最近在做官网和m站的一个放假通知的活动,其他的都好说,加一些放假文案之类的,或者放几张渠道落地页之类的。其实最重要的就是在提款页面,加一个预约功能,放假期间是不能提款的,需要预约。
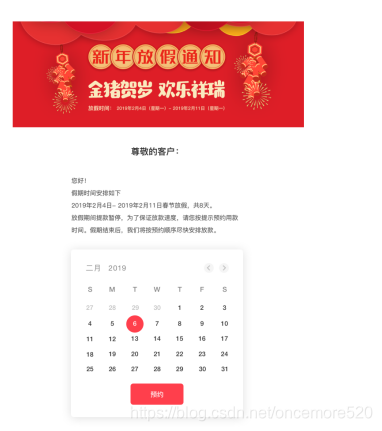
设计图是这样的:

这个时间控件,兼容移动端和pc端,一开始想到的是element-ui上的时间控件,但是那个是带有input框的,可能还需要监听input的blur事件,没有现成的这种只展示一个时间控件的。
那就搜一搜vue插件市场吧,
https://github.com/mayufo/vue-date-time-m

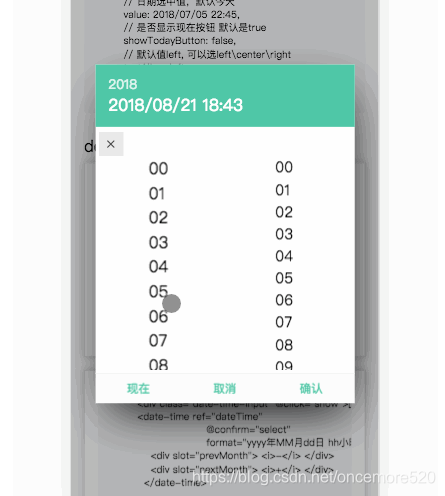
这个插件最开始我直接npm install安装的,但是我发现如果type换成date之后,选择月的时候关闭按钮不管用了,而且我还得去掉遮罩层,下边的按钮也不需要。
1.我修改样式的时候,用了scoped,发现并不能修改他的样式,scoped只对当前的vue页面管用,为了不污染其他页面的样式。可以加>>>,或者是里边每个样式都有唯一的表示v-data[’’’’’]
2.想修改插件里边的方法的话,可以修改里边插件的方法,放到npm市场中,重新安装,也可以放到github中,安装github中的链接。而我选择的是把插件down下来,作为公用组件放到我的项目中
你是把项目源代码弄到服务器上,再npm install的吧?
把node_modules中需要修改的的插件代码拉出来,建一个代码仓库,自己维护,想怎么改就怎么改。然后在原项目的package.json中,把引用代码的地方改了。
之前的package.json里面是下面这样的
…
“dependencies”: {
…
“某插件”: “^2.2.1”,
…
},
…
你把插件的代码拉出来,自己建一个仓库,然后把package.json里面的引用改成下面这样,
…
“dependencies”: {
…
“某插件”: “git+ssh://xxxxxxxxxx.git”, // 这里是你代码的git地址
…
},
…
当你修改了插件的代码时,直接重新在项目里npm install就行