控制器里:
<?php
namespace app\index\controller;
use think\Controller;
use think\Db;
class Index extends Controller
{
public function index()
{
return $this->fetch('index');
}
public function indexs()
{
$data=Db::name('ts_d_area')
->where('fid',1)
->select();
echo json_encode($data);
}
}
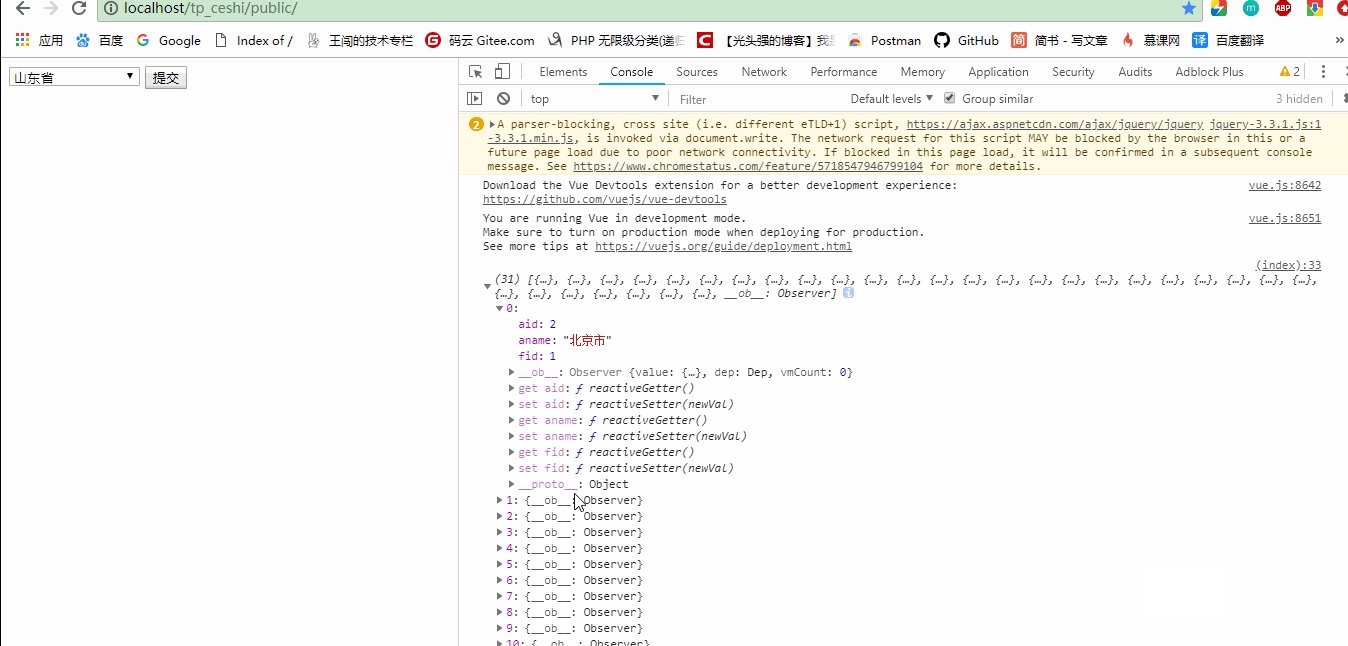
看下这个$data哈:
返回来的$data是中国所有的省份,到前台后成json格式

视图里:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<script src="http://www.jq22.com/jquery/jquery-3.3.1.js"></script>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://cdn.bootcss.com/vue-resource/1.5.1/vue-resource.js"></script>
<body>
<form id="app5">
<select>
<option v-for="datas in province" selected="selected" v-if="datas.aname==moren">{{datas.aname}}</option>
<option v-else>{{datas.aname}}</option>
</select>
<input type="button" value="提交" @click="ceshi">
</form>
</body>
<script>
var app5 = new Vue({
el: '#app5',
data: {
province:'',
moren:'山东省',
},
methods: {
indexs:function(){
this.$http.post('{:url("Index/indexs")}')
.then(function(res){
this.province=res.data;
console.log(this.province);
})
.catch(function(error){
});
},
ceshi:function(){
}
},
created(){
this.indexs();
}
});
</script>
</html>
我设置了一个默认的省份:moren山东省
效果展示:

知识点扩展(必看!必看):
如果我不写v-else的那个option,这样只会出来默认的山东省,别的省就会没有了。写了v-else,所有的省就出来了,而且还是默认选中自己设定的那个省的。
为什么?为什么走了v-if 还走v-else呢?

这就牵扯到vue的作用域问题了。
这时,不能再用编程思想的if else来看待vue的if else了。
看下方代码,我写了两个默认值,一个山东一个河南,这样写的话两个条件都成立,因此出来山东和河南这两个省:


我又把v-else加上:

这样,所有的省都出来了,并且还有默认的。
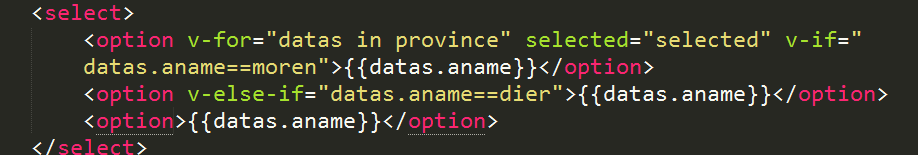
在看下图,我在最下面加了一个不带条件判断的:

这时,就会报错,未发现aname:

说明下面的这个option由于没有判断条件,因此脱离了v-for的循环。
总结:在如果v-if满足第一条件,就显示符合条件的值, 剩下的值都在v-else中循环出来。
官方文档中这么讲: