
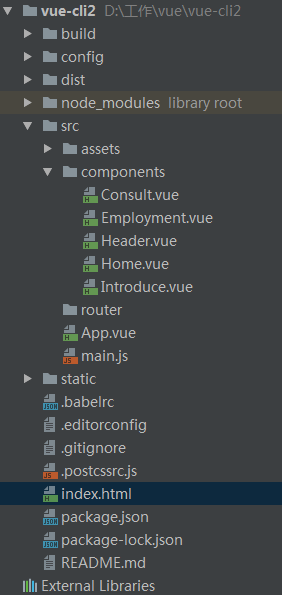
Introduce.vue:
<template>
<div class="intro">
单位介绍
</div>
</template>
<script>
</script>
<style scoped>
.intro{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>
Employment.vue:
<template>
<div class="employment">
人才引进
</div>
</template>
<script>
</script>
<style scoped>
.employment{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>
Consult.vue:
<template>
<div class="consult">
咨询
</div>
</template>
<script>
</script>
<style scoped>
.consult{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>
Header.vue:
<template>
<div class="header">
<div class="header-wrapper">
<ul class="nav">
<li><router-link to="/home">首页</router-link></li>
<li><router-link to="/introduce">单位介绍</router-link></li>
<li><router-link to="/employment">人才引进</router-link></li>
<li><router-link to="/consult">咨询</router-link></li>
</ul>
</div>
</div>
</template>
<style>
.header{
height:60px;
color:#fff;
background: #42b983;
}
.header-wrapper{
height:60px;
}
.nav{
width:700px;
height:60px;
font-size:15px;
}
.nav li{
float:left;
margin-right:60px;
height:60px;
line-height:60px;
overflow:hidden;
}
.nav li:last-child{
margin-right:0;
}
.nav a{
display:inline-block;
padding:0 13px;
color:#fff;
border-radius:15px;
}
.nav a.router-link-active{
background:#c10514;
}
</style>
Home.vue:
<template>
<div class="home">
首页
</div>
</template>
<script>
</script>
<style scoped>
.home{
font-size:20px;
color:#000;
margin:20px auto;
}
</style>
App.vue:
<template>
<div id="vue"> <div class="nav-top"> <!-- 引入公用的头部 header组件 --> <v-header></v-header> </div> <div class="contianer"> <!-- 路由中的几个组件在这里被渲染,默认被渲染的为第一个组件,也就是home组件 --> <router-view></router-view> </div> </div> </template> <style> #vue { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } </style> <script> //引入header组件 import header from './components/Header.vue' //输出header组件 export default{ components: { 'v-header': header } } </script> main.js:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' import App from './App' // 引入router路由 import Router from 'vue-router' // 引入项目的四个模块组件 import introduce from './components/introduce' import home from './components/home' import employment from './components/employment' import consult from './components/consult' // 使用router Vue.use(Router) // 定义路由 var routes = [{ path: '/home', component: home }, { path: '/introduce', component: introduce }, { path: '/employment', component: employment }, { path: '/consult', component: consult }] // 实例化路由 var vueRouter = new Router({ routes }) // 创建和挂载根实例 new Vue({ el: '#app', router: vueRouter, template: '<App></App>', components: { App } })