我们有时进一些网面或专题页面会自动弹出一个加为好友的对话框了,在研究了很久之后发现可以直接使用js来实现,下面我们一起来看js实现打开网页自动弹出添加QQ好友邀请窗口的方法。
第一步、JS脚本
这个是比较关键的,我们需要新建一个POP.JS脚本文件,我们也可以把下面的代码加入到网站已有的JS文件中。
1 var qq_chat = true; 2 function PlayJsAdPopWin() { 3 if (qq_chat) { 4 popwin = window.location.href = 'tencent://message/?uin=我们的QQ号码&Site=网站名称&Menu=yes' 5 } 6 }; 7 setTimeout("PlayJsAdPopWin()", 1000);
对应的uin和Site参数修改成自己的就可以。对于弹出的时间,可以在setTimeout后面的1000参数调整,数字越大越慢弹出。
第二步、添加到页面中
如果以上的脚本在我们已有的网站页面JS中,这时候就可以直接弹出效果。如果我们是新建的JS文件,我们就需要把POP.JS添加到页面中。
<script type="text/javascript" src="pop.js"></script>
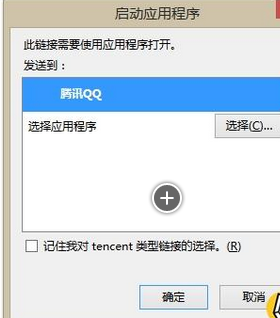
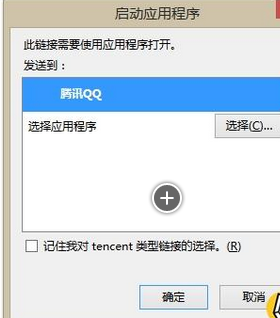
然后我们打开的页面是什么样子的呢?

我们有时进一些网面或专题页面会自动弹出一个加为好友的对话框了,在研究了很久之后发现可以直接使用js来实现,下面我们一起来看js实现打开网页自动弹出添加QQ好友邀请窗口的方法。
第一步、JS脚本
这个是比较关键的,我们需要新建一个POP.JS脚本文件,我们也可以把下面的代码加入到网站已有的JS文件中。
1 var qq_chat = true; 2 function PlayJsAdPopWin() { 3 if (qq_chat) { 4 popwin = window.location.href = 'tencent://message/?uin=我们的QQ号码&Site=网站名称&Menu=yes' 5 } 6 }; 7 setTimeout("PlayJsAdPopWin()", 1000);
对应的uin和Site参数修改成自己的就可以。对于弹出的时间,可以在setTimeout后面的1000参数调整,数字越大越慢弹出。
第二步、添加到页面中
如果以上的脚本在我们已有的网站页面JS中,这时候就可以直接弹出效果。如果我们是新建的JS文件,我们就需要把POP.JS添加到页面中。
<script type="text/javascript" src="pop.js"></script>
然后我们打开的页面是什么样子的呢?