1.表格制作练习:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格制作练习</title>
</head>
<body>
<!--align属性 设置整体表格相对于浏览器窗口居中,cellspacing属性 定义单元格与单元格之间的距离为0,cellpadding属性 定义单元格内容与边框的距离为0.-->
<table align="center" width="400px" height="300px" cellpadding="0" cellspacing="0" border="1">
<tr>
<td colspan="5"> 基本情况</td>
</tr>
<tr>
<!--设置一格的宽度占总宽度的18%,align设置文字在表格中水平居中-->
<td width="18%" align="center">姓名</td>
<td width="15%"></td>
<td width="18%" align="center">性别</td>
<td width="15%"></td>
<td rowspan="5" width="34%"><img src="images/person.png" alt="帅哥"></td>
</tr>
<tr>
<td align="center">民族</td>
<td></td>
<td align="center">出生日期</td>
<td></td>
</tr>
<tr>
<td align="center">政治面貌</td>
<td></td>
<td align="center">健康情况</td>
<td></td>
</tr>
<tr>
<td align="center">籍贯</td>
<td></td>
<td align="center">学历</td>
<td></td>
</tr>
<tr>
<td align="center">电子信箱</td>
<td></td>
<td align="center">联系电话</td>
<td></td>
</tr>
</table>
</body>
</html>
运行结果:

2.table布局实例(个人简历页面布局实例)

图片资源:


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>个人简历</title>
</head>
<body>
<table width="800px" height="800px" align="center" border="0" cellspacing="0" cellpadding="0">
<tr>
<!--左边部分开始-->
<td width="260px" valign="top">
<table width="200px" cellspacing="0" cellpadding="0" align="center">
<tr>
<td height="100px"></td>
</tr>
<tr>
<td align="right"><img src="images/person.png" alt=""></td>
</tr>
<tr>
<td align="right"><h2>张达山</h2></td>
</tr>
<tr>
<td align="right">18010898888</td>
</tr>
<tr>
<td align="right">[email protected]</td>
</tr>
</table>
</td>
<!--左边部分结束-->
<!--中间空隔部分-->
<td width="30"></td>
<!--右边部分开始-->
<td width="480px" valign="top">
<!--上面图片-->
<table width="480px" border="0px" cellpadding="0" cellspacing="0">
<tr>
<td height="80px"></td>
</tr>
<tr >
<td align="right" ><img src="images/resume.png" alt=""></td>
</tr>
</table>
<br>
<br>
<!-- 线标签-->
<hr>
<br>
<br>
<table width="480px" border="0px" cellspacing="0" cellpadding="0">
<tr>
<td colspan="2"><strong>个人基本情况</strong></td>
</tr>
<tr>
<td>姓名:张达山</td>
<td>籍贯:北京昌平</td>
</tr>
<tr>
<td>性别:男</td>
<td>身高:175cm</td>
</tr>
<tr>
<td>民族:汉</td>
<td>体重:70kg</td>
</tr>
<tr>
<td>出生日期:1998.04.16</td>
<td>电话:15319162043</td>
</tr>
<tr>
<td>专业:电子信息工程</td>
<td>现居住地:西安临潼</td>
</tr>
</table>
<br>
<br>
<table width="480px" border="0px" cellspacing="0" cellpadding="0">
<tr>
<td><strong>教育背景及工作经历</strong></td>
</tr>
<tr>
<td>2008.09~2011.06北京邮电大学 电子信息工程</td>
</tr>
<tr>
<td>2011.06~2012.09北京阿里巴巴集团 任web后端工程师</td>
</tr>
</table>
<br>
<br>
<table width="480px" border="0px" cellspacing="0" cellpadding="0">
<tr>
<td ><strong>所获证书</strong></td>
</tr>
<tr>
<td>2009年获取蓝桥杯二等奖</td>
</tr>
<tr>
<td>2010年获取四六级证书</td>
</tr>
</table>
</td>
<!--右边部分结束-->
</tr>
</table>
</body>
</html>
这个做的比较粗糙,请不要介意3.盒子模型

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 180px;
height:180px;
border:10px solid #000;
background-color: gold;
margin:50px auto 0;
padding:20px;
}
</style>
</head>
<body>
<div class="box">外边距的设置方法和padding的设置方法相同。</div>
</body>
</html>运行结果:

4.盒模型-新闻列表

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻列表</title>
<style>
.con{
width:400px;
height:50px;
border-bottom:3px solid #666;
border-top:1px solid #f00;
font-size:20px;
/*垂直居中*/
line-height: 50px;
/*首行缩进*/
text-indent: 10px;
color:#333;
font-family: "Microsoft Yahei";
}
</style>
</head>
<body>
<div class="con">新闻列表</div>
</body>
</html>运行结果:

5.盒模型使用技巧-菜单效果

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box1{
width:600px;
height: 100px;
border-bottom: 1px solid #000;
margin:100px auto 0;
}
.box2{
width:202px;
height:156px;
background-color:gold;
margin:200px auto 0;
}
.con1{
height:30px;
border:1px solid green;
}
.con2{
height:30px;
border:1px solid green;
border-top: 0;
}
.con3{
height:30px;
border:1px solid green;
border-top: 0;
}
.con4{
height:30px;
border:1px solid green;
border-top: 0;
}
.con5{
height:30px;
border:1px solid green;
border-top: 0;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2">
<div class="con1"></div>
<div class="con2"></div>
<div class="con3"></div>
<div class="con4"></div>
<div class="con5"></div>
</div>
</body>
</html>6.div标签布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width: 502px;
margin:100px auto 0;
border:1px solid #000000;
}
.box1{
margin:20px;
}
.box2{
margin:20px;
}
.box3{
margin:20px;
}
.box4{
margin:20px;
}
</style>
</head>
<body>
<div class="box">
<div class="box1">外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div class="box2">外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div class="box3">外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div class="box4">外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
</div>
</body>
</html>7.请制作图中所示的菜单

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
font-size:0;
}
.box{
width:694px;
height:50px;
/*background-color: cyan;*/
margin:50px auto 0;
}
.box div{
display:inline-block;
width:98px;
height:48px;
border:1px solid gold;
font-size:16px;
margin-left: -1px;
text-align: center;
line-height: 48px;
}
.box div:hover{
background-color: gold;
color: #ffffff;
}
</style>
</head>
<body>
<div class="box">
<div>首页</div>
<div>公司简介</div>
<div>解决方案</div>
<div>公司新闻</div>
<div>行业动态</div>
<div>招纳贤才</div>
<div>联系我们</div>
</div>
</body>
</html>8.浮动制作菜单

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menu{
width:694px;
height:50px;
margin:100px auto 0;
padding:0;
list-style: none;
}
.menu li{
width:98px;
height:48px;
border:1px solid gold;
float:left;
margin-right:-1px;
text-align: center;
line-height: 50px;
}
.menu li a{
display:block;
font-size:16px;
font-family: "Microsoft Yahei";
color: pink;
text-decoration: none;
}
.menu li a:hover{
background-color: gold;
color: #ffffff;
}
</style>
</head>
<body>
<ul class="menu">
<li><a href="">首页</a></li>
<li><a href="">公司简介</a></li>
<li><a href="">解决方案</a></li>
<li><a href="">公司新闻</a></li>
<li><a href="">招纳贤才</a></li>
<li><a href="">行业动态</a></li>
<li><a href="">联系我们</a></li>
</ul>
</body>
</html>9.父级盒子不给高度,子集盒子浮动,父级盒子需要清除浮动

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width:212px;
margin:100px auto 0;
padding:0;
list-style: none;
border:1px solid #000000;
}
.box li{
float:left;
width:50px;
height:50px;
background-color: gold;
margin:10px;
}
/*清除浮动*/
.clearfix:after,.clearfix:before{ content: "";display: table;}
.clearfix:after{ clear:both;}
.clearfix{zoom:1;}
</style>
</head>
<body>
<ul class="box clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
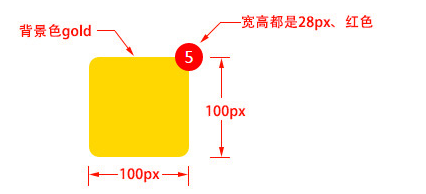
</html>10.定位理解练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
width:100px;
height:100px;
border-radius: 20px;
margin:50px auto 0;
background-color: gold;
position: relative;
}
.con{
width:28px;
height: 28px;
border-radius: 14px;
background-color: red;
position:absolute;
left:84px;
top:-10px;
text-align: center;
line-height: 28px;
}
</style>
</head>
<body>
<div class="box">
<div class="con">5</div>
</div>
</body>
</html>11.通过雪碧图制作如下布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.menu{
width:300px;
margin:100px auto 0;
padding:0;
height:305px;
list-style: none;
/*background-color: cyan;*/
}
.menu li{
height:61px;
border-bottom: 1px dotted #000;
line-height: 60px;
text-indent: 50px;
background:url(images/bg01.png) no-repeat 0px 10px;
}
.menu .list2{
background-position: 0px -71px;;
}
.menu .list3 {
background-position: 0px -154px;
}
.menu .list4 {
background-position: 0px -236px;
}
.menu .list5 {
background-position: 0px -317px;
}
</style>
</head>
<body>
<ul class="menu">
<li >美人鱼</li>
<li class="list2">疯狂动物城</li>
<li class="list3">魔兽</li>
<li class="list4">美国队长3</li>
<li class="list5">湄公河行动</li>
</ul>
</body>
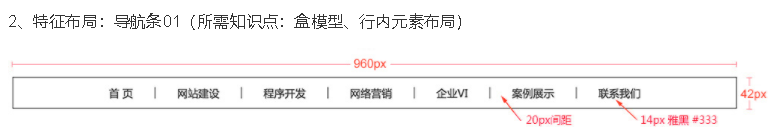
</html>12.特征布局:翻页+导航条


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特征布局练习</title>
<style>
.box{
width:600px;
height:40px;
margin:100px auto 0;
/*background: cyan;*/
list-style: none;
border:1px solid #666666;
font-size:0;
text-align: center;
}
.box li{
display: inline-block;
height: 26px;
font-size: 12px;
margin:7px 5px 0;
}
.box li a{
background: gold;
display: block;
height: 26px;
line-height: 26px;
padding:0 10px;
text-decoration: none;
font:normal 12px/26px "Microsoft Yahei";
color: #000;
}
.box li span{
background: #fff;
}
.box li a:hover{
background: red;
color: #ffffff;
}
.menu{
width:958px;
height:40px;
padding:0;
margin:50px auto 0;
border:1px solid #000000;
list-style: none;
text-align: center;
font-size:0;
}
.menu li{
display: inline-block;
margin:7px 10px 0;
height: 40px;
}
.menu li a {
display: inline-block;
text-decoration: none;
height: 40px;
font: 14px "Microsoft Yahei";
color: #333;
}
.menu li a:hover{
background: cyan;
}
.menu li span{
display:block;
height:40px;
font:14px "Microsoft Yahei";
margin:0 10px;
}
</style>
</head>
<body>
<ul class="box">
<li><a href="#">上一页</a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><span>...</span></li>
<li><a href="">17</a></li>
<li><a href="">18</a></li>
<li><a href="">19</a></li>
<li><a href="">20</a></li>
<li><a href="">下一页</a></li>
</ul>
<ul class="menu">
<li><a href="">首页</a></li>
<li><span>|</span></li>
<li><a href="">网站建设</a></li>
<li><span>|</span></li>
<li><a href="">程序开发</a></li>
<li><span>|</span></li>
<li><a href="">网页营销</a></li>
<li><span>|</span></li>
<li><a href="">企业VI</a></li>
<li><span>|</span></li>
<li><a href="">案例演示</a></li>
<li><span>|</span></li>
<li><a href="">联系我们</a></li>
</ul>
</body>
</html>