动画入门和进阶文章列表:
Animation动画概述和执行原理
Android动画之补间动画TweenAnimation
Android动画之逐帧动画FrameAnimation
Android动画之插值器简介和系统默认插值器
Android动画之插值器Interpolator自定义
Android动画之视图动画的缺点和属性动画的引入
Android动画之ValueAnimator用法和自定义估值器
Android动画之ObjectAnimator实现补间动画和ObjectAnimator自定义属性
Android动画之ObjectAnimator中ofXX函数全解析-自定义Property,TypeConverter,TypeEvaluator
Android动画之AnimatorSet联合动画用法
Android动画之LayoutTransition布局动画
Android动画之共享元素动画
Android动画之ViewPropertyAnimator(专用于view的属性动画)
Android动画之Activity切换动画overridePendingTransition实现和Theme Xml方式实现
Android动画之ActivityOptionsCompat概述
Android动画之场景变换Transition动画的使用
Android动画之Transition和TransitionManager使用
Android动画之圆形揭露动画Circular Reveal
1 overridePendingTransition概述
Android靠Activity组织主要页面,所以Activity的切换不可避免,Android 利用Activity的切换动画使切换更有趣。Activity的切换包括从一个Activity跳转到一个新的Activity或者退出当前Activity回到原来的Activity,所以存在两种动画:
一种是Activity退出时的动画,一种是Activity进入时的动画。
Android 2.0 之后可以利用overridePendingTransition(int enterAnim, int exitAnim)实现。
overridePendingTransition(int enterAnim, int exitAnim)
参数说明:
enterAnim:Activity进入动画资源id
exitAnim:Activity退出动画资源id
关于切换动画的说明:
如果没有Activity的切换动画,Activity的显示和隐藏会立刻完成,如果存在切换动画,Activity不会立即显示或者消失,会跟随动画执行显示隐藏。这一点很重要,后面的黑屏原理会用到此处知识。
注意:特别重要
- overridePendingTransition必需紧挨着startActivity()或者finish()函数之后调用;
- overridePendingTransition android2.0以及以上版本才支持;
- 如果不需要切换动画可以设置overridePendingTransition(0,0);
- overridePendingTransition只能在主线程中调用;
- 进入和退出动画的时间设置要一样,不然会有黑屏效果。
例如:如果打开从一个ActivityA打开一个另外一个ActivityB,如果进入界面动画快,退出界面动画慢,进入动画还没有执行完,退出动画已执行完,ActivityA会变成黑屏。- 如果一个需要动画,另外一个不需要变化,也请设置时间相同的没有任何变化的动画,防止黑屏出现。
- 从一个ActivityA跳转到ActivityB,ActivityA会执行进入动画,ActivityB会执行退出动画。从ActivityB回退到ActivityA,ActivityB会执行退出动画,ActivityA会执行进入动画。
2 overridePendingTransition 基本使用
平移进入动画
Activity从左侧进入:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="-100%"
android:toXDelta="0"
android:duration="2000">
</translate>
Intent intent = new Intent(Main8Activity.this, Main7Activity.class);
startActivity(intent);
overridePendingTransition(R.anim.translate_in,0);

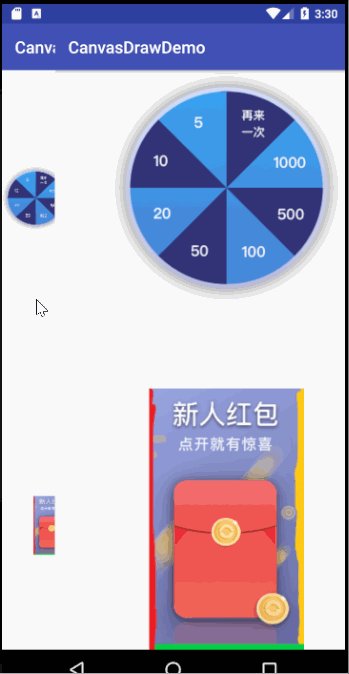
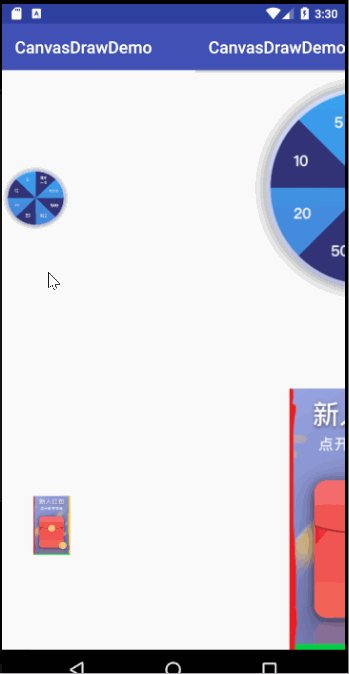
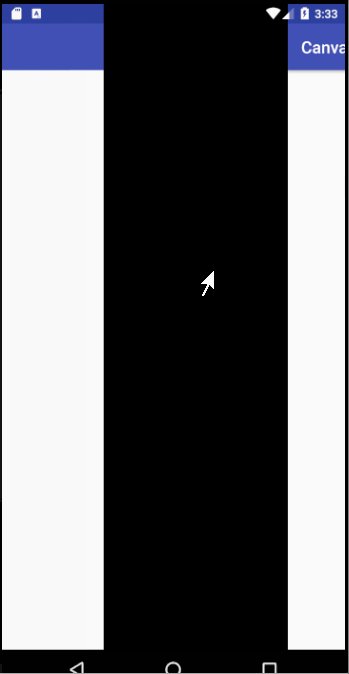
从Main8Activity跳转到Main7Activity,实现了进入Main7Activity从左侧平移进入的效果,但是可以看到平移Main7Activity时底部Main8Activity变成了黑色,为什么呢?
overridePendingTransition(R.anim.translate_in,0) 设置了进入动画,没有设置退出动画,所以退出Activity没有动画,会立即完成,这么看来从Main8Activity跳转到Main7Activity,Main8Activity会执行退出动画,想要去除黑色背景可以设置和translate_in时间相同的不做任何操作的动画。
添加退出动画translate:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="0"
android:duration="2000">
</translate>
Intent intent = new Intent(Main8Activity.this, Main7Activity.class);
startActivity(intent);
overridePendingTransition(R.anim.translate_in,R.anim.translate_out2);


overridePendingTransition调用位置说明
开头说overridePendingTransition必须在startActivity(intent)之后执行,但是这样第一个进入的Activity(主Activity)则无法实现进入动画效果。经试验发现只要再onCreate方法的super.onCreate(savedInstanceState);方法之前调用overridePendingTransition就可以生效。
@Override
protected void onCreate(Bundle savedInstanceState) {
overridePendingTransition(R.anim.translate_left_in,0);

上面实现了从左侧进入的动画,下面会实现其他平移效果:
从右侧进入:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="100%"
android:toXDelta="0"
android:duration="2000">
</translate>
从上面进入:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="100%"
android:toYDelta="0"
android:duration="2000">
</translate>
从下面进入:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="-100%"
android:toYDelta="0"
android:duration="2000">
</translate>
平移退出动画
使用方法:
@Override
public void finish() {
super.finish();
overridePendingTransition(0,R.anim.translate_out);
}
设置进入动画为0,也就是没有进入动画,所以从Activity7,退回到Activity8(前提场景是从Activity8进入了Activity7,现在要回退到Activity8的动画),Activity8不会展示进入动画,会立刻执行,最终的效果是Activity8会立刻显示。
从右侧退出动画
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="100%"
android:duration="2000">
</translate>

添加上进入动画
@Override
public void finish() {
super.finish();
overridePendingTransition(R.anim.translate_left_in,R.anim.translate_out);
}

如果进入动画和退出动画时间不同,进入动画时间长
进入动画:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="-100%"
android:toXDelta="0"
android:duration="4000">
</translate>
退出动画:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="100%"
android:duration="2000">
</translate>

可以看到进入退出都有黑色背景出现很不美观,原因开头已经分析。
其他退出动画:
从左侧退出
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="-100%"
android:duration="2000">
</translate>
从上退出
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="0"
android:toYDelta="-100%"
android:duration="2000">
</translate>
从下退出
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromYDelta="0"
android:toYDelta="100%"
android:duration="2000">
</translate>
透明度动画
进入动画
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0.5"
android:toAlpha="1.0"
android:duration="2000">
</alpha>
退出动画
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="0"
android:duration="2000">
</alpha>

3 使用组合动画AnimationSet
设置进入动画:
overridePendingTransition(R.anim.activity_in,R.anim.activity_set);
activity_in:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="1.0"
android:duration="2000">
</alpha>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="-100%"
android:toXDelta="0"
android:duration="2000">
</translate>
</set>
activity_set:set内部必须有动画,否则不生效。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="1.0"
android:duration="2000">
</alpha>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="0"
android:duration="2000">
</translate>
</set>
退出动画:
overridePendingTransition(R.anim.activity_set,R.anim.activity_out);
activity_set动画 同上
activity_out动画:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="0"
android:duration="2000">
</alpha>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="0"
android:toXDelta="-100%"
android:duration="2000">
</translate>
</set>

其他类型动画不在举例说明,谢谢!
4 Activity Theme 方式设置切换动画
Theme设置切换动画存在四种动画:
activityOpenEnterAnimation
从ActivityA打开ActivityB,ActivityB展示进入动画,ActivityB的进入动画。
activityOpenExitAnimation
从ActivityA打开ActivityB,ActivityA展示退出动画,ActivityA的退出动画。
activityCloseEnterAnimation
从ActivityB回退到ActivityA,ActivityA展示进入动画,ActivityA的进入动画。
activityCloseExitAnimation
从ActivityB回退到ActivityA,ActivityB展示退出动画,ActivityB的退出动画。
上面四个动画和利用overridePendingTransition设置实现切换动画类似,如果在startActivity后调用overridePendingTransition对应activityOpenEnterAnimation和activityOpenExitAnimation动画,如果finish后调用overridePendingTransition后对应activityCloseEnterAnimation和activityCloseExitAnimation动画。
设置android:windowAnimationStyle 为上面四个动画。
如果要设置所有的Activity只需要设置在Application 的主题中,如果要设置在单个Activity中只需要设置单个Activity的主题。
代码示例(删除overridePendingTransition代码):
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:textAllCaps">false</item>
<item name="android:windowAnimationStyle">@style/windowAnimatorDemo</item>
</style>
<style name="windowAnimatorDemo">
<item name="android:activityOpenEnterAnimation">@anim/translate_left_in</item>
<item name="android:activityOpenExitAnimation">@anim/translate_right_out</item>
<item name="android:activityCloseEnterAnimation">@anim/translate_left_in</item>
<item name="android:activityCloseExitAnimation">@anim/translate_right_out</item>
</style>
如果设置了overridePendingTransition,XML方式无效果。

如果想去掉动画需要 @null
**ps:**不同版本,不同厂商的不同批次型号手机都可能存在兼容性问题,由于手里没有多余手机,只在模拟器上运行了一下。