黄金定律
不管有多少人共同参与同一项目,一定要确保每一行代码都像
是同一个人编写的。 -- 永远遵循同一套编码规范 -- 可以是这里列出
的,也可以是你自己总结的。
HTML
语法
1.用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环
境下获得一致展现的方法。
2. 嵌套元素应当缩进一次(即两个空格)。
3. 对于属性的定义,确保全部使用双引号,绝不要使用单引号。
4. 不要在自闭合(self-closing)元素的尾部添加斜线 --HTML5 规
范中明确说明这是可选的。
比如:<br /> 完整的写法应是:<br></br>,Bootstrap 建议类这种
br 自封合标签,不需要/,写法可以是:<br>
不要省略可选的结束标签(closing tag)(例如,
</li> 或 </body>)。
示例如下:

HTML5 doctype
为每个 HTML 页面的第一行添加标准模式(standard mode)的
声明,这样能够确保在每个浏览器中拥有一致的展现。
示例如下:

语言属性
根据 HTML5 规范:
强烈建议为 html
根元素指定 lang
属 性 ,从 而 为 文 档 设 置 正 确 的 语
言。这将有助于语音合成工具确定其所应该采用的发音,有助于翻
译工具确定其翻译时所应遵守的规则等等。
更多关于 lang 属性的知识可以从以下链结处了解:
http://www.w3.org/html/wg/drafts/html/master/semantics.html#the-html-element
示例如下:

IE 兼容模式
IE 支持通过特定的 <meta> 标签来确定绘制当前页面所应该
采用的 IE 版本。除非有强烈的特殊需求,否则最好是设置为 edge
mode,从而通知 IE 采用其所支持的最新的模式。
示例如下:

字符编码
通过明确声明字符编码,能够确保浏览器快速并容易的判断页面
内容的渲染方式。这样做的好处是,可以避免在 HTML 中使用字符
实体标记(character entity),从而全部与文档编码一致(一般采用
UTF-8 编码)。
示例如下:

引入 CSS 和 JavaScript 文件
根据 HTML5 规范,在引入 CSS 和 JavaScript 文件时一般不
需要指定 type 属性,因为 text/css 和 text/javascript 分别是它
们的默认值。
示例如下:

实用为王
尽量遵循 HTML 标准和语义,但是不要以牺牲实用性为代价。
任何时候都要尽量使用最少的标签并保持最小的复杂度。
属性顺序
HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性。

class 用于标识高度可复用组件,因此应该排在首位。id 用于标识
具体组件,应当谨慎使用(例如,页面内的书签),因此排在第二
位。
示例如下:

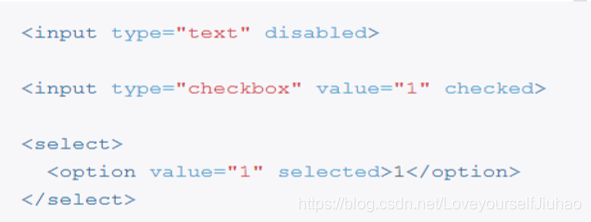
布尔(boolean)型属性
1.元 素 的 布 尔 型 属 性 如 果 有 值 ,就 是 true ,如 果 没 有 值 ,就 是 false 。
2.如果属性存在,其值必须是空字符串或 [...] 属性的规范名称,并且不要再收尾添加空白符。
简单来说,就是不用赋值。
示例如下:

减少标签的数量
编写 HTML 代码时,尽量避免多余的父元素。很多时候,这需
要迭代和重构来实现。请看下面的案例:

JavaScript 生成的标签
通过 JavaScript 生成的标签让内容变得不易查找、编辑,并且降低性能。能避免时尽量避免。
CSS
语法
用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环
境下获得一致展现的方法。
1.为选择器分组时,将单独的选择器单独放在一行。
2. 为了代码的易读性,在每个声明块的左花括号前添加一个空格。
3. 声明块的右花括号应当单独成行。
4. 每条声明语句的 : 后应该插入一个空格。
5. 为了获得更准确的错误报告,每条声明都应该独占一行。
6. 所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果省略这个分号,你的代码可能更易出错。
7. 对于以逗号分隔的属性值,每个逗号后面都应该插入一个空格(例如,box-shadow)。
8. 不要在 rgb()、rgba()、hsl()、hsla() 或 rect() 值的 内部的逗号后面插入空格。这样利于从多个属性值(既加逗号也加空格)中区分多个颜色值(只加逗号,不加空格)。
9.对于属性值或颜色参数,省略小于 1 的小数前面的 0 (例如,.5 代替 0.5;-.5px 代替 -0.5px)。
10. 十六进制值应该全部小写,例如,#fff。在扫描文档时,小写字符易于分辨,因为他们的形式更易于区分。
11.尽量使用简写形式的十六进制值,例如,用 #fff 代替 #ffffff。
12. 为选择器中的属性添加双引号,例如,input[type="text"]。只有在某些情况下是可选的,但是,为了代码的一致性,建议都加上双引号。
13.避免为 0 值指定单位,例如,用 margin: 0; 代替 margin: 0px;。
示例如下

声明顺序
相关的属性声明应当归为一组,并按照下面的顺序排列:
1. Positioning
2. Box model
3. Typographic
4. Visual
由于定位(positioning)可以从正常的文档流中移除元素,并且还能覆盖盒模型(box model)相关的样式,因此排在首位。盒模型排在第二位,因为它决定了组件的尺寸和位置。
其他属性只是影响组件的 内部( inside)或者是不影响前两组属性,因此排在后面。


不要使用 @import
与 <link> 标签相比,@import 指令要慢很多,不光增加了额外的请
求次数,还会导致不可预料的问题。替代办法有以下几种:
1.使用多个 <link> 元素
2. 通过 Sass 或 Less 类似的 CSS 预处理器将多个 CSS 文件编译为一个文件
3. 通过 Rails、Jekyll 或其他系统中提供过 CSS 文件合并功能
示例如下:

媒体查询(Media query)的位置
将媒体查询放在尽可能相关规则的附近。不要将他们打包放在一
个单一样式文件中或者放在文档底部。如果你把他们分开了,将来
只会被大家遗忘。下面给出一个典型的实例。

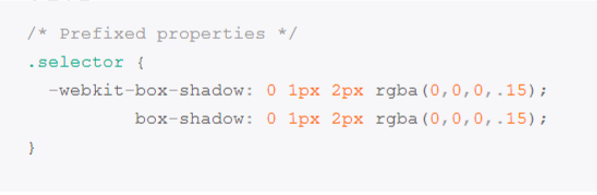
带前缀的属性
当使用特定厂商的带有前缀的属性时,通过缩进的方式,让每个
属性的值在垂直方向对齐,这样便于多行编辑。
示例如下:

单行规则声明
对于只包含一条声明的样式,为了易读性和便于快速编辑,建议
将语句放在同一行。对于带有多条声明的样式,还是应当将声明分
为多行。
这样做的关键因素是为了错误检测 -- 例如,CSS 校验器指出
在 183 行有语法错误。如果是单行单条声明,你就不会忽略这个错
误;如果是单行多条声明的话,你就要仔细分析避免漏掉错误了。
示例如下:

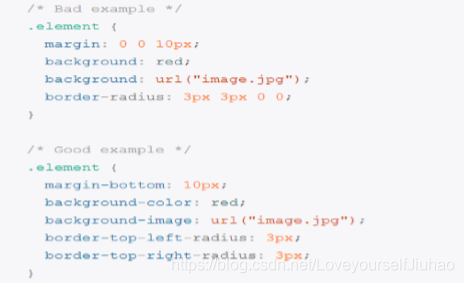
简写形式的属性声明
在需要显示地设置所有值的情况下,应当尽量限制使用简写形
式的属性声明。常见的滥用简写属性声明的情况如下:
padding 、margin 、 font 、 background 、 border 、 border-radius
大部分情况下,我们不需要为简写形式的属性声明指定所有值。
例如,HTML 的 heading 元素只需要设置上、下边距(margin)的
值,因此,在必要的时候,只需覆盖这两个值就可以。过度使用简
写形式的属性声明会导致代码混乱,并且会对属性值带来不必要的
覆盖从而引起意外的副作用。
示例如下:

Less 和 Sass 中的嵌套
避免非必要的嵌套。这是因为虽然你可以使用嵌套,但是并不
意味着应该使用嵌套。只有在必须将样式限制在父元素内(也就是
后代选择器),并且存在多个需要嵌套的元素时才使用嵌套。
示例如下:

注释
代码是由人编写并维护的。请确保你的代码能够自描述、注释良
好并且易于他人理解。好的代码注释能够传达上下文关系和代码目
的。不要简单地重申组件或 class 名称。
对于较长的注释,务必书写完整的句子;对于一般性注解,可
以书写简洁的短语。
示例如下:

class 命名
class 名称中只能出现小写字符和破折号(dashe)(不是下划线,也不是驼峰命名法)。破折号应当用于相关 class 的命名(类似于命名空间)(例如,.btn 和 .btn-danger)。
1.避免过度任意的简写。.btn 代表 button,但是 .s 不能表达任何意思。
2.class 名称应当尽可能短,并且意义明确。
3. 使用有意义的名称。使用有组织的或目的明确的名称,不要使用表现形式(presentational)的名称。
4. 基于最近的父 class 或基本(base) class 作为新 class 的前缀。
5.使用 .js-* class 来标识行为(与样式相对),并且不要将这些 class 包含到 CSS 文件中。
示例如下:

选择器
1.对于通用元素使用 class ,这样利于渲染性能的优化。
2.对于经常出现的组件,避免使用属性选择器(例如,[class^="..."])。浏览器的性能会受到这些因素的影响。
3. 选择器要尽可能短,并且尽量限制组成选择器的元素个数,建议不要超过 3 。
4.只有在必要的时候才将 class 限制在最近的父元素内(也就是后代选择器)(例如,不使用带前缀的 class 时 -- 前缀类似于命名空间)。
示例如下:

代码组织
1.以组件为单位组织代码段。
2.制定一致的注释规范。
3.使用一致的空白符将代码分隔成块,这样利于扫描较大的文档。
4.如果使用了多个 CSS 文件,将其按照组件而非页面的形式分拆,因为页面会被重组,而组件只会被移动。
示例如下:

编辑器配置
将你的编辑器按照下面的配置进行设置,以避免常见的代码不一致和差异:
1.用两个空格代替制表符(soft-tab 即用空格代表 tab 符)。
2.保存文件时,删除尾部的空白符。
3.设置文件编码为 UTF-8。
4.在文件结尾添加一个空白行