在 portal端是可以使用Form和UI Action的,
例如:
var data.f= $sp.getForm();//需要添加上相应参数
在开箱组件'Form'的Server script中就有如下代码:
data.f = $sp.getForm(data.table, data.sys_id, data.query, data.view);
data.f对象中就包含了UI Action对象 data.f._uiactions
在Portal端显示的Form页面会显示相应的UI Action。
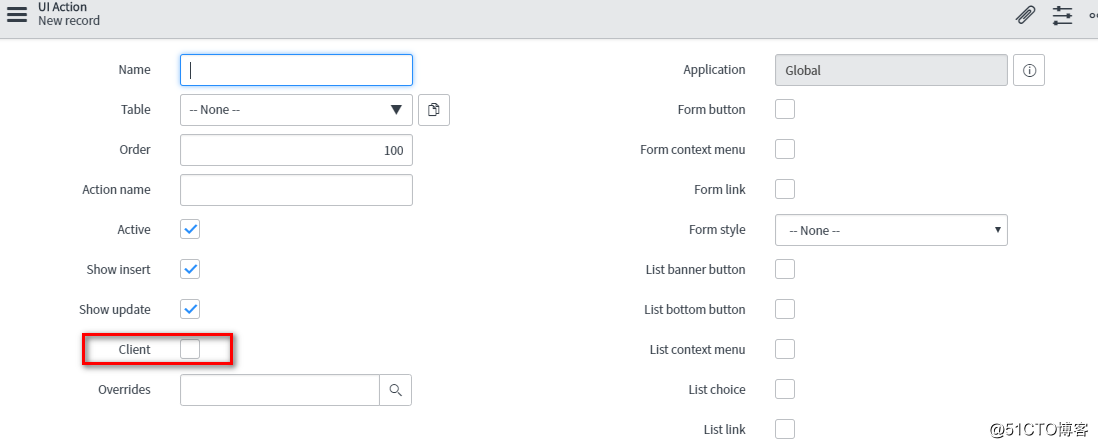
但是往往事情都有例外,当UI Action设置中勾选了'Client',那么在data.f对象中就找不到该UI Action。
换而言之,如果UI Action勾选了'Client',就无法再Portal端展现。
OK,那解决这个问题的方法还是有的。
既然在这个情况下data.f._uiactions对象里没有该UI Action,在Chrome里我们轻松可以查看到data.f.uiactions是一个数组,又因为设置好的UI Action在服务器是肯定存在且有自己的sys_id的,那我们完全可以自己按着相同的数据结构给它添加进去。例子如下:
var exampleAction = {
actionname: "example",
is_button: true,
is_context: false,
is_link: false,
name: "Reopen Incident",
sys_id: "xxxxxxxxxxxxx"
};
data.f._uiactions.push(exampleAction);
}
sys_id指UI Action的sys_id
所以只要在widget里这么处理,勾选了'Client'的UI Action也能在Portal端的Form正常显示并使用了。