版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/daiqisi/article/details/78753130
经典布局,间距10px等分的响应式布局,用flex轻松实现
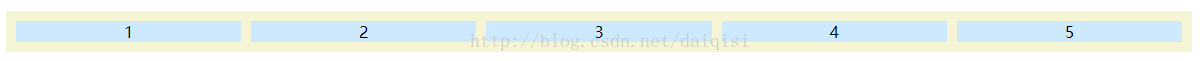
一、单行
效果图:

上代码,HTML
<div class="box4">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>
CSS
.box4{
margin-top: 20px;
display: flex;
background: #F5F5D5;
align-content: space-between;
padding: 5px;
}
.box4 .item{
flex-basis: 25%;
text-align: center;
margin: 5px;
background: #CDE9FE;
}
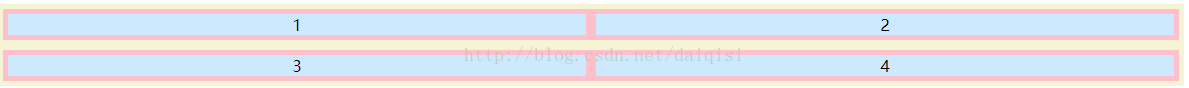
二、多行
效果图:

上代码,HTML
<div class="box3">
<div class="column">
<div class="item">1</div>
<div class="item">2</div>
</div>
<div class="column">
<div class="item">3</div>
<div class="item">4</div>
</div>
</div>
CSS
.box3{
display: flex;
flex-wrap: wrap;
align-content: space-between;
/*width: 100%;*/
/*margin: auto;*/
/*height: 50px;*/
background: #F5F5D5;
}
.box3 .column{
flex-basis: 100%; /*主轴占据的空间*/
display: flex;
justify-content: space-between;
background: #FFC0CB;
margin: 5px;
}
.box3 .column .item{
flex-basis: 50%;
margin: 5px;
text-align: center;
background: #CDE9FE;
}
希望我的入坑经验对你有所帮助,愿圣光与你同在