1.相同点:延迟与异步都会同时加载script
2.不同点:延迟是script加载完成后,待HTML执行完毕后,才会接着执行script;
异步是script加载完成后,接着就执行该程序,HTML等到script完全执行完毕后,才会执行;
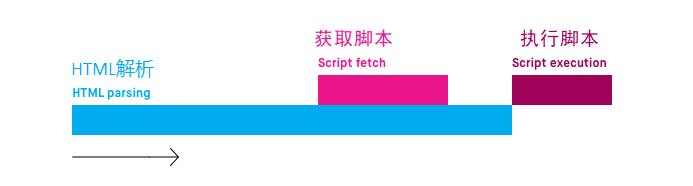
当文档解析器遍历页面遇到 <script> 标签时,会发生下面这种情况:

async属性
<script async src="script.js">
该属性仅适用于引用外部代码文件的情况。
当文档解析器遍历页面遇到 <script> 标签时,会发生下面这种情况:

扫描二维码关注公众号,回复:
5170944 查看本文章


defer属性
<script defer src="script.js">
代码文件的获取和 HTML 文档的解析是可以并行的。然而,代码并不会再获取完成后立即执行,它会等到所有的 HTML 文档解析完毕后再执行。
会发生下面这种情况: