为了前端与后台进行交互,我们使用ajax来完成这些功能。
我们首先了解,什么是ajax?
Asynchronous JavaScript and XML
通过在后台与服务器进行少量数据交换,Ajax 可以使网页实现异步更新,可以局部刷新而不必整个页面整体刷新。
如何与服务器进行数据交换?
首先,需要自己搭建服务器,在服务端的环境中可运行PHP语言
从网页进入服务器有三种基本方式:
1. localhost:+端口号
2. 127.0.0.1+端口号
3. ip+端口号
然后,和服务器端的php页面建立联系
其请求方式有get和post
如下例子:在html页面中的form表单中,与 05.php 建立联系 ,数据传递方式为GET
<h1>通过get方式提交表单</h1>
<form action="05.php" method="GET">
<input type="text" placeholder="请输入用户名" name="userName">
<br>
<input type="text" placeholder="请输入技能" name="userSkill">
<br>
<input type="submit">
<button>提交</button>
<!-- <input type="image" src=""> -->
</form>
下面是05.php页面的内容:
<?php echo "这个为get提交的页面"; // $_GET[] get提交方式从前台传递过来的数据 echo "<br>"; echo $_GET['userName']; echo "<br>"; echo $_GET['userSkill']; echo "<br>"; echo '<h1>'.$_GET['userName'].'欢迎你</h1>'; //在php中字符串拼接使用的是. ?>
效果如图所示:

post方法只改变
html页面中<form action="06.php" method="POST">
PHP页面中echo $_POST['userName'];
Ajax-GET基本使用其步骤可分为:
1创建一个异步对象
2.设置请求方式和请求地址
3.发送请求
4.监听状态变化
5.处理返回结果
如下例子:
首先创建01.html和01.php
在body中制作一个按钮
<button id="btn">验证</button>
在<script>中获取
var btn = document.getElementById("btn");
创建点击事件,点击btn发送ajax请求
第一步:创建ajax对象
btn.onclick = function(){ // 第一步:创建ajax对象 var xhr; if(window.XMLHttpRequest){ // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 xhr = new XMLHttpRequest(); }else{ // IE6, IE5 浏览器执行代码 xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
第二步:设置请求方式和请求地址
/* method:请求的类型;GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步)*/ xhr.open('GET','01.php',true); // 第一个是请求方式,第二个是请求地址,第三个是选择异步(及ajax永远都选true)
第三步:发送请求
xhr.send(null); //如果是post请求,就放post参数,如果是get请求,发送null就行了
第四步:监听状态变化
响应码:参考 https://blog.csdn.net/ddhsea/article/details/79405996
•0: 请求未初始化
•1: 服务器连接已建立
•2: 请求已接收
•3: 请求处理中
•4: 请求已完成,且响应已就绪
xhr.onreadystatechange=function() {
//已经响应
if(xhr.readyState==4){
//判断是否响应成功
if(xhr.status>=200&&xhr.status<300||xhr.status===304){
console.log("接受到服务器返回的数据")
}else {
console.log("没有接受到服务器返回的数据")
}
}
}
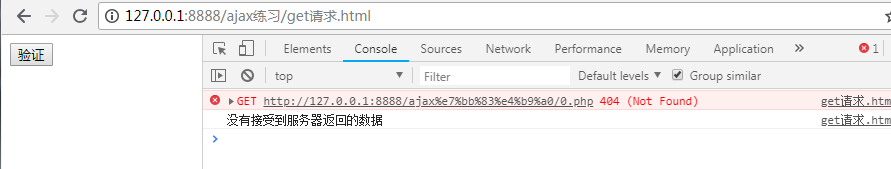
图例:
成功

失败改变请求地址xhr.open('GET','0.php',true);

完整代码:
<button id="btn">验证</button> <script> var btn = document.getElementById("btn"); btn.onclick = function(){ var xhr; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest(); }else{ xhr = new ActiveXObject("Microsoft.XMLHTTP"); } xhr.open('GET','01.php',true); xhr.send(); xhr.onreadystatechange=function() { if(xhr.readyState==4){ if(xhr.status>=200&&xhr.status<300||xhr.status===304){ console.log("接受到服务器返回的数据") }else { console.log("没有接受到服务器返回的数据") } } } } </script> </body>