一、CSS样式基本知识
1.1、内联式 css 样式,直接写在现有的HTML标签中
CSS 样式可以写在哪些地方呢?从 CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式 和 外部式 三种。这一小节先来讲解内联式。内联式css样式表就是把css代码直接写在现有的HTML标签中,如下面代码:
<p style="color:red">这里文字是红色。</p>
如果有多条css样式代码设置可以写在一起,中间用分号隔开。如下面代码:
<p style="color:red;font-size:12px">这里文字是红色。</p>
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>认识html标签</title>
<style type="text/css">
span{
color:red;
}
</style>
</head>
<body>
<p>火影忍者,<span style="color:blue">超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
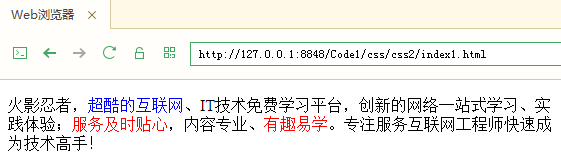
运行结果:
1.2、嵌入式 css 样式,写在当前的文件中
现在有一任务,把右侧编辑器中的“超酷的互联网”、“服务及时贴心”、“有趣易学”这三个短词文字字号修改为 18px 。如果用上节课我们学习的内联式 css 样式的方法进行设置将是一件很头疼的事情(为每一个
<span>标签加入 sytle=“font-size:18px” 语句),本小节讲解一种新的方法嵌入式css样式来实现这个任务。
嵌入式css样式,就是可以把css样式代码写在标签之间。如下面代码实现把三个标签中的文字设置为红色:
<style type="text/css">
span{
color:red;
}
</style>
代码示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>嵌入式css样式</title>
<style type="text/css">
span{
color:blue;
}
</style>
</head>
<body>
<p>火影忍者,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
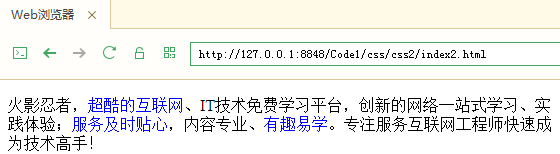
运行结果:
1.3、外部式 css 样式,写在单独的一个文件中
外部式 css 样式(也可称为外联式)就是把 css 代码写一个单独的外部文件中,这个 css 样式文件以 “.css” 为扩展名,在
<head>内(不是在<style>标签内)使用<link>标签将 css 样式文件链接到 HTML 文件内。
注意:
1、 css样式文件名称以有意义的英文字母命名,如 main.css。
2、 rel=“stylesheet” type=“text/css” 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
代码示例:
index.html代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>嵌入式css样式</title>
<link href="css/css1.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
css1.css代码:
span{
color:blue;
font-size:20px;
}
项目目录结构:
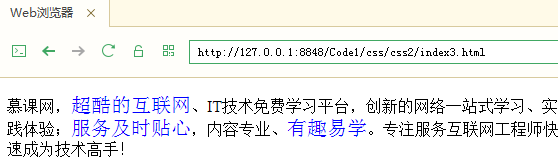
运行结果:
1.4、三种方法的优先级
这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式>但是 嵌入式 > 外部式 有一个前提:嵌入式 css 样式的位置一定在外部式的后面。如右代码编辑器就是这样,
<link href="style.css" ...>代码在<style type="text/css">...</style>代码的前面(实际开发中也是这么写的)。感兴趣的小伙伴可以试一下,把它们调换顺序,再看他们的优先级是否变化。其实总结来说,就是 – 就近原则(离被设置元素越近优先级别越高)。
代码示例:
html代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>嵌入式css样式</title>
<link href="css/css2.css" rel="stylesheet" type="text/css">
<style type="text/css">
span{
color:red;
}
</style>
</head>
<body>
<p>火影忍者,<span style="color:pink">超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p>
</body>
</html>
css2.css代码:
span{
color:blue;
}
运行结果:
此篇博客代码下载地址:CSS教程2代码下载
博主的所有博客目录如下:博客文章目录汇总
Java面试部分的博客目录如下:Java笔试面试目录
转载请标明出处,原文地址:https://blog.csdn.net/weixin_41835916 如果觉得本文对您有帮助,请点击顶支持一下,您的支持是我写作最大的动力,谢谢。