打开开发工具
(1)在Chrome菜单中选择 更多工具 > 开发者工具。
(2)在页面元素上右键点击,选择 “检查”。
(3)使用快捷键 Ctrl+Shift+I (Windows) 或者 Cmd+Opt+I (Mac)。
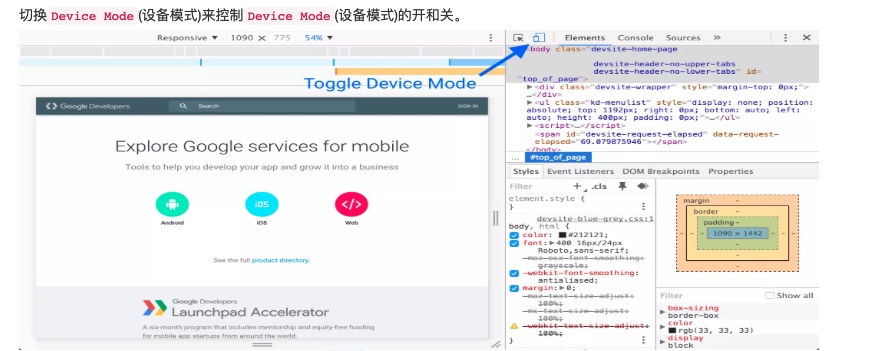
设备模式
 

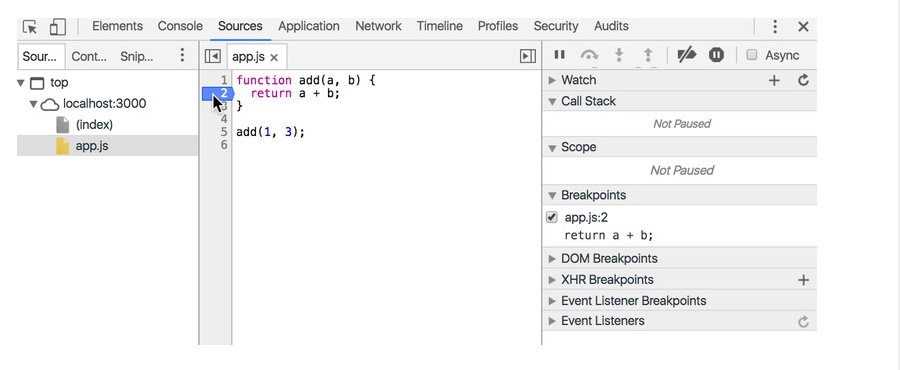
调试代码
当您知道要审查的语句时,在特定代码行上设置断点很有用。例如,如果您的登录流程未按预期工作,并且您的代码中只有一个函数来处理登录,那么可以安全地假设该错误可能在该函数中。在这种情况下,在该函数的第一行添加断点是有意义的。
当你在一行代码上设置断点时,代码总是会在这一行代码上暂停,直到您删除断点,禁用它,或使其有条件触发。
要在特定代码行上设置断点,首先打开Sources(源文件)面板,并在左侧的File Navigator(文件导航器)窗格中选择该脚本。如果找不到File Navigator(文件导航器),按下Toggle file navigator(切换文件导航器)按钮()。
在源代码的左侧,您可以看到行号。这个区域称为line number gutter(行号槽)。单击行号槽中的行号,就会在该行代码上添加一个断点。