转自:http://blog.csdn.net/diyangxia/article/details/51144188
一、批量打包
1、集成了友盟统计,并在AndroidManifest.xml中添加了如下代码
<code class="hljs haskell has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <meta-<span class="hljs-typedef" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">data</span></span>
android:name=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"UMENG_CHANNEL"</span>
android:value=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"${CHANNEL_VALUE}"</span>/></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
2、在app的build.gradle的Android标签下添加如下代码:
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> productFlavors {
myapp {}
_360 {}
appchina {}
hiapk {}
}
productFlavors<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.all</span> {
flavor -> flavor<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.manifestPlaceholders</span> = [CHANNEL_VALUE: name]
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
3、检查是否配置了gradle PATH环境变量,命令行下执行gradle -v,如果不能识别则到AndroidStudio的安装目录下找到gradle目录,把其下的bin目录添加到Path中,然后执行如下命令:
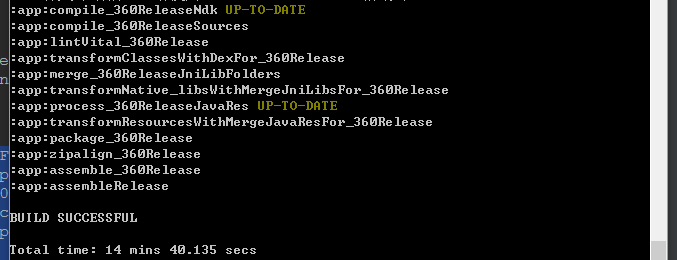
<code class="hljs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">gradle assembleRelease</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
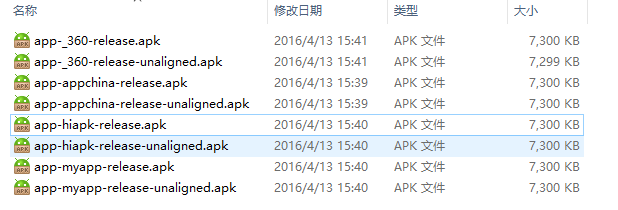
坐等编译打包成功,不知道是不是我第一次用的原因,执行完这个命令后一直在download什么东西,过了大概四五分钟,开始打包不同渠道的apk了,最终如下图所示:
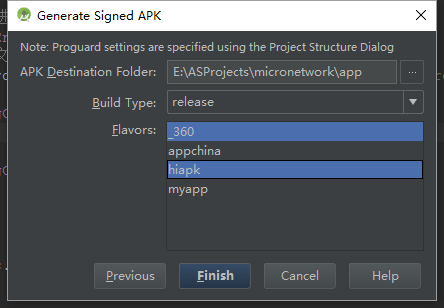
以上这是通过命令行打包,当然也可以直接通过UI方式,选择菜单Build–>Generate Signed APK–>选择创建好的密钥keystore(没有就创建一个),然后点击Next就会弹出如下图所示的对话框: 
这里也可以选择渠道或者build type,Flavors最少选择一个,点击Finish同样可以多渠道打包。
感慨一下:以前使用Eclipse多渠道打包的时候感觉好麻烦,现在AS的多渠道打包感觉好方便快捷。
二、代码混淆
1、把build.gradle中的buildTypes下的 minifyEnable置为true
2、编辑app目录下的proguard-rules.pro文件如下:
<code class="hljs haml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"># Add project specific ProGuard rules here.
# By default, the flags in this file are appended to flags specified
# in E:\AndroiSdK/tools/proguard/proguard-android.txt
# You can edit the include path and order by changing the proguardFiles
# directive in build.gradle.
#
# For more details, see
# http://developer.android.com/guide/developing/tools/proguard.html
# Add any project specific keep options here:
# If your project uses WebView with JS, uncomment the following
# and specify the fully qualified class name to the JavaScript interface
# class:
#-keepclassmembers class fqcn.of.javascript.interface.for.webview {
# public *;
#}
#----------------通用混淆Start---------------------
-<span class="ruby" style="box-sizing: border-box;">optimizationpasses <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 指定代码的压缩级别</span>
</span>-<span class="ruby" style="box-sizing: border-box;">dontusemixedcaseclassnames <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 是否使用大小写混合</span>
</span>-<span class="ruby" style="box-sizing: border-box;">dontpreverify <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 混淆时是否做预校验</span>
</span>-<span class="ruby" style="box-sizing: border-box;">verbose <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 混淆时是否记录日志</span>
</span>
-<span class="ruby" style="box-sizing: border-box;">optimizations !code/simplification/arithmetic,!field/*,!<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span>/<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">merging</span>/* <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 混淆时所采用的算法</span></span>
</span>
-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Activity</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Application</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Service</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">BroadcastReceiver</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">content</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ContentProvider</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">backup</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">BackupAgentHelper</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">preference</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Preference</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">vending</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">licensing</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">ILicensingService</span> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持哪些类不被混淆</span></span>
</span>
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembernames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持 native 方法不被混淆</span></span>
</span> native <methods>;
}
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembers <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持自定义控件类不被混淆</span></span>
</span> public <init>(android.content.Context, android.util.AttributeSet);
}
-<span class="ruby" style="box-sizing: border-box;">keepclasseswithmembers <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * {<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持自定义控件类不被混淆</span></span>
</span> public <init>(android.content.Context, android.util.AttributeSet, int);
}
-<span class="ruby" style="box-sizing: border-box;">keepclassmembers <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">app</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Activity</span> { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持自定义控件类不被混淆</span></span>
</span> public void *(android.view.View);
}
-<span class="ruby" style="box-sizing: border-box;">keepclassmembers enum * { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持枚举 enum 类不被混淆</span>
</span> public static **[] values();
public static ** valueOf(java.lang.String);
}
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">os</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Parcelable</span> { <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 保持 Parcelable 不被混淆</span></span>
</span> public static final android.os.Parcelable$Creator *;
}
#----------------通用混淆End---------------------
#----------------友盟5.0混淆Start---------------------
-<span class="ruby" style="box-sizing: border-box;">dontshrink
</span>-<span class="ruby" style="box-sizing: border-box;">dontoptimize
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.google.android.maps.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn android.webkit.<span class="hljs-constant" style="box-sizing: border-box;">WebView</span>
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.umeng.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.tencent.weibo.sdk.**
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.facebook.**
</span>
-<span class="ruby" style="box-sizing: border-box;">keep enum com.facebook.**
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes <span class="hljs-constant" style="box-sizing: border-box;">Exceptions</span>,<span class="hljs-constant" style="box-sizing: border-box;">InnerClasses</span>,<span class="hljs-constant" style="box-sizing: border-box;">Signature</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes *<span class="hljs-constant" style="box-sizing: border-box;">Annotation</span>*
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes <span class="hljs-constant" style="box-sizing: border-box;">SourceFile</span>,<span class="hljs-constant" style="box-sizing: border-box;">LineNumberTable</span>
</span>
-<span class="ruby" style="box-sizing: border-box;">keep public interface com.facebook.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.tencent.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.umeng.socialize.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.umeng.socialize.sensor.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public interface com.umeng.scrshot.**
</span>
-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">socialize</span>.* {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">javax</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">webkit</span>.**</span>
</span>
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">facebook</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">facebook</span>.** { *;</span> }
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">scrshot</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">socialize</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sensor</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">socialize</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">handler</span>.**</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">socialize</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">handler</span>.*</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mm</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">modelmsg</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WXMediaMessage</span> {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mm</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">modelmsg</span>.** <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mm</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">modelmsg</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">WXMediaMessage</span>$<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">IMediaObject</span> {*;</span>}
</span>
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">im</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">yixin</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">YXMessage</span> {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">im</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">yixin</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.** <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">im</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">yixin</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">YXMessage</span>$<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">YXMessageData</span>{*;</span>}
</span>
-<span class="ruby" style="box-sizing: border-box;">dontwarn twitter4j.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">twitter4j</span>.** { *;</span> }
</span>
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.tencent.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">soexample</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">R</span>$*{</span>
</span> public static final int *;
}
-<span class="ruby" style="box-sizing: border-box;">keep public <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">umeng</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">soexample</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">R</span>$*{</span>
</span> public static final int *;
}
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">open</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">TDialog</span>$*</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">open</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">TDialog</span>$* {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">open</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">PKDialog</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">open</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">PKDialog</span> {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">open</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">PKDialog</span>$*</span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">tencent</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">open</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">PKDialog</span>$* {*;</span>}
</span>
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sina</span>.** {*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">dontwarn com.sina.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">alipay</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">share</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sdk</span>.** {</span>
</span> *;
}
-<span class="ruby" style="box-sizing: border-box;">keepnames <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> * <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">implements</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">os</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Parcelable</span> {</span>
</span> public static final ** CREATOR;
}
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">linkedin</span>.** { *;</span> }
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes <span class="hljs-constant" style="box-sizing: border-box;">Signature</span>
</span>#----------------友盟5.0混淆End---------------------
#----------------高德地图混淆Start---------------------
-<span class="ruby" style="box-sizing: border-box;">dontwarn com.amap.api.mapcore2d.**
</span>#定位
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">amap</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">location</span>.**{*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">amap</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">fence</span>.**{*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">autonavi</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">aps</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">amapapi</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">model</span>.**{*;</span>}
</span>
#搜索
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">amap</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">services</span>.**{*;</span>}
</span>
#2D地图
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">amap</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">maps2d</span>.**{*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">amap</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">api</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mapcore2d</span>.**{*;</span>}
</span>#----------------高德地图混淆End---------------------
#----------------极光推送混淆Start---------------------
-<span class="ruby" style="box-sizing: border-box;">dontoptimize
</span>-<span class="ruby" style="box-sizing: border-box;">dontpreverify
</span>
-<span class="ruby" style="box-sizing: border-box;">dontwarn cn.jpush.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">cn</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">jpush</span>.** { *;</span> }
</span>#gson
-<span class="ruby" style="box-sizing: border-box;">dontwarn com.google.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">google</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">gson</span>.** {*;</span>}
</span>
#protobuf
-<span class="ruby" style="box-sizing: border-box;">dontwarn com.google.**
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">google</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">protobuf</span>.** {*;</span>}
</span>#----------------极光推送混淆End---------------------
#----------------Mob短信验证混淆Start---------------------
-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">net</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">http</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">SslError</span></span>
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">webkit</span>.**{*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">cn</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sharesdk</span>.**{*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">cn</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">smssdk</span>.**{*;</span>}
</span>-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mob</span>.**{*;</span>}
</span>#----------------Mob短信验证混淆End---------------------</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li><li style="box-sizing: border-box; padding: 0px 5px;">131</li><li style="box-sizing: border-box; padding: 0px 5px;">132</li><li style="box-sizing: border-box; padding: 0px 5px;">133</li><li style="box-sizing: border-box; padding: 0px 5px;">134</li><li style="box-sizing: border-box; padding: 0px 5px;">135</li><li style="box-sizing: border-box; padding: 0px 5px;">136</li><li style="box-sizing: border-box; padding: 0px 5px;">137</li><li style="box-sizing: border-box; padding: 0px 5px;">138</li><li style="box-sizing: border-box; padding: 0px 5px;">139</li><li style="box-sizing: border-box; padding: 0px 5px;">140</li><li style="box-sizing: border-box; padding: 0px 5px;">141</li><li style="box-sizing: border-box; padding: 0px 5px;">142</li><li style="box-sizing: border-box; padding: 0px 5px;">143</li><li style="box-sizing: border-box; padding: 0px 5px;">144</li><li style="box-sizing: border-box; padding: 0px 5px;">145</li><li style="box-sizing: border-box; padding: 0px 5px;">146</li><li style="box-sizing: border-box; padding: 0px 5px;">147</li><li style="box-sizing: border-box; padding: 0px 5px;">148</li><li style="box-sizing: border-box; padding: 0px 5px;">149</li><li style="box-sizing: border-box; padding: 0px 5px;">150</li><li style="box-sizing: border-box; padding: 0px 5px;">151</li><li style="box-sizing: border-box; padding: 0px 5px;">152</li><li style="box-sizing: border-box; padding: 0px 5px;">153</li><li style="box-sizing: border-box; padding: 0px 5px;">154</li><li style="box-sizing: border-box; padding: 0px 5px;">155</li><li style="box-sizing: border-box; padding: 0px 5px;">156</li><li style="box-sizing: border-box; padding: 0px 5px;">157</li><li style="box-sizing: border-box; padding: 0px 5px;">158</li><li style="box-sizing: border-box; padding: 0px 5px;">159</li><li style="box-sizing: border-box; padding: 0px 5px;">160</li><li style="box-sizing: border-box; padding: 0px 5px;">161</li><li style="box-sizing: border-box; padding: 0px 5px;">162</li><li style="box-sizing: border-box; padding: 0px 5px;">163</li><li style="box-sizing: border-box; padding: 0px 5px;">164</li></ul>
代码虽然多,但也很容易明白,首先通用混淆一定要有(参考Android Studio实现代码混淆),其他的就根据项目里添加了哪些第三方库就到第三方开发者平台下找到他们提供的混淆内容即可
a.如果混淆打包成功后,应用跑起来报了如下图的错误: 
那肯定是因为没有添加Mob短信验证的混淆代码,因为在他们官方的集成文档里没提到,不过去论坛里倒是找到了解答,就如上面代码最后一段。
b.如果数据的封装用到了Gson,那么也要添加混淆,包括项目中所有的javaBean,也就是实体类,混淆代码如下(可参考官方Github说明):
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">##---------------Begin: proguard configuration <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> Gson ----------
# Gson uses generic <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">type</span> information stored in a <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">file</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">when</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">working</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">with</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">fields</span>. <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Proguard</span></span>
# removes such information by <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">default</span>, so configure it to keep all of it.
-keepattributes Signature
# Gson specific classes
-keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">sun</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">misc</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Unsafe</span> {</span> *; }
#-keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">google</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">gson</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">stream</span>.** {</span> *; }
# Application classes that will be serialized/deserialized over Gson
#-keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">google</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">gson</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">examples</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">android</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">model</span>.** {</span> *; }
##---------------End: proguard configuration <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> Gson ----------
-keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">xxx</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">xxxxxxxxx</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">bean</span>.** {</span> *; } # 保持项目中的实体类不被混淆</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
c.如果你的项目中集成了MPAndroidChart图表,那么也得加上混淆,参考这里,代码如下:
<code class="hljs haml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">-<span class="ruby" style="box-sizing: border-box;">keep <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">github</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">mikephil</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">charting</span>.** { *;</span> } <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># 确保MPAndroidChart加载动画可用</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
d.如果你的项目中使用了Webview并且自定义了Javainterface有js交互的,那么需要添加如下混淆代码:
<code class="hljs haml has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">#----------------JS混淆Start---------------------
-<span class="ruby" style="box-sizing: border-box;">keepclassmembers <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">com</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">xxxxx</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">xxx</span>.<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">xxxActivity</span>$<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">MyJavaScriptInterface</span> {</span>
</span> public *;
}
-<span class="ruby" style="box-sizing: border-box;">keepattributes *<span class="hljs-constant" style="box-sizing: border-box;">Annotation</span>*
</span>-<span class="ruby" style="box-sizing: border-box;">keepattributes *<span class="hljs-constant" style="box-sizing: border-box;">JavascriptInterface</span>*
</span>#----------------JS混淆End---------------------</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
3、执行打包即可
4、对打包所得apk用dex2jar以及jdgui反编译后,查看java源码,发现确实有很多文件被混淆了。
说到底,批量打包和代码混淆在Eclipse和Android Studio两个IDE下都是差不多的。之前还写过两篇关于这方面的博客,Android代码混淆的使用,Ant批量打包工具的使用,现在再看以前写的,还是有点用的。