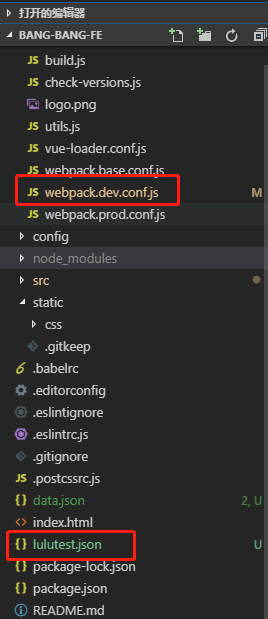
目录结构如下:

最新的vue里dev-server.js被替换成了webpack-dev-conf.js
在模拟后台数据的时候直接在webpack-dev-conf.js文件中修改
第一步,在const portfinder = require(‘portfinder’)后添加
//第一步
const express = require(‘express’)
const app = express()//请求server
var appDatalu = require(’…/lulutest.json’)//加载本地数据文件
//获取对应的本地数据
//拿到路由
var apiRoutes = express.Router()
app.use(’/api’, apiRoutes)//通过路由请求数据
第二步:找到devServer,在里面加上before()方法
devServer: {
clientLogLevel: ‘warning’,
historyApiFallback: true,
hot: true,
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
},
//第二步找到devServer,在里面添加
before(app) {
app.get(’/api/lulu’, (req, res) => {
res.json({
errno: 0,
data: appDatalu
})
})
}
}
提供一个lulutest.json数据
{
"id": 2,
"title": "去哪网实习计划",
"skillRequirements": "你为什么穿品如的衣服",
"imageAddress": null,
"skills": [
"Java",
"Python"
]
}
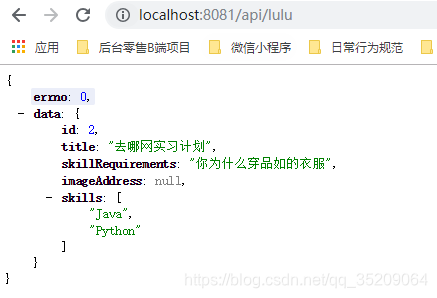
在浏览器中输入http://localhost:8081/api/lulu

PS:
所有的修改配置都需要重新启动运行命令的:npm run dev才能生效(很重要,否则无法请求到数据)