React学习笔记(二):组件传值
父组件向子组件传值、传方法、传整个父组件实例
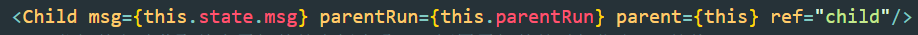
1、向子组件的标签上自定义属性,并为该属性设置你要传的东西。
下图分别是传值、传方法、传整个父组件实例。

2、子组件接收父组件传递的东西。如果父组件向子组件传递自身,则子组件可以访问父组件所有值和方法。

子组件向父组件传值
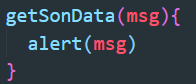
子组件利用父组件传过来的方法,往该方法传递参数,父组件就能获得该传参。变相的实现子组件向父组件传值。

下面定义在父组件的方法,传递给子组件。子组件调用该函数并使用bind绑定要传的值。

父组件主动获取整个子组件的实例
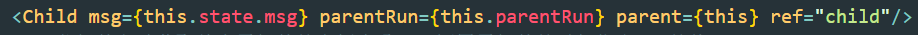
1、为子组件设置ref属性。

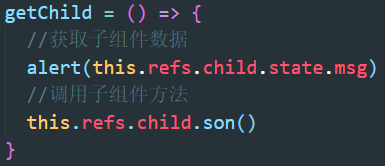
2、父组件在定义方法中,可以调用子组件的数据和方法。

注意,child是我的子组件名字,并不是固定写法。
defaultProps
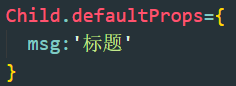
如果子组件使用了父组件传递过来的值,但父组件又没有传值,可用defaultProps设置默认传值。
在class外设置,即与class同级。

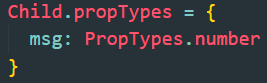
propTypes
验证父组件传值的类型合法性。
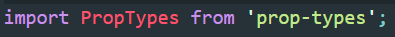
1、引入。

2、设置类型,下图例子是数字型,如果父组件的传值不是数字型则报错。
在class外设置,即与class同级。