一、准备(下载)文件
文件名:Apache.zip
Apache版本:2.4.4_X64
网盘链接:http://pan.baidu.com/s/1c2pcXEw
提取密码:ZUFE
二、开始安装
(1).解压下载的文件
解压后的文件如下图所示:
(2).打开msi文件(Apache HTTP server2.4_X64.msi),进入安装界面
2.1直接Next>
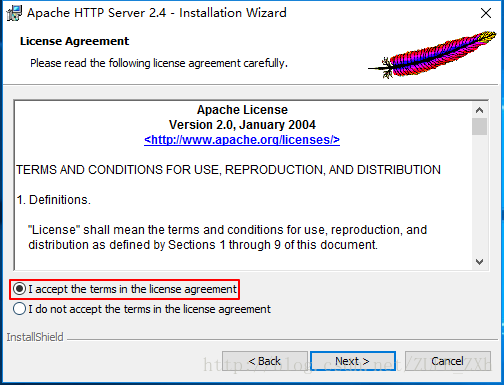
2.2接受License,然后Next
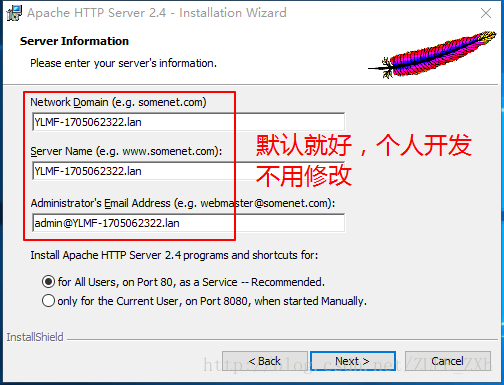
2.3这里默认就行,红框的内容一般和博主的不一样不用在意。
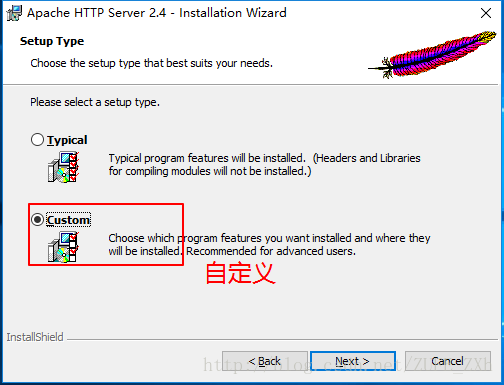
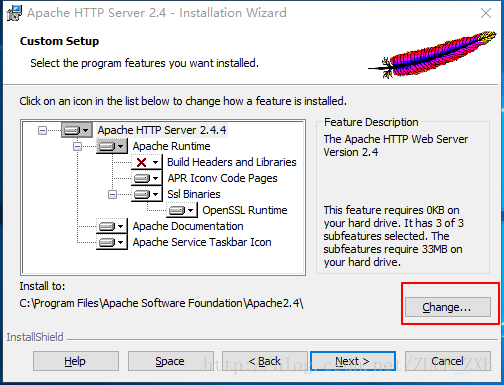
2.4这里选择Custom(自定义),可以修改安装路径
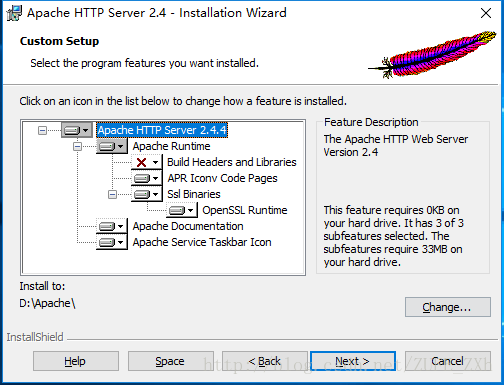
2.5点击Change可以修改安装路径
2.6等待安装完成后,Finish。
(3).打开Apache,然后会出现在任务栏,如下图
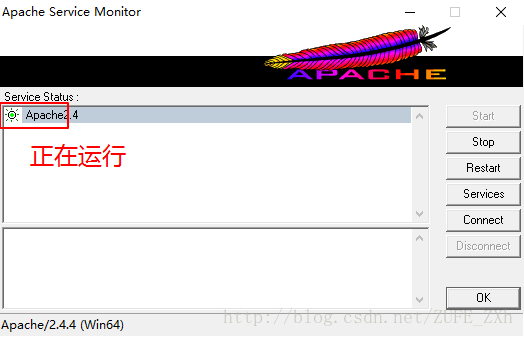
双击打开,出现控制界面
右边的按钮可以实现 开启,停止,重启,服务,连接,断开连接的功能
确保Service Status在开启状态,然后打开浏览器输入
出现以下图片表示成功
(4).用Apache读取文件
4.1找到安装路径Apache,下图是博主的路径
4.2打开htdocs文件夹(这里的index.html就是 步骤(3)中It works!的Html文件)
4.3把解压出来的测试文件放入这个文件夹
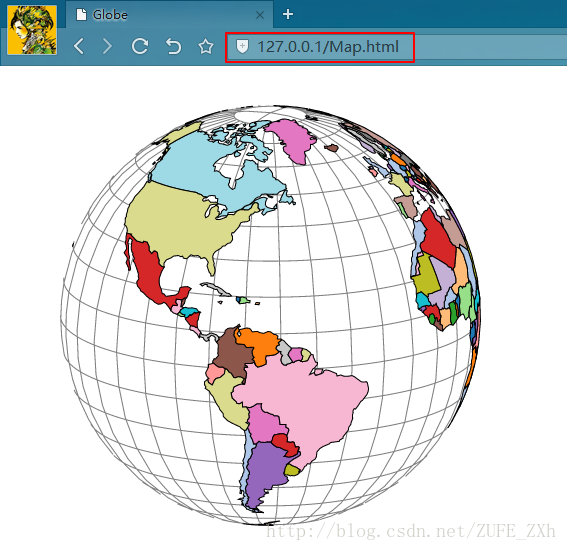
4.4在浏览器中输入http://127.0.0.1/Map.html,出现自动旋转的地球,读取文件成功(这里是在Map.html中读取world.json文件)
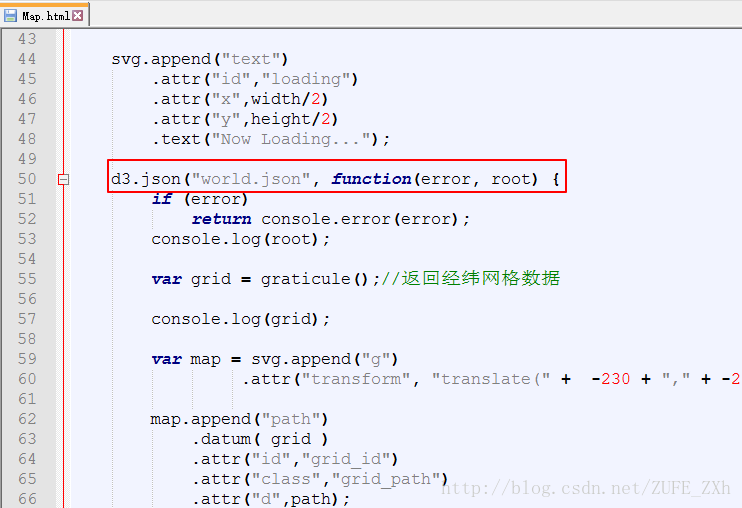
读取文件的代码
d3.json("world.json", function(error, root) {
if (error)
return console.error(error);
console.log(root);
....
}
三、修改目录
如何修改文件路径,我们上面的文件要放在“\Apache\htdocs…"的目录下,才能实现文件的读取,那如何修改这个路径呢?
打开Apache目录下的conf文件夹
用记事本打开httpd文件
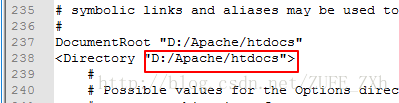
找到如下字段(可用查找功能快速定位 Ctrl+f ),修改一下目录也可实现目录的修改。