使用ivew报错:iView is not defined
第一次使用ivew框架时就踩了一个大坑,在按照官方文档的方式在项目中引用了iview,其中核心代码为:
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
然而当我有了其他一些操作时,导致了发生了一个错误:

经排除,造成这个错误的原因大部分是因为:使用了按需导入iview的方式。
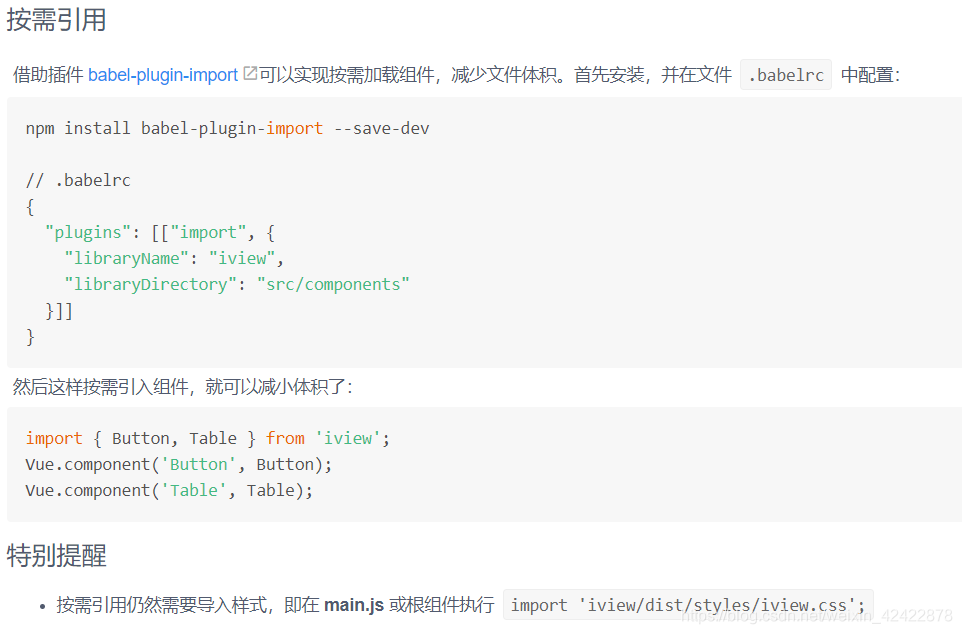
什么意思呢?我们来看一下官方为我们埋下的坑:

这一步是没有问题的,按照这种方法可以实现iview的导入,然后:

估计很多人像我一样,引入所有Vue.use(iView)之后就可以按需引入了,但是
全局引用和局部引入是不能同时使用的
可能这是一个常识,但是对于像我这样的新手来说,真是一个大大大的坑,第一次使用还真的很难意识到这点
现在知道了原因就好办了,
解决方法一:全局引用
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
//删除".babelrc"配置文件中的[
// "import",
// {
// "libraryName": "iview",
// "libraryDirectory": "src/components"
// }
// ]
解决方法二、局部引入
//删除Vue.use(iView); 和 import iView from 'iview';
import { Button, Table } from 'iview';
Vue.component('Button', Button);
Vue.component('Table', Table);
//安装babel-plugin-import插件,并在".babelrc"配置文件添加配置
"plugins": [
//......
[
"import",
{
"libraryName": "iview",
"libraryDirectory": "src/components"
}
]
] //babel插件