Vue.js devtools插件下载
2018-06-03版本 网盘地址:
https://pan.baidu.com/s/14PoaihUHQZEJtiHNWUmdjg
谷歌插件安装
谷歌浏览器中扩展程序,开启开发者模式
方法一:
在浏览器中打开,更多工具-扩展程序


2、在把刚刚下载的文件拖进打开的页面中。

3、安装后页面如下。同时勾选“开发者模式”。此时会出现插件id:nhdogjmejiglipccpnnnanhbledajbpd。注意,建议勾选“允许访问文件网址”,这个可以允许插件对本地文件进行调试。如:file:///D:/Vue2.x/BookExample/01.hello.html。


4、使用id搜索,一般在C盘。选择并打开对应的文件夹。

方法二:
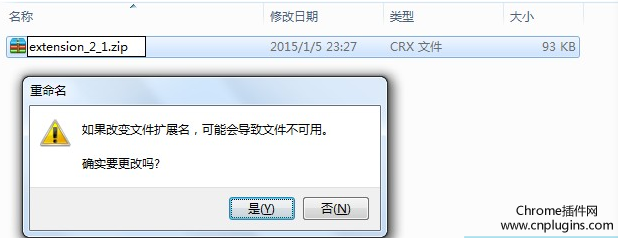
1.把下载后的.crx扩展名的离线Chrome插件的文件扩展名改成.zip或者.rar(如何查看Chrome插件的扩展名?文件夹>工具>文件夹>查看>隐藏已知文件类型的扩展名),如图所示:
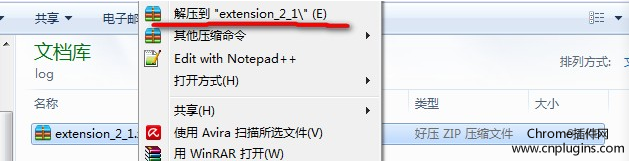
2.右键点击该文件,并使用压缩软件(如winrar、好压、360压缩等)对该压缩文件进行解压,并保存到系统的一个任意文件夹下,如图所示:
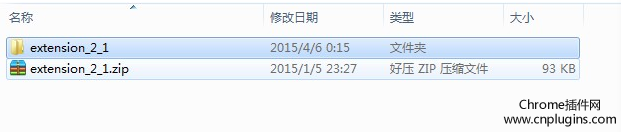
3.解压成功以后,该Chrome插件就会以文件夹的形式存在于操作系统的某一个目录下面,如图所示:
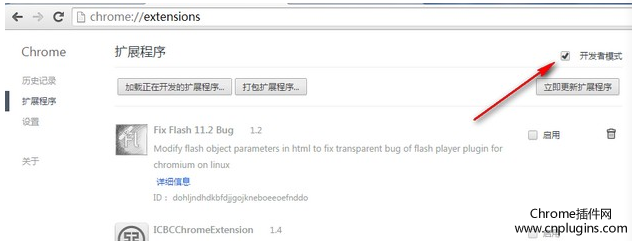
4.在Chrome的地址栏中输入:chrome://extensions/ 打开Chrome浏览器的扩展程序管理界面,并在该界面的右上方的开发者模式按钮上打勾,如图所示:
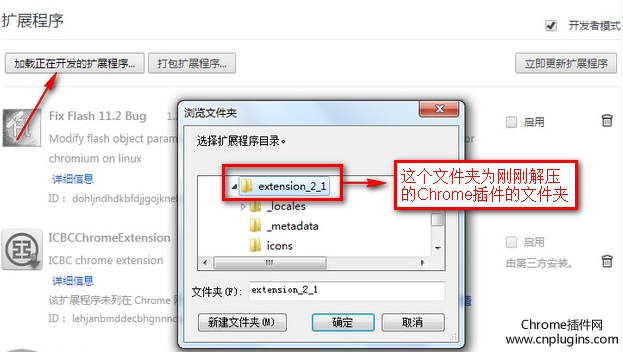
5.在勾选开发者模式选项以后,在该页面就会出现加载正在开发的扩展程序等按钮,点击“加载正在开发的扩展程序”按钮,并选择刚刚解压的Chrome插件文件夹的位置,如图所示:
修改文件配置
5、打开文件夹后,修改两个文件。打开文件manifest.json,把"persistent": false改成"persistent": true;


manifest.json
6、点击“F12”,在调试工作中出现vue工具,如下图。现在就可以调试了。