<!DOCTYPE html>
<html>
<head>
<title>文件上传</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-3.3.7/css/fileinput.min.css" />
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript" src="js/fileinput.min.js"></script>
<script type="text/javascript" src="js/zh.js"></script>
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<form id="form" action="" method="post" enctype="multipart/form-data">
<div class="row form-group">
<div class="panel panel-primary">
<div class="panel-heading" align="center">
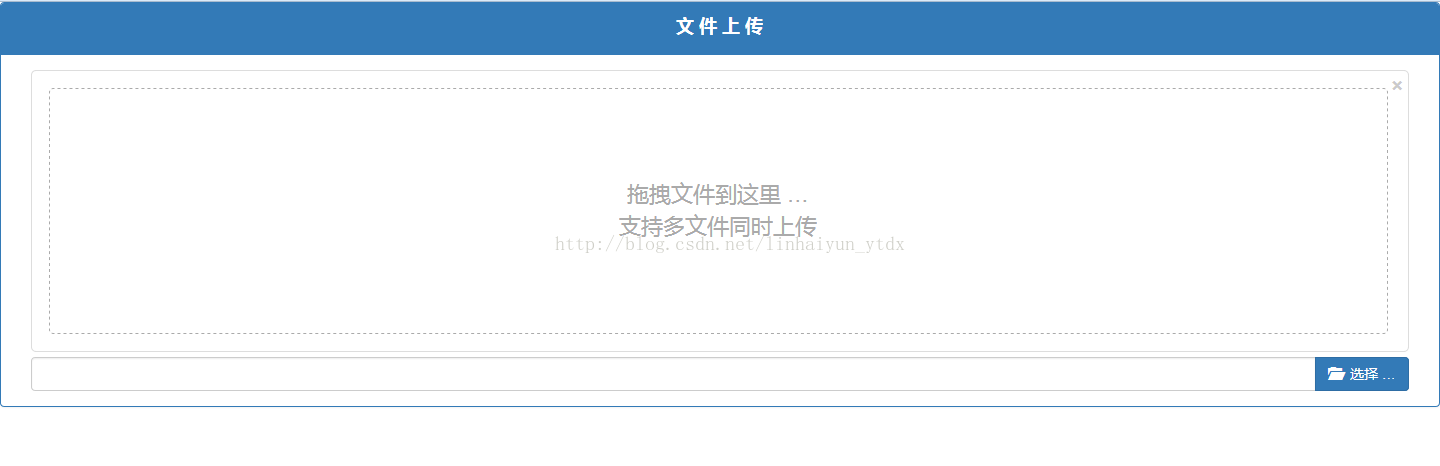
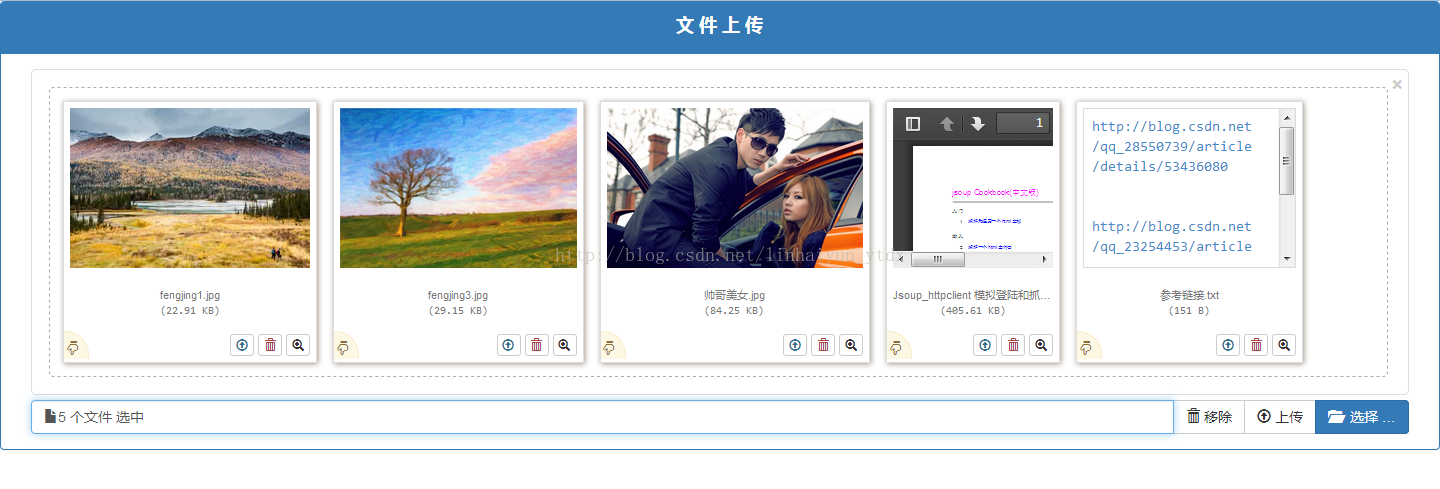
<label style="text-align: center;font-size: 18px;">文 件 上 传</label>
</div>
<div class="panel-body">
<div class="col-sm-12">
<input id="input-id" name="file" multiple type="file" data-show-caption="true">
</div>
</div>
</div>
</div>
</form>
</div>
<script>
$(function () {
initFileInput("input-id");
})
function initFileInput(ctrlName) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: "", //上传的地址
allowedFileExtensions: ['jpg', 'gif', 'png','doc','docx','pdf','ppt','pptx','txt'],//接收的文件后缀
maxFilesNum : 5,//上传最大的文件数量
//uploadExtraData:{"id": 1, "fileName":'123.mp3'},
uploadAsync: true, //默认异步上传
showUpload: true, //是否显示上传按钮
showRemove : true, //显示移除按钮
showPreview : true, //是否显示预览
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
//dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
//maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount:true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
}).on('filepreupload', function(event, data, previewId, index) { //上传中
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
console.log('文件正在上传');
}).on("fileuploaded", function (event, data, previewId, index) { //一个文件上传成功
console.log('文件上传成功!'+data.id);
}).on('fileerror', function(event, data, msg) { //一个文件上传失败
console.log('文件上传失败!'+data.id);
})
}
</script>
</body>
</html>
BootStrap FileInput 插件实现多文件上传前端功能
猜你喜欢
转载自www.cnblogs.com/wangjintao-0623/p/10362500.html
今日推荐
周排行