安装前请注意各个版本的兼容问题,以下版本亲测可用。【安装过程中注意网络必须畅通】
1. 请预先安装好nodejs (官网:https://nodejs.org/en/)
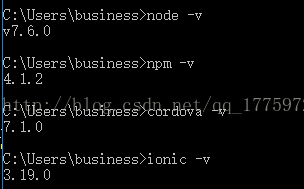
【打开命令行测试】
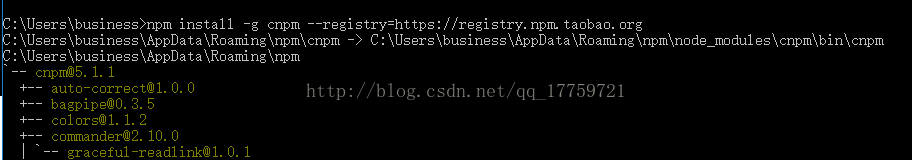
2. 安装淘宝镜像命令 npm install -g cnpm --registry=https://registry.npm.taobao.org
3. 设置全局的npm从国内源加载 npm config set registry
https://registry.npm.taobao.org
或者:修改配置文件(安装的node路径下nodejs\node_modules\npm\npmrc文件)npmrc,在文件的尾部添加配置registry=http://registry.cnpmjs.org
4. 安装 npm install -g cordova ionic
5. 安装ionic命令: cnpm install -g ionic
7.在项目文件夹初始化项目命令:ionic start demo tabs
此处只是建一个项目,可以将apps建到任意地方。
(这里时间会久一点)
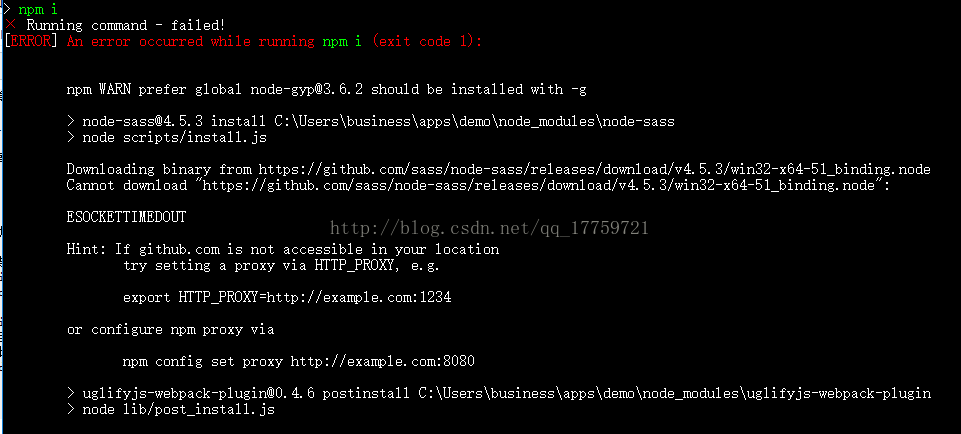
若出现如下错误:
进入创建的项目目录中,执行:cnpm -i
8.在项目文件运行ionic环境服务命令:ionic serve
此处的目录自己安装时要注意在哪里
我的默认是C:\Users\用户\AppData\Roaming\npm\node_modules\ionic\bin\ionic
进入浏览器:
---------------------
作者:LEAUQEAAN
来源:CSDN
原文:https://blog.csdn.net/qq_17759721/article/details/78650481
版权声明:本文为博主原创文章,转载请附上博文链接!