版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012955029/article/details/54426360
转眼到了17年,火了那么久的小程序的小程序终于在1月9号开放了,本着凑热闹的心态,打算感受一把。下面是一些大体的流程什么的,简单记录一下,可能不是很全了,想起来再添吧。
1.打开微信公众平台 ,选择立即注册。
2.跳转到选择页面,选择–>小程序。
3.按要求填写注册信息,注意邮箱注册的要求。
4、激活邮箱。登录刚刚注册使用的邮箱,查收激活邮件,点击激活链接,完成注册。
5.下一步会让填写注册信息。如果是个人,只想拿小程序练练手,建议选择–>企业–>个体工商户,企业名称可以随意写一个,营业执照号从网上搜一个就好。注册方式选择:“微信认证”,然后填写管理员信息就不多说了,最后让“使用管理员本人的微信进行扫码验证”,之后就会有个提示,注册成功。
6.登录注册的账号,跳转到如下页面(以后的每次登录都会要求微信扫码认证登录),注意无需进行微信认证(300大洋),毕竟只是尝尝鲜。
点击设置–>开发设置,就会看到你的 AppID(小程序ID) ,AppSecret(小程序密钥)只会显示一次,一定要记住,一定不要告诉别人啊哈哈。
7.基本工作已经完成,接下来下载开发工具(编辑器有BUG啊),根据个人电脑选择版本。

8.傻瓜似的安装,然后打开编辑器,长下面这个样子(首次打开可能需要微信管理员验证)。把你的AppID填上 ,其实不填也没关系(有的话为什么不填呢),点击下面的“无AppID”照样可以用,但是提示“无 AppID 部分功能受限”,然后名称、目录随意,之后可以选择“在当前目录中创建 quick start 项目”,最后点击添加项目。
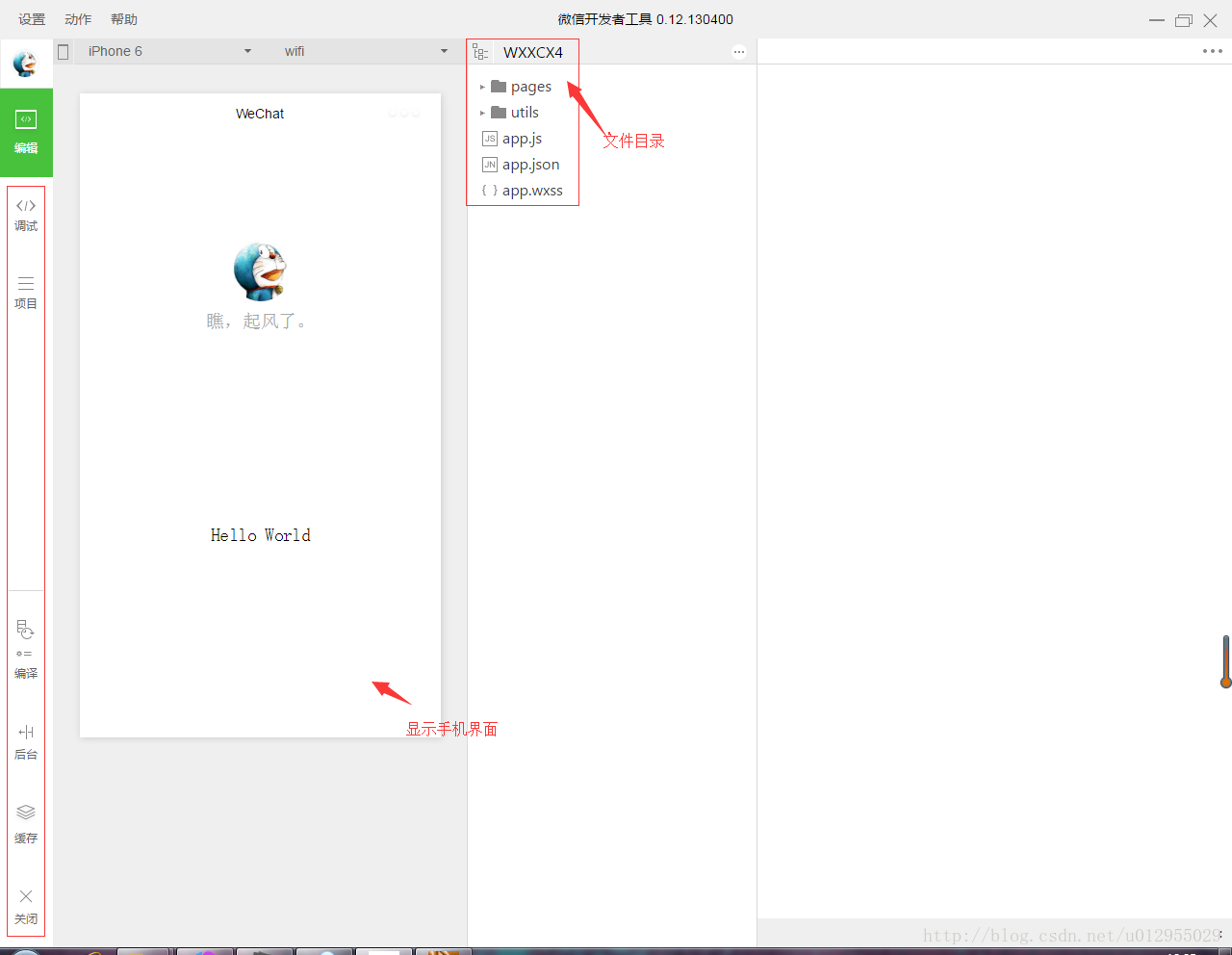
9.主界面,看着还可以,就是有些bug(用用就知道了)。
点击文件目录,可以发现里面的文件看着都挺熟悉的(js、 wxml–>html、wxss–>css、json)。每个小程序里只有一个app.js, app.json, app.wxss,用来进行全局配置。
10.走到这接下来就可以肆意的玩小程序了。去官网看Demo,自己玩吧。












