-------------------------创建文本节点-------------------------
关键字:createTextNode("需要输入的文本"); 创建文本节点
createElement("需要添加的标签"); 创建元素
appendChild("创建标签的父标"); 放入创建标签元素的父标签中
方法: 获取id---------document.getElementById("id名");
获取class----doucment.getElementsClassName("class名");
获取标签内--document.getElementsTagName("标签名");
设置并改变属性值--------id值.style.属性名="属性值";
innerHTML() ------------获取或者设置值
练习:创建地址下拉选框,当用户选择省的时候,第二个选框中显示该省中包含的市
Jscript部分:

HTML部分:

--------------------------查找子字符串----------------------------
数组名.slice(开始位置,结束位置+1) 支持负数
数组名.substring(开始位置,结束位置+1) 不支持负数
数组名.substr(开始,[个数])
charAt(下标) 查找固定位置的字符串,返回的是字符串不是下标。
例 :1---从用户输入的身份证号中提取用户信息(性别,出生年月日)

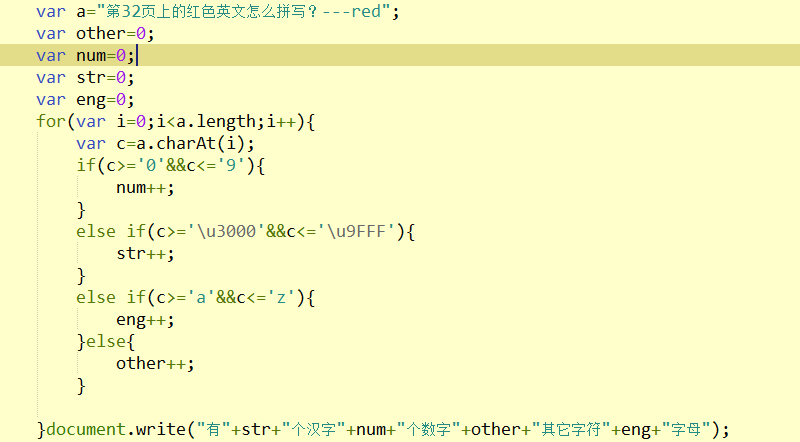
例 :2---判断“第32页上的‘红色’英文怎么拼写?---red”中的汉字,数字,字母,其他符号各有多少个?