使用浮动与如何清除浮动
开发工具与关键技术:DW Css3
作者:陈子乔
撰写时间:2019年2月12日
在盒模型中除了可以利用position属性,display属性来控制页面排版,还可以用第三个属性——float属性来排版。一般用float属性来实现多栏布局,菜单导航等等。
浮动(float)有三个属性值,分别是left(左浮动),right(右浮动),和none。
例如通过左浮动属性:
由图可以看出,盒子井然有序的排列着。
但是使用float(浮动)有用不足之处,再看下面的例子:
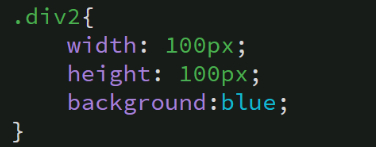
图(1)
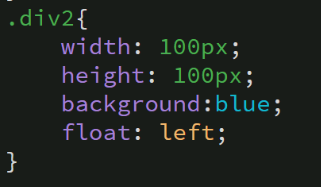
图(2)
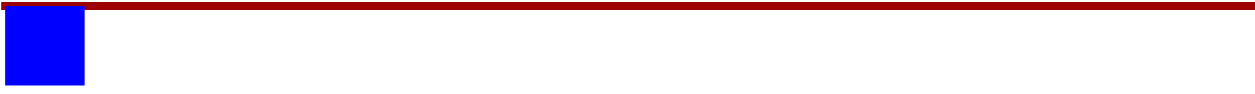
图(3)
图(1)是还没有加浮动的,图(2)是加了浮动的,加了浮动的盒子发生了形变,
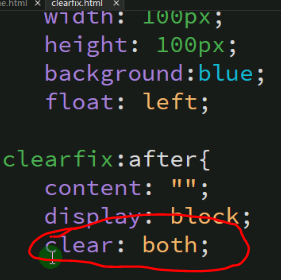
图(3)是进行过清除浮动的,所以盒子不受浮动副作用的影响。
扫描二维码关注公众号,回复:
5322911 查看本文章


最后要说的是clear(清除浮动)也有三个属性值:left(清除左浮动),right(清除右浮动),both(清除左右浮动),而我们在使用时,一般都是使用both。