利用Visual Studio加入背景音乐
在Visual Studio当中加入背景音乐是很容易的
第一步:打开Visual Studio,点击新建项目打开模板找到Visual C#当中的Web,然后点击它创建一个ASP.NET Wed应用程序。

第二步:点击Empty,勾选MVC。

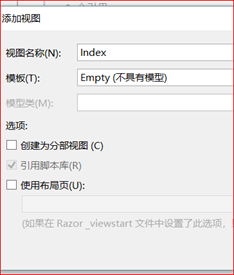
第三步:右键点击Conrtrollers添加控制器MVC 5控制器-空,找到View右键添加视图取消勾选使用布局页。

第四步:打开解决方案资源管理器创建一个新的文件夹可以命名为audio,然后把要加入的音乐放入文件夹当中,最后把音乐拖入开始符下面,在开始符当中将controls="controls"改成autoplay就可以了,中文名称的音乐文件会变成字符编码。如果想让音乐一直重复可以加入loop,嗯~大概会变成这样:

题外话:还可以用类似的方法引入一些其他文件
用DW加入背景音乐
打开DW,建立一个新建HTML项目,然后:
- 可以模仿上面的格式来写
<audio autoplay loop>
<source src="audio/鸦青 - 十里烟波 [mqms2].mp3" type="audio/mpeg">
</audio>
- 另一种是上面的简写形式
<audio src="audio/鸦青 - 十里烟波 [mqms2].mp3" autoplay loop></audio>
- 还有一种是利用video标签写,这个标签还可以用于引入视频。
<video src="audio/鸦青 - 十里烟波 [mqms2].mp3" autoplay loop></video>
- 最后一种现在只对IE浏览器有效但是很简单
<bgsound src="audio/鸦青 - 十里烟波 [mqms2].mp3" loop="-1" ></bgsound>
不知道为什么谷歌浏览器·现在并不支持 autoplay这个属性
摘抄于:http://www.w3school.com.cn/tags/tag_audio.asp
其中一些属性独属于video标签
new : HTML5 中的新属性。
