一. 准备工作
项目使用到的前端ui框架:Element-UI,小伙伴们可以自行百度找到官网查看api
Element-UI官方站点:http://element.eleme.io/#/zh-CN/component/installation
在此之前本项目已经完成情况:
- springboot整合mongodb实现CRUD:
- 前端系统搭建和环境准备:
二. 需求说明
完成前端页面开发,实现前端页面调用后端接口完成CRUD功能.
三. 前端开发步骤
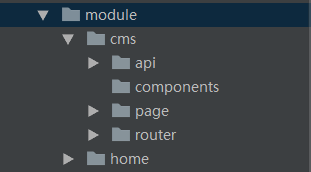
1.如果是新模块,在model下新建文件如cms,并参照model/home下目录结构创建目录,如下

2.在page目录新建page_list.vue,扩展名为.vue,vue文件为页面内容
3.在router目录新建路由index.js,将在index.js配置page_list.vue路由
4.如果是新模块,在base目录下的router导入cms模块的路由
5.在api目录下新建接口调用cms.js,如果要调用后端接口,就需要将请求的方法写在这里,通过调用cms.js实现请求后端接口
最后.我新建的cms模块目录结构:

四. 问题:跨域问题解决
测试 上边的代理 ,结果 报错如下 :
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin
'http://localhost:11000' is therefore not allowed access.
原因:浏览器的同源策略不允许跨域访问,所谓同源策略是指协议、域名、端口相同。
解决:采用代理的方式如proxyTable解决。
具体的配置如下:
1)修改api方法中url的定义,请求前加/api前缀
let apiUrl = sysConfig.xcApiUrlPre; //将请求前缀抽取为全局变量
export const page_get = id =>{
return http.requestQuickGet(apiUrl+'/cms/page/get/'+id)
}
2)在config/index.js下配置proxyTable
‘/api/cms’: {
target: ‘http://localhost:31001’, //以/api/cms开头的请求,代理请求http://localhost:31001
pathRewrite: {
‘^/api’: ‘’//实际请求去掉/api
}
3 )重新请求页面,会发现原先请求后端接口的 http://localhost:31001 地址变为请求 http://localhost:11000,说明http代理成功