张大胖最近很苦恼, 隔壁同事赵胖子最近写了个web访问控制 的模块,深受领导姚无发的器重。每天都在自己面前洋洋得意,这让张大胖看在眼里,急在心里,很是无奈。
为了证明自己,也为了不让赵胖子有意无意地来挖苦自己。张大胖向领导姚无发毛遂自荐,担任起了在线考试实时拍照系统模块的开发。领导姚无发把这一切都看在眼里,心里却开心的不得了。
“不管是这赵胖子厉害,还是那张胖子更胜一筹,这样的竞争对于公司而言,都是一件好事。更何况,最终的功劳还不都是我老姚滴嘛,嘿嘿嘿…”
虽然张大胖把这个活给接了下来,但是具体要怎么做,却还是毫无头绪,这让张大胖很是苦恼,乃至于平日里要吃4个馒头,3碗米饭的他连一碗汤都喝不下了。或许这倒是一件好事,最起码体重不是个问题了。
苦恼规苦恼,生活还得继续不是。张大胖左思右想,没想到这充满油脂的大脑袋还真想出了一个好点子。实时拍照,其实分开来讲就是调用客户端的摄像头,然后再视频流中抓几张图片嘛,图片有了,用下人脸识别与检测,这不就成了吗。哈哈哈哈哈哈哈哈哈,想到这里。张大胖的嘴角不禁也向上弯了几分。
然而,思路是有了。到底怎么做咧。张大胖突然想到,隔壁赵胖子总是喜欢科学上网,那里也许会有答案。于是张大胖熟练地打开自己的浏览器,找到了传说中的谷哥。谷哥可是一个好老师,来者不拒,解疑答惑,公平公正,童叟无欺。张大胖根据谷哥给出的解决方案,开始了自己的编码之路。
“好多轮子啊”,张大胖盯着自己的浏览器,不禁长叹一声。于是找到了下面的“直播”代码。
function show() { var promisifiedOldGUM = function(constraints) { // 第一个拿到getUserMedia,如果存在 var getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia); // 有些浏览器只是不实现它-返回一个不被拒绝的承诺与一个错误保持一致的接口 if (!getUserMedia) { return Promise.reject(new Error('getUserMedia is not implemented in this browser-getUserMedia是不是在这个浏览器实现')); } // 否则,调用包在一个旧navigator.getusermedia承诺 return new Promise(function(resolve, reject) { getUserMedia.call(navigator, constraints, resolve, reject); }); } // 旧的浏览器可能无法实现mediadevices可言,所以我们设置一个空的对象第一 if (navigator.mediaDevices === undefined) { navigator.mediaDevices = {}; } // 一些浏览器部分实现mediadevices。我们不能只指定一个对象 // 随着它将覆盖现有的性能getUserMedia。. // 在这里,我们就要错过添加getUserMedia财产。. if (navigator.mediaDevices.getUserMedia === undefined) { navigator.mediaDevices.getUserMedia = promisifiedOldGUM; } // Prefer camera resolution nearest to 1280x720. var constraints = { audio: true, video: { width: 600, height: 450, } }; navigator.mediaDevices.getUserMedia(constraints) .then(function(stream) { var video = document.querySelector('video'); video.src = window.URL.createObjectURL(stream); video.onloadedmetadata = function(e) { video.play(); }; }).catch(function(err) { console.log(err.name + ": " + err.message); }); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
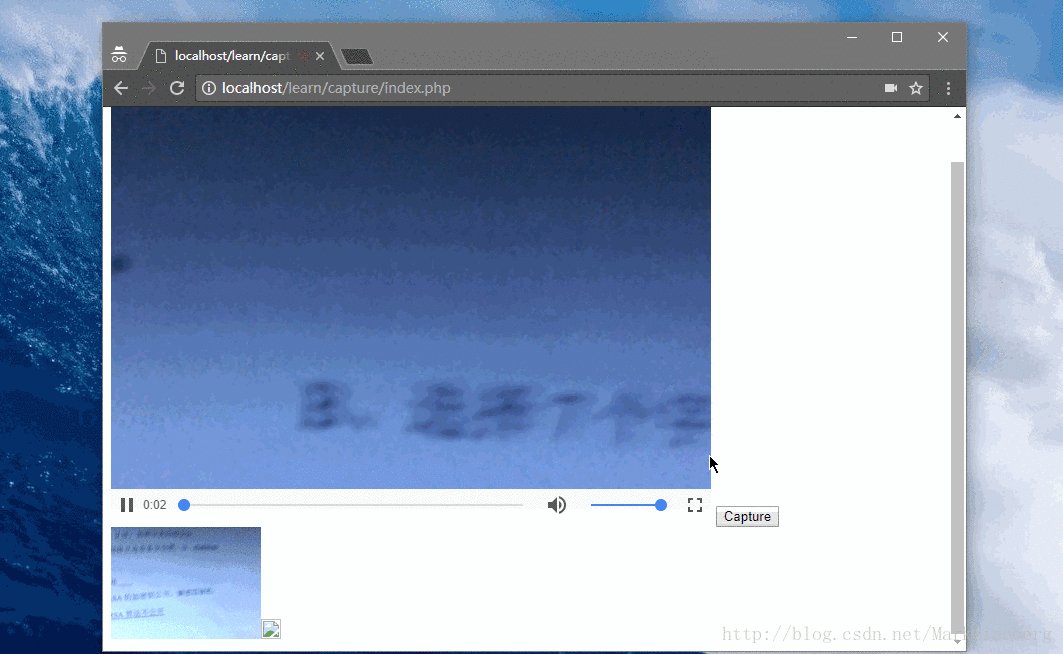
“嘿嘿,有了这段代码,实时录像功能就算是完成了。接下来我只需要在这段视频流中抓几张图就好了”,张大胖按照自己的老套路,又问了问谷哥如何抓图的问题,谷哥同样不厌其烦的给了张大胖想要的答案。
(function() { "use strict"; var video, $output; var scale = 0.25; var initialize = function() { $output = $("#output"); video = $("#video").get(0); $("#capture").click(captureImage); }; var captureImage = function() { var canvas = document.createElement("canvas"); canvas.width = video.videoWidth * scale; canvas.height = video.videoHeight * scale; canvas.getContext('2d') .drawImage(video, 0, 0, canvas.width, canvas.height); var img = document.createElement("img"); img.src= canvas.toDataURL(); $output.prepend(img); }; $(initialize); }());
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
“哈哈哈哈哈哈哈哈哈哈哈哈,原来这么简单啊,这下我可以在赵胖子面前扬眉吐气了”。张大胖忍不住笑出了声音,邻座美女小薇看了看,也是哭笑不得。
张大胖把这两段JavaScript代码做了下整合,然后写了个简单的html页面,然后迫不及待的叫来了领导姚无发。
“哟呵,这张大胖看起来憨憨的,没想到动作还挺快”,姚无发虽然心里这么想,但还是跟着张大胖来到了他的工位,准备一探究竟。
张大胖打开编辑器,展示了他的这段代码。
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="jquery-2.2.4.min.js"></script></head><body><video id="video" controls="controls"> <source src=".mp4" /></video><button id="capture">Capture</button><div id="output"></div></body><script type="text/javascript"> show(); $(document).ready(function() { (function() { "use strict"; var video, $output; var scale = 0.25; var initialize = function() { $output = $("#output"); video = $("#video").get(0);// $("#capture").click(captureImage); setInterval(captureImage, 2000); }; var captureImage = function() { var canvas = document.createElement("canvas"); canvas.width = video.videoWidth * scale; canvas.height = video.videoHeight * scale; canvas.getContext('2d') .drawImage(video, 0, 0, canvas.width, canvas.height); var img = document.createElement("img"); img.src= canvas.toDataURL(); $output.prepend(img); }; $(initialize); }()); }); function show() { var promisifiedOldGUM = function(constraints) { // 第一个拿到getUserMedia,如果存在 var getUserMedia = (navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia); // 有些浏览器只是不实现它-返回一个不被拒绝的承诺与一个错误保持一致的接口 if (!getUserMedia) { return Promise.reject(new Error('getUserMedia is not implemented in this browser-getUserMedia是不是在这个浏览器实现')); } // 否则,调用包在一个旧navigator.getusermedia承诺 return new Promise(function(resolve, reject) { getUserMedia.call(navigator, constraints, resolve, reject); }); } // 旧的浏览器可能无法实现mediadevices可言,所以我们设置一个空的对象第一 if (navigator.mediaDevices === undefined) { navigator.mediaDevices = {}; } // 一些浏览器部分实现mediadevices。我们不能只指定一个对象 // 随着它将覆盖现有的性能getUserMedia。. // 在这里,我们就要错过添加getUserMedia财产。. if (navigator.mediaDevices.getUserMedia === undefined) { navigator.mediaDevices.getUserMedia = promisifiedOldGUM; } // Prefer camera resolution nearest to 1280x720. var constraints = { audio: true, video: { width: 600, height: 450, } }; navigator.mediaDevices.getUserMedia(constraints) .then(function(stream) { var video = document.querySelector('video'); video.src = window.URL.createObjectURL(stream); video.onloadedmetadata = function(e) { video.play(); }; }).catch(function(err) { console.log(err.name + ": " + err.message); }); }</script></html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
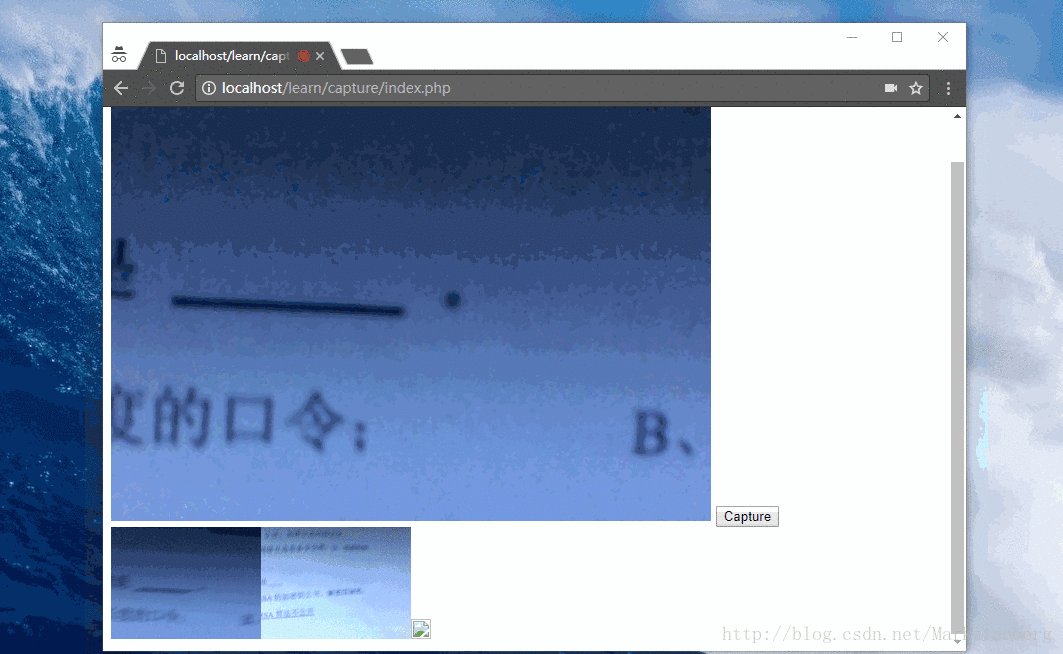
虽然双手一直放在键盘上,张大胖的嘴里可没闲着。“领导,这段代码的作用是每隔两秒抓一张图,在网页上进行预览”。
领导姚无发看了看,觉得很满意。拍了拍张大胖的肥头大脑袋,忍不住赞扬了几句,顺便略有深意的看了看隔壁的赵胖子,意义不明。赵胖子把这一幕全都看在了眼里,表面看起来跟没事人一样,其实内心深处却也激发了一丝不可察觉的斗志。
镜头转向张大胖,那脸上的笑意不受控制的溢了出来。顺便朝着小薇甩了甩头发,不自觉的飘出了片片“雪花(头皮屑)”, 吓得小薇赶紧拿了水杯逃离了座位。
虽然,张大胖基本功能完成了,但是领导怎么可能让他闲着,张大胖肥腻腻的笑脸还没来记得及恢复原状,就听领导姚无发下发了新的任务。“大胖啊,趁热打铁,把抓到的图片发到XX人脸识别接口上,用Python做下人脸识别的具体实现,然后调用YY接口,利用redis将处理结果反馈到客户端。”,说完便踱着八字步,悄然离去。
剩下目瞪口呆,笑容依旧但是明显变僵了的张大胖杵在工位,张大胖知道,今晚又会是一个与代码作伴的不眠之夜了… …
未完,待续...
- 1
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow