Android记录25-WebView实现离线缓存阅读
前言
本篇博客要实现的是一个离线下载和离线阅读的功能,这是很多阅读类app都常见的一个功能,典型的应用就是网易新闻。什么是离线下载?其实这个概念是比较模糊,是离线之后下载呢,还是下载之后离线,但稍微有点脑子的人都知道没有网络之后怎么下载呢?所以离线下载这个功能是”在有网络的情况下,把资源下载到本地“,离线阅读就是”在没有网络或者网络不好的时候,阅读本地好缓存的文章资源“。这样就很清楚我们要的这两个具体的功能需求了。
实现思路
小巫这里提供两个实现思路,一个就是自己写逻辑,一个是通过WebView本身自带的缓存功能来实现。
先来说第一个思路:
- 定义一个离线下载的服务Service
- 启动后台服务Service来执行异步下载
- 存储到本地数据库中
- 每一次加载url之前,先判断数据库是否存在缓存内容
5.如果存在缓存,优先加载本地缓存,如果不存在,才执行联网请求
第二个思路就是本篇 博客要讲的通过WebView自带的缓存功能来实现离线阅读
这里小巫接着上一篇博客的例子来添加代码。
参考1:http://www.open-open.com/lib/view/open1392188052301.html
参考2:http://87426628.blog.163.com/blog/static/6069361820139183417725/
Android WebView缓存可以分为页面缓存和数据缓存
页面缓存是指加载一个网页时html、JS、CSS等页面或者资源数据。
数据缓存分别为两种:AppCache和DOM Storage(Web Storage)。
AppCache也是我们的H5缓存,我们可以设置缓存的目录
Dom Storage具有Session Storage和Local Storage两种,前者是会话级别的存储,页面关闭之后就消失了,后者是本地化存储。 
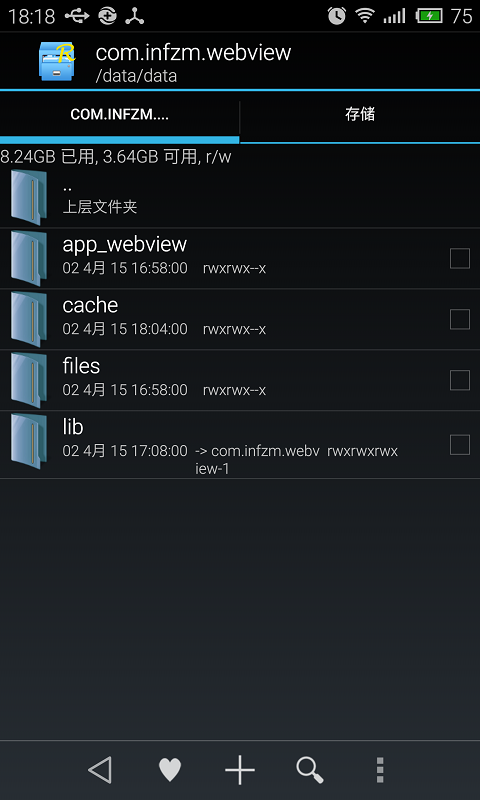
如果我们手机有root的权限的话,就可以看到/data/data/package_name/下的文件目录,我们就会发现webview为我们创建
app_webview,这个应该就是webview的缓存目录的位置。
public void initWebView() { mWebView.getSettings().setJavaScriptEnabled(true); mWebView.getSettings().setRenderPriority(RenderPriority.HIGH); // 建议缓存策略为,判断是否有网络,有的话,使用LOAD_DEFAULT,无网络时,使用LOAD_CACHE_ELSE_NETWORK mWebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); // 设置缓存模式 // 开启DOM storage API 功能 mWebView.getSettings().setDomStorageEnabled(true); // 开启database storage API功能 mWebView.getSettings().setDatabaseEnabled(true); String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME; Log.i("cachePath", cacheDirPath); // 设置数据库缓存路径 mWebView.getSettings().setDatabasePath(cacheDirPath); // API 19 deprecated // 设置Application caches缓存目录 mWebView.getSettings().setAppCachePath(cacheDirPath); // 开启Application Cache功能 mWebView.getSettings().setAppCacheEnabled(true); Log.i("databasepath", mWebView.getSettings().getDatabasePath());}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
这里加载我博客里的一篇文章:
public void findView() { initWebView(); mWebView.setWebViewClient(new WebViewClient() { @Override public void onLoadResource(WebView view, String url) { Log.i(TAG, "onLoadResource url=" + url); super.onLoadResource(view, url); } @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { Log.i(TAG, "intercept url=" + url); view.loadUrl(url); return true; } // 页面开始时调用 @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { Log.e(TAG, "onPageStarted"); super.onPageStarted(view, url, favicon); } // 页面加载完成调用 @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); } @Override public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { super.onReceivedError(view, errorCode, description, failingUrl); Toast.makeText(getApplicationContext(), "", Toast.LENGTH_LONG) .show(); } }); mWebView.setWebChromeClient(new WebChromeClient() { @Override public boolean onJsAlert(WebView view, String url, String message, JsResult result) { Log.e(TAG, "onJsAlert " + message); Toast.makeText(getApplicationContext(), message, Toast.LENGTH_SHORT).show(); result.confirm(); return super.onJsAlert(view, url, message, result); } @Override public boolean onJsConfirm(WebView view, String url, String message, JsResult result) { Log.e(TAG, "onJsConfirm " + message); return super.onJsConfirm(view, url, message, result); } @Override public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) { Log.e(TAG, "onJsPrompt " + url); return super.onJsPrompt(view, url, message, defaultValue, result); } }); mWebView.loadUrl(url);}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
完整代码
package com.infzm.webview;
- 1
import java.io.File;
import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.KeyEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.JsPromptResult;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebSettings.RenderPriority;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private WebView mWebView;private Button nightModeBtn;private Button lightModeBtn;// -----private static final String TAG = MainActivity.class.getSimpleName();private static final String APP_CACHE_DIRNAME = "/webcache"; // web缓存目录private String url; // 网页url@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView = (WebView) this.findViewById(R.id.webview); nightModeBtn = (Button) this.findViewById(R.id.btn_nightmode); lightModeBtn = (Button) this.findViewById(R.id.btn_lightmode); nightModeBtn.setOnClickListener(this); lightModeBtn.setOnClickListener(this); // webView.loadUrl("http://www.baidu.com"); WebSettings settings = mWebView.getSettings(); // 设置javaScript可用 settings.setJavaScriptEnabled(true); // 绑定javaScript接口,可以实现在javaScript中调用我们的Android代码 // webView.addJavascriptInterface(new WebAppInterface(this), "Android"); // webView.setWebViewClient(new MyWebViewClient()); // 加载assets目录下的html页面 // mWebView.loadUrl("file:///android_asset/01.html"); url = "http://blog.csdn.net/wwj_748/article/details/44810283"; findView();}public void findView() { initWebView(); mWebView.setWebViewClient(new WebViewClient() { @Override public void onLoadResource(WebView view, String url) { Log.i(TAG, "onLoadResource url=" + url); super.onLoadResource(view, url); } @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { Log.i(TAG, "intercept url=" + url); view.loadUrl(url); return true; } // 页面开始时调用 @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { Log.e(TAG, "onPageStarted"); super.onPageStarted(view, url, favicon); } // 页面加载完成调用 @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); } @Override public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) { super.onReceivedError(view, errorCode, description, failingUrl); Toast.makeText(getApplicationContext(), "", Toast.LENGTH_LONG) .show(); } }); mWebView.setWebChromeClient(new WebChromeClient() { @Override public boolean onJsAlert(WebView view, String url, String message, JsResult result) { Log.e(TAG, "onJsAlert " + message); Toast.makeText(getApplicationContext(), message, Toast.LENGTH_SHORT).show(); result.confirm(); return super.onJsAlert(view, url, message, result); } @Override public boolean onJsConfirm(WebView view, String url, String message, JsResult result) { Log.e(TAG, "onJsConfirm " + message); return super.onJsConfirm(view, url, message, result); } @Override public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) { Log.e(TAG, "onJsPrompt " + url); return super.onJsPrompt(view, url, message, defaultValue, result); } }); mWebView.loadUrl(url);}public void initWebView() { mWebView.getSettings().setJavaScriptEnabled(true); mWebView.getSettings().setRenderPriority(RenderPriority.HIGH); // 建议缓存策略为,判断是否有网络,有的话,使用LOAD_DEFAULT,无网络时,使用LOAD_CACHE_ELSE_NETWORK mWebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); // 设置缓存模式 // 开启DOM storage API 功能 mWebView.getSettings().setDomStorageEnabled(true); // 开启database storage API功能 mWebView.getSettings().setDatabaseEnabled(true); String cacheDirPath = getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME; Log.i("cachePath", cacheDirPath); // 设置数据库缓存路径 mWebView.getSettings().setDatabasePath(cacheDirPath); // API 19 deprecated // 设置Application caches缓存目录 mWebView.getSettings().setAppCachePath(cacheDirPath); // 开启Application Cache功能 mWebView.getSettings().setAppCacheEnabled(true); Log.i("databasepath", mWebView.getSettings().getDatabasePath());}public void clearWebViewCache() { // 清理WebView缓存数据库 try { deleteDatabase("webview.db"); deleteDatabase("webviewCache.db"); } catch (Exception e) { e.printStackTrace(); } // WebView缓存文件 File appCacheDir = new File(getFilesDir().getAbsolutePath() + APP_CACHE_DIRNAME); Log.e(TAG, "appCacheDir path=" + appCacheDir.getAbsolutePath()); File webviewCacheDir = new File(getCacheDir().getAbsolutePath() + "/webviewCache"); Log.e(TAG, "appCacheDir path=" + webviewCacheDir.getAbsolutePath()); // 删除webView缓存目录 if (webviewCacheDir.exists()) { deleteFile(webviewCacheDir); } // 删除webView缓存,缓存目录 if (appCacheDir.exists()) { deleteFile(appCacheDir); }}public void deleteFile(File file) { Log.i(TAG, "delete file path=" + file.getAbsolutePath()); if (file.exists()) { if (file.isFile()) { file.delete(); } else if (file.isDirectory()) { File files[] = file.listFiles(); for (int i = 0; i < files.length; i++) { deleteFile(files[i]); } } file.delete(); } else { Log.e(TAG, "delete file no exists " + file.getAbsolutePath()); }}/** * 用于控制页面导航 * * @author wwj_748 * */private class MyWebViewClient extends WebViewClient { /** * 当用于点击链接,系统调用这个方法 */ @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { if (Uri.parse(url).getHost().equals("www.baidu.com")) { // 这个是我的网页,所以不要覆盖,让我的WebView来加载页面 return false; } // 否则,这个链接不是我的网站页面,因此启用浏览器来处理urls Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse(url)); startActivity(intent); return true; }}@Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) { // 检查是否为返回事件,如果有网页历史记录 if (keyCode == KeyEvent.KEYCODE_BACK && mWebView.canGoBack()) { mWebView.goBack(); return true; } // 如果不是返回键或没有网页浏览历史,保持默认 // 系统行为(可能会退出该活动) return super.onKeyDown(keyCode, event);}@Overridepublic void onClick(View v) { switch (v.getId()) { case R.id.btn_nightmode: mWebView.loadUrl("javascript:load_night()"); break; case R.id.btn_lightmode: mWebView.loadUrl("javascript:load_day()"); break; default: break; }}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
}
转载请注明:IT_xiao小巫
博客地址:http://blog.csdn.net/wwj_748
移动开发狂热者群:299402133
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow
