css3(keyframes)的无限旋转
初学css3动画旋转,是不是很想自己能实现无限旋转就好了
那么现在我就用@keyframes(关键帧)来教你实现无限旋转,
先在body里面写一个div标签,然后给个id或class,图1
 图1
图1
接下来用css3来实现无限旋转功能,图2
@keyframes+该动画的名称{
从0% 的 0度 到100% 的 360度 旋转
};
用animation 来调用动画
animation:{
调用动画的名称(whirling)
完成从0度到360度所需要的是间(1s)
调用动画速度曲线(linear 匀速)
动画的执行次数(infinite 无限)
}
(当然0%可以用from;100%可以用to来代替)
 图2
图2
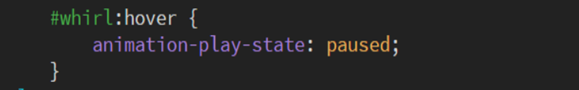
最后再来一个鼠标移入的伪类 hover,让动画停止,图3
 图3
图3