css专题技术文献
开发工具与关键技术:css边距设置小技巧 (以外边距为例)
作者:梁文杰
撰写时间:2019年1月17日
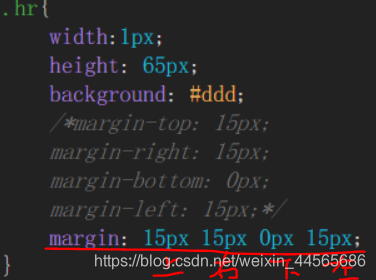
在我们需要给某个框架设外边距时,我们可以只写你需要的上下外边距或左右外边距时,可以分开一个一个写,也可以在一个margin里面全写,依次顺序为上,右,下,左。

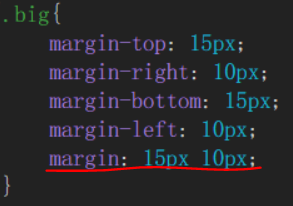
假设,你要设的上下边距一样,左右边距一样的话,你可以这样写:margin:上下边距+px 右左边距+px;

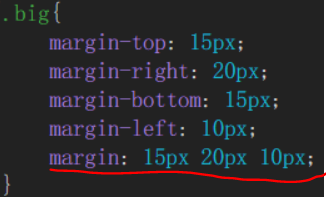
假设,你要设的上下边距一样,左右边距不一样的话,你可以这样写:margin:上下边距+px 右边距+px 左边距+px;

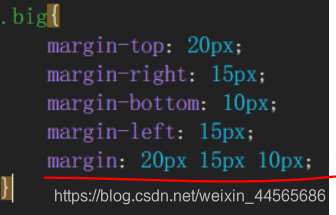
假设,你要设的上下边距不一样,左右边距一样的话,你可以这样写:margin:上边距+px 右左边距+px 下边距+px;

Ps:内边距的设置理念一样