
mpvuedemo whpc$ npm run devH5
> [email protected] devH5 /Users/whpc/Desktop/workSpace/mpvuedemo
> webpack-dev-server --inline --progress --config buildH5/webpack.devH5.conf.js
94% asset optimization
ERROR Failed to compile with 1 errors 10:33:35 AM
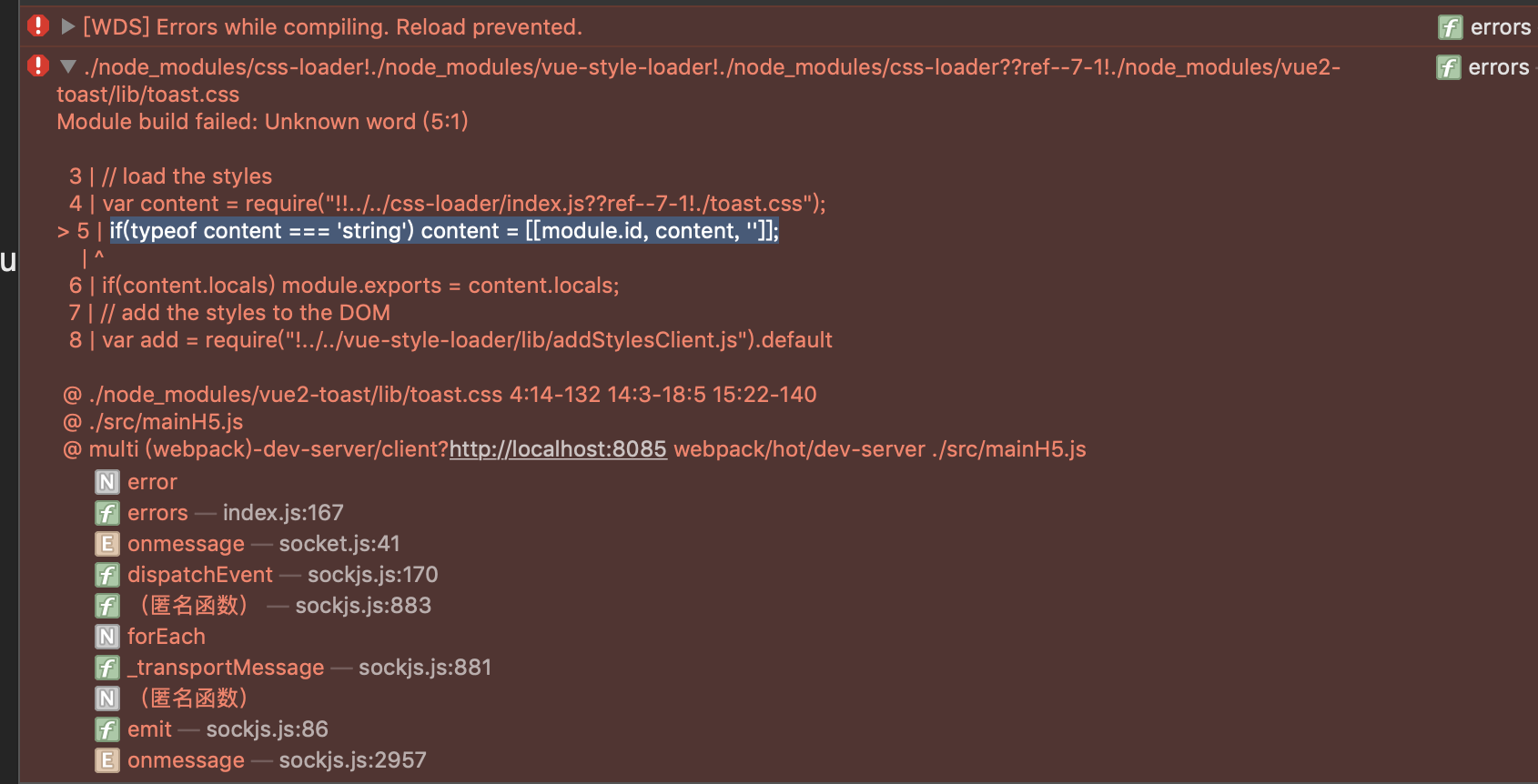
error in ./node_modules/vue2-toast/lib/toast.css
Module build failed: Unknown word (5:1)
3 | // load the styles
4 | var content = require("!!../../css-loader/index.js??ref--7-1!./toast.css");
> 5 | if(typeof content === 'string') content = [[module.id, content, '']];
| ^
6 | if(content.locals) module.exports = content.locals;
7 | // add the styles to the DOM
8 | var add = require("!../../vue-style-loader/lib/addStylesClient.js").default
@ ./node_modules/vue2-toast/lib/toast.css 4:14-132 14:3-18:5 15:22-140
@ ./src/mainH5.js
@ multi (webpack)-dev-server/client?http://localhost:8085 webpack/hot/dev-server ./src/mainH5.js
原因就是无法加载 .css文件;
在webpack.baseH5.config.js中调换css-loader和style-loader位置也不行;
最终注释这片代码就行了,如下图;

