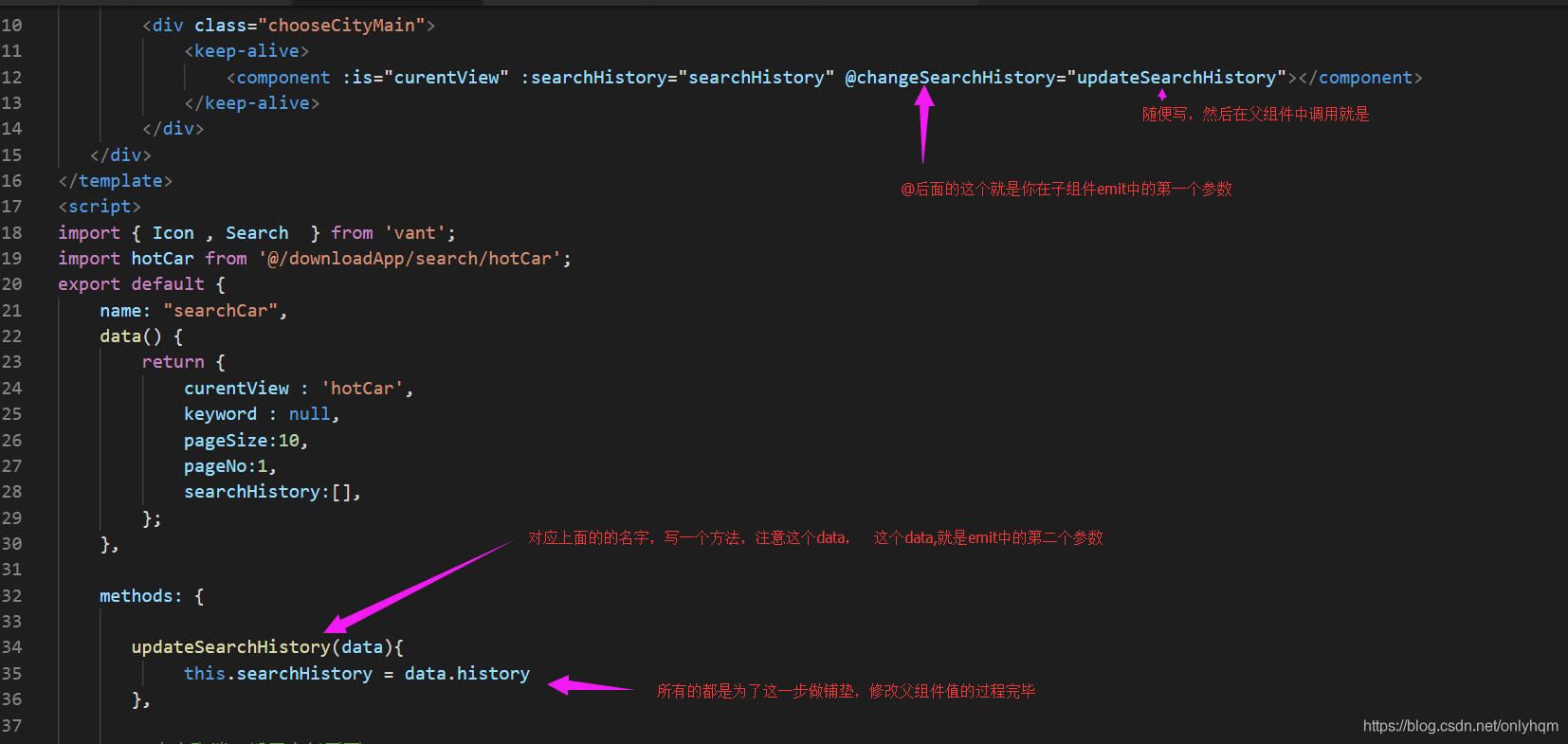
emit中的第一个参数是啥 随便写 我暂时就叫这个了,第二个参数,写一个方法,你想要改变的值,再此,子组件操作完毕,我们再看父组件以上是子组件的要改变的操作,现在换到父组件来操作了,我们来到searchCar页面

所有代码完毕,如有不足之处,请大家指教!