今天只是简单的制作了其两个内容区,主要使用的方式为CSS3中的“隐藏滚动条”:
::-webkit-scrollbar {
display: none;
}
其中,具体的代码如下:
CSS:
/*内容版块*/
div#con {
width: 1300px;
height: 600px;
background-color: white;
}
#con1 {
height: 600px;
width: 300px;
background-color: darkgray;
/*设置一旦页面内容超过页面原有长度即可翻页*/
overflow: auto;
float: left;
}
#con2 {
width: 1000px;
overflow: auto;
float: left;
}
/*css3中隐藏滚动条的方式*/
div#con1::-webkit-scrollbar {
display: none;
}
#scon1 {
width: 300px;
height: 100px;
position: fixed;
}
#scon2 {
width: 300px;
height: 90px;
border-style: solid;
border-color: white;
}
由于这个版块中没有任何功能的实现,因此并未写入js代码;
HTML:
<!-- 创建一个界面内容 -->
<div id="con">
<!-- 左半边为选项 -->
<div id="con1">
<div id="scon1"></div>
<!-- 创建一个空div 保证scon1不会被覆盖 -->
<div style="width:300px;height:100px;"></div>
<div id="scon2"></div>
<div id="scon2"></div>
<div id="scon2"></div>
<div id="scon2"></div>
<div id="scon2"></div>
<div id="scon2"></div>
<div id="scon2"></div>
</div>
<!-- 右半边为内容 -->
<div id="con2"></div>
</div>
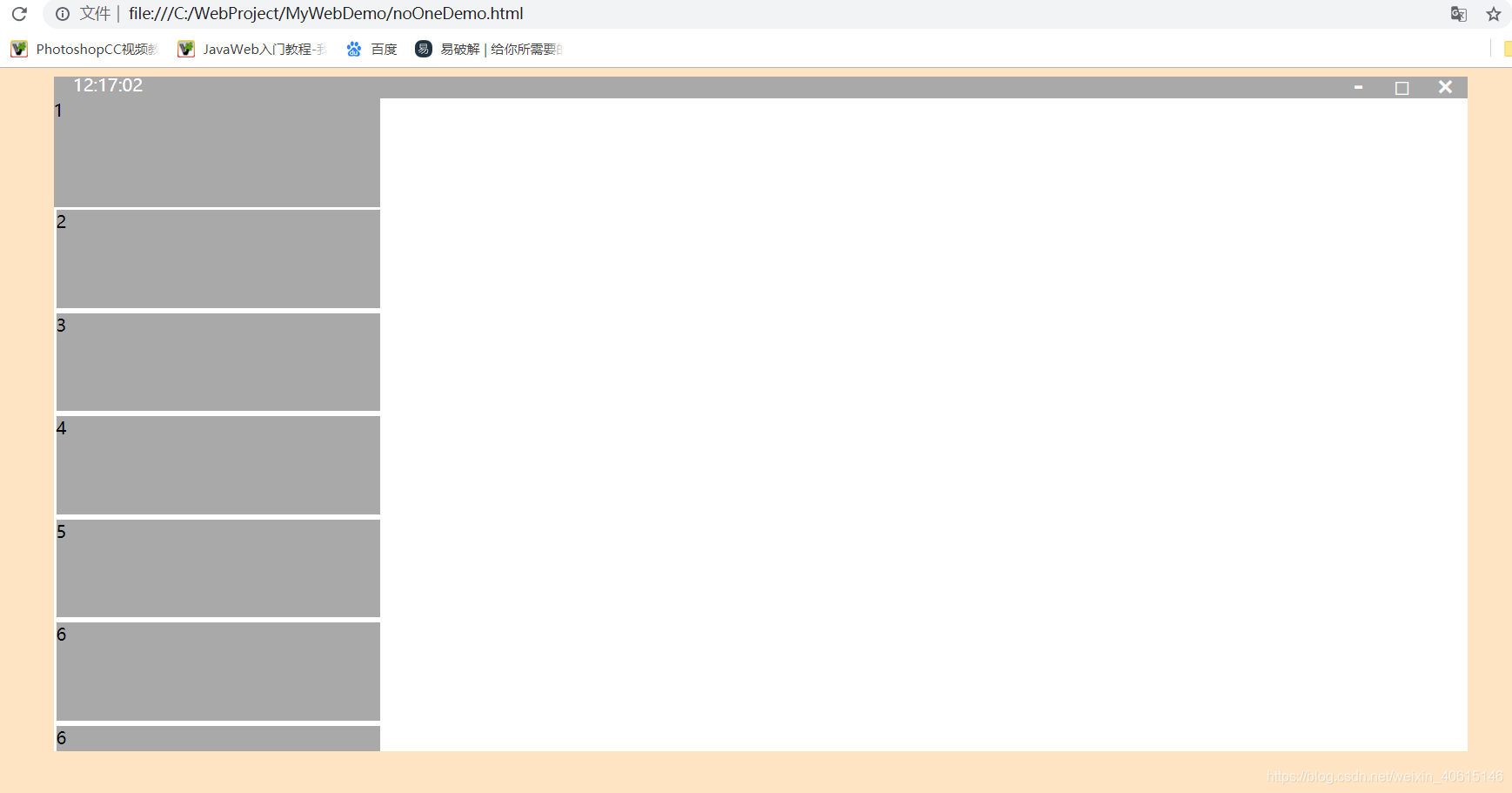
最终结果如图:
 其中,左侧的几个框为可滚动区域
其中,左侧的几个框为可滚动区域