版权声明:原创作品,未经博主同意不得转载! https://blog.csdn.net/qq_39606853/article/details/86513909
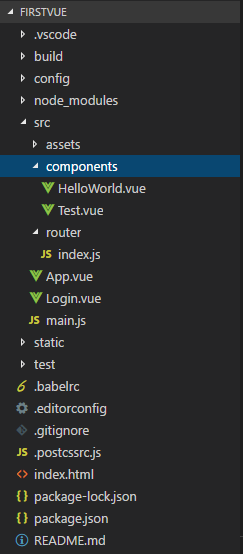
首先,以在vscode搭建的项目为例,会看到以下目录;

根据路径src/router/index.js,找到增加页面路由的index.js文件,对应下图中的写法进行路由设置;
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Test from '@/components/Test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/Test',
name: 'Test',
component: Test
}
]
})最后,用 this.$router.push('/Test') 调用页面跳转