版权声明:本文为博主原创文章,欢迎大家转载 https://blog.csdn.net/Wjhsmart/article/details/86216127
官网下载了各种版本的都跑不起来,各种报错,后来成功解决了,这里记录下过程
一、安装环境
1、安装brew
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
2、安装node.js
brew install nodejs
3、获取nodejs模块安装目录访问权限
sudo chmod -R 777 /usr/local/lib/node_modules/
4、安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
5、安装webpack
sudo cnpm install webpack -g
-g:全局安装
6、安装vue脚手架
sudo npm install vue-cli -g
二、开始搭建
1、进入项目文件夹
cd ~/Documents/GitHub/my-project
2、根据模板创建项目工程
#(注意“.”点,指当前目录)
vue init webpack-simple .
# 或者执行下面这个,(project为你的项目名称)
veu init webapck project
3、根据提示输入自己的信息,或者直接默认回车
Target directory exists. Continue? (Y/n) -> 直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理)
Project name (my-project) -> 直接回车默认
Project description (A Vue.js project) -> 直接回车默认
Author -> 写你自己的名字
三、搭建完毕
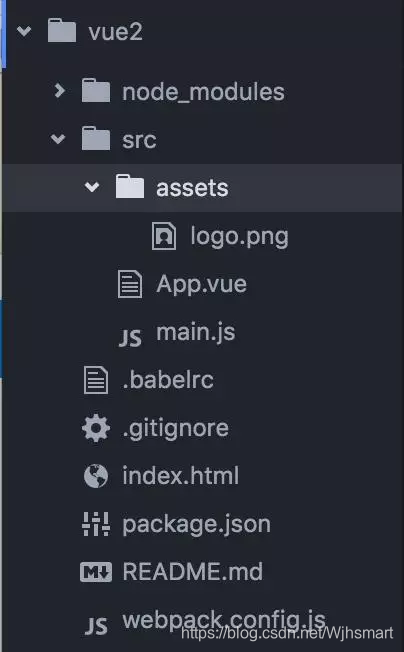
1、检查是否搭建成功
如果目录结构如下图所示,则说明搭建成功

2、安装项目依赖
npm install
这里要注意:一定要从官方仓库安装,npm 服务器在国外所以这一步安装速度会很慢。
不要从国内镜像cnpm安装(会导致后面缺了很多依赖库) ->(cnpm install)
3、安装 vue 路由模块vue-router和网络请求模块vue-resource
cnpm install vue-router vue-resource --save
4、运行项目
npm run dev
5、项目启动成功
浏览器访问:localhost:8080,如果出现以下页面,说明启动成功了