版权声明:欢迎转载,可Chat交流,写博不易请标明出处: https://blog.csdn.net/JackJia2015/article/details/86593383
wx.startPullDownRefresh(Object object)
开始下拉刷新。调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。

wx.stopPullDownRefresh(Object object)
停止当前页面下拉刷新。

示例
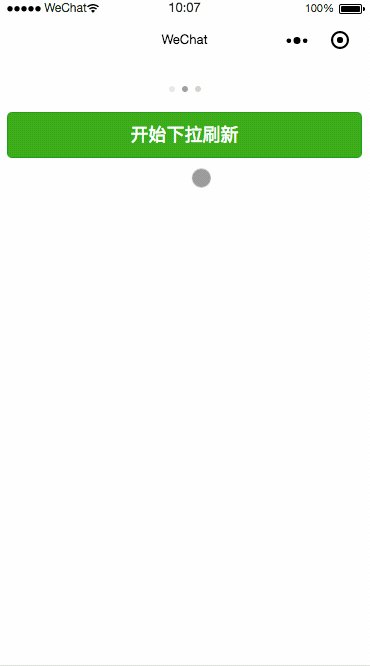
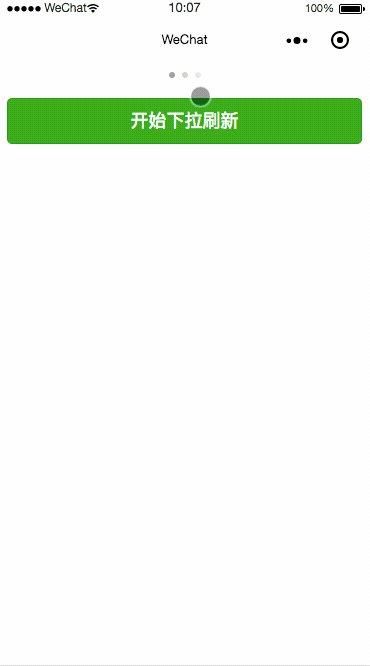
效果展示

代码
需要先设置可以下拉刷新的属性为true
index.json
{
"enablePullDownRefresh": true
}
index.wxml
<!--index.wxml-->
<button bindtap='btnClick1' type="primary">开始下拉刷新</button>
index.wxss
button{
margin: 20rpx
}
index.js
//index.js
Page({
data: {
},
btnClick1: function (options) {
wx.startPullDownRefresh()
},
onPullDownRefresh() {
//定时两秒结束
setTimeout(function(){
wx.stopPullDownRefresh()
},2000)
}
})