Network 面板记录页面上每个网络操作的相关信息,包括详细的耗时数据、HTTP 请求与响应标头和 Cookie,等等。
TL;DR
- 使用 Network 面板记录和分析网络活动。
- 整体或单独查看资源的加载信息。
- 过滤和排序资源的显示方式。
- 保存、复制和清除网络记录。
- 根据需求自定义 Network 面板。
<一>Netwrok面板概览
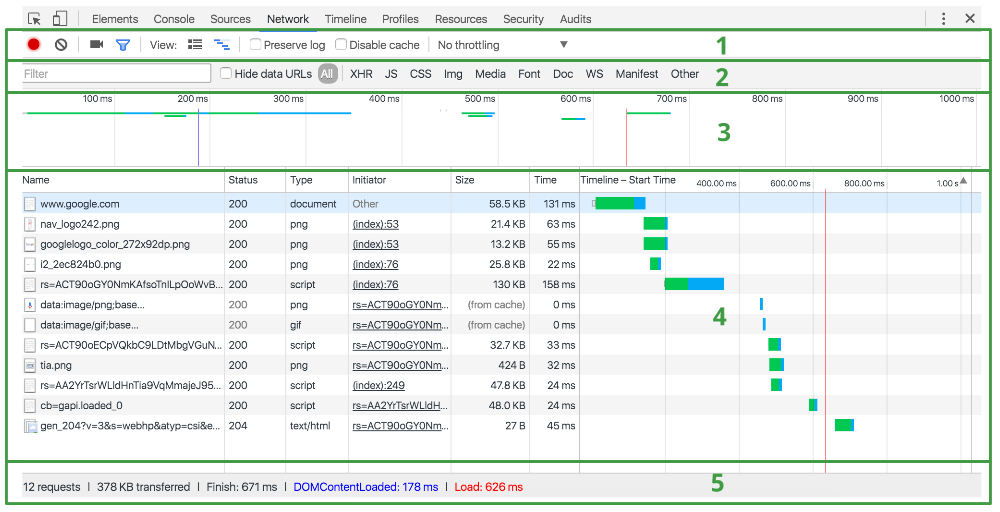
Netwrok面板由五个窗格组成
- Controls。使用这些选项可以控制 Network 面板的外观和功能。
- Filters。 使用这些选项可以控制在 Requests Table 中显示哪些资源。提示:按住 Cmd (Mac) 或 Ctrl(Windows/Linux) 并点击过滤器可以同时选择多个过滤器。
- Overview。 此图表显示了资源检索时间的时间线。如果您看到多条竖线堆叠在一起,则说明这些资源被同时检索。
- Requests Table。 此表格列出了检索的每一个资源。 默认情况下,此表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键点击 Timeline 以外的任何一个表格标题可以添加或移除信息列。
- Summary。 此窗格可以一目了然地告诉您请求总数、传输的数据量和加载时间。

备注:默认情况下,Requests Table 会显示以下列。您可以添加和移除列
- Name。资源的名称。
- Status。HTTP 状态代码。
- Type。已请求资源的 MIME 类型。
- Initiator。发起请求的对象或进程。值为以下选项之一:
- Parser。Chrome 的 HTML 解析器发起请求。
- Redirect。HTTP 重定向发起请求。
- Script。脚本发起请求。
- Other。某些其他进程或操作发起请求,例如用户通过链接或者在地址栏中输入网址导航到页面。
- Size。响应标头(通常为数百字节)加响应正文(由服务器提供)的组合大小。
- Time。从请求开始至在响应中接收到最终字节的总持续时间。
- Timeline。Timeline 列可以显示所有网络请求的可视瀑布。 点击此列的标题可以显示一个包含更多排序字段的菜单。
<二> 记录网格活动
在 Network 面板打开时,DevTools 在默认情况下会记录所有网络活动。 要记录活动,只需在面板打开时重新加载页面,或者等待当前加载页面上的网络活动。
您可以通过 record 按钮指示 DevTools 是否记录。 显示红色 ( ) 表明 DevTools 正在记录。 显示灰色 (
) 表明 DevTools 正在记录。 显示灰色 ( ) 表明 DevTools 未在记录。 点击此按钮可以开始或停止记录,也可以按键盘快捷键 Cmd/Ctrl+e。
) 表明 DevTools 未在记录。 点击此按钮可以开始或停止记录,也可以按键盘快捷键 Cmd/Ctrl+e。
<三> 在记录期间捕捉屏幕截图
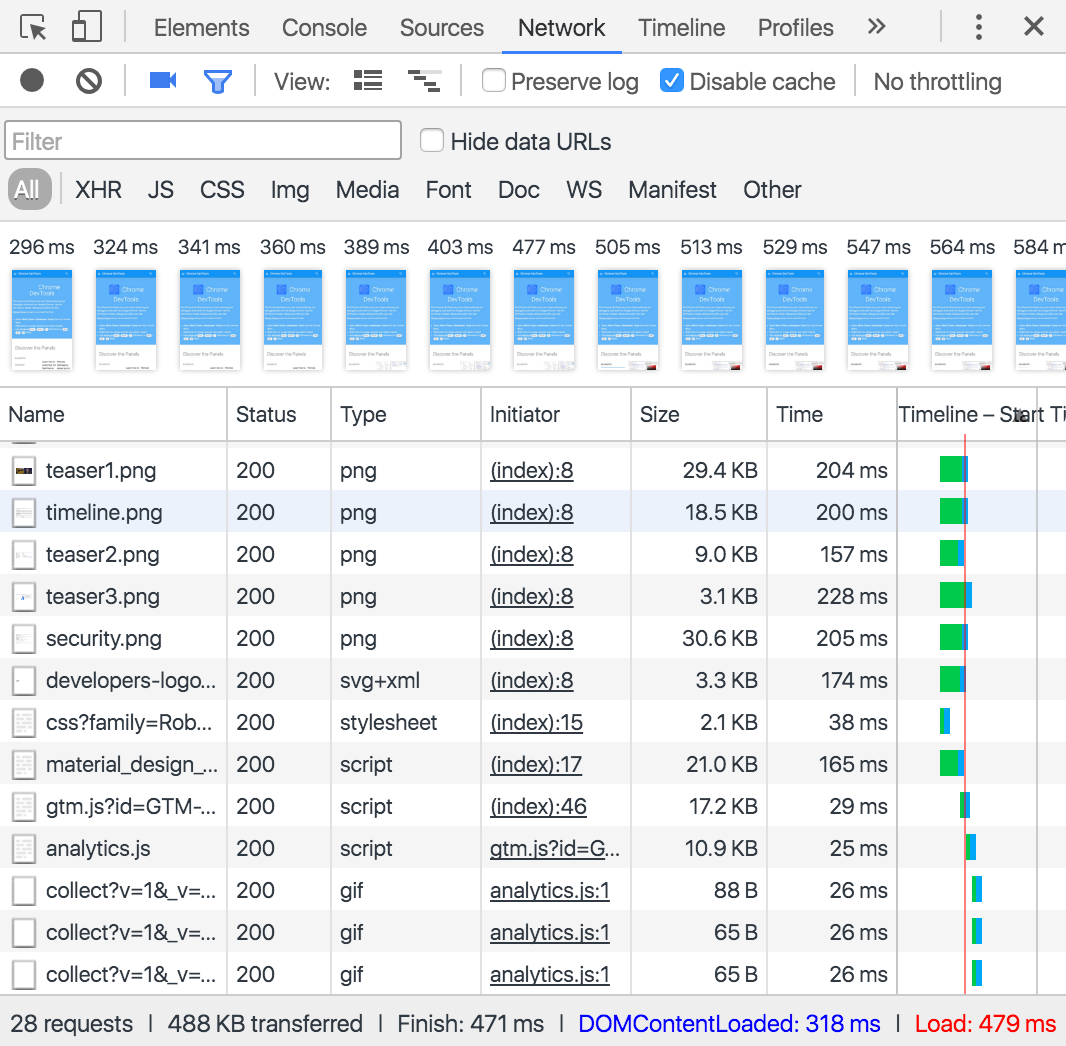
Network 面板可以在页面加载期间捕捉屏幕截图。此功能称为幻灯片。
点击摄影机图标可以启用幻灯片。图标为灰色时,幻灯片处于停用状态 ( )。如果图标为蓝色,则说明已启用 (
)。如果图标为蓝色,则说明已启用 ( )。
)。
重新加载页面可以捕捉屏幕截图。屏幕截图显示在概览上方。

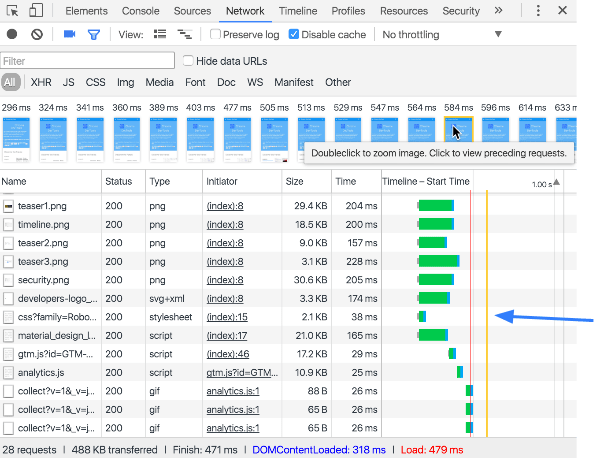
将鼠标悬停在一个屏幕截图上时,Timeline 将显示一条黄色竖线,指示帧的捕捉时间。

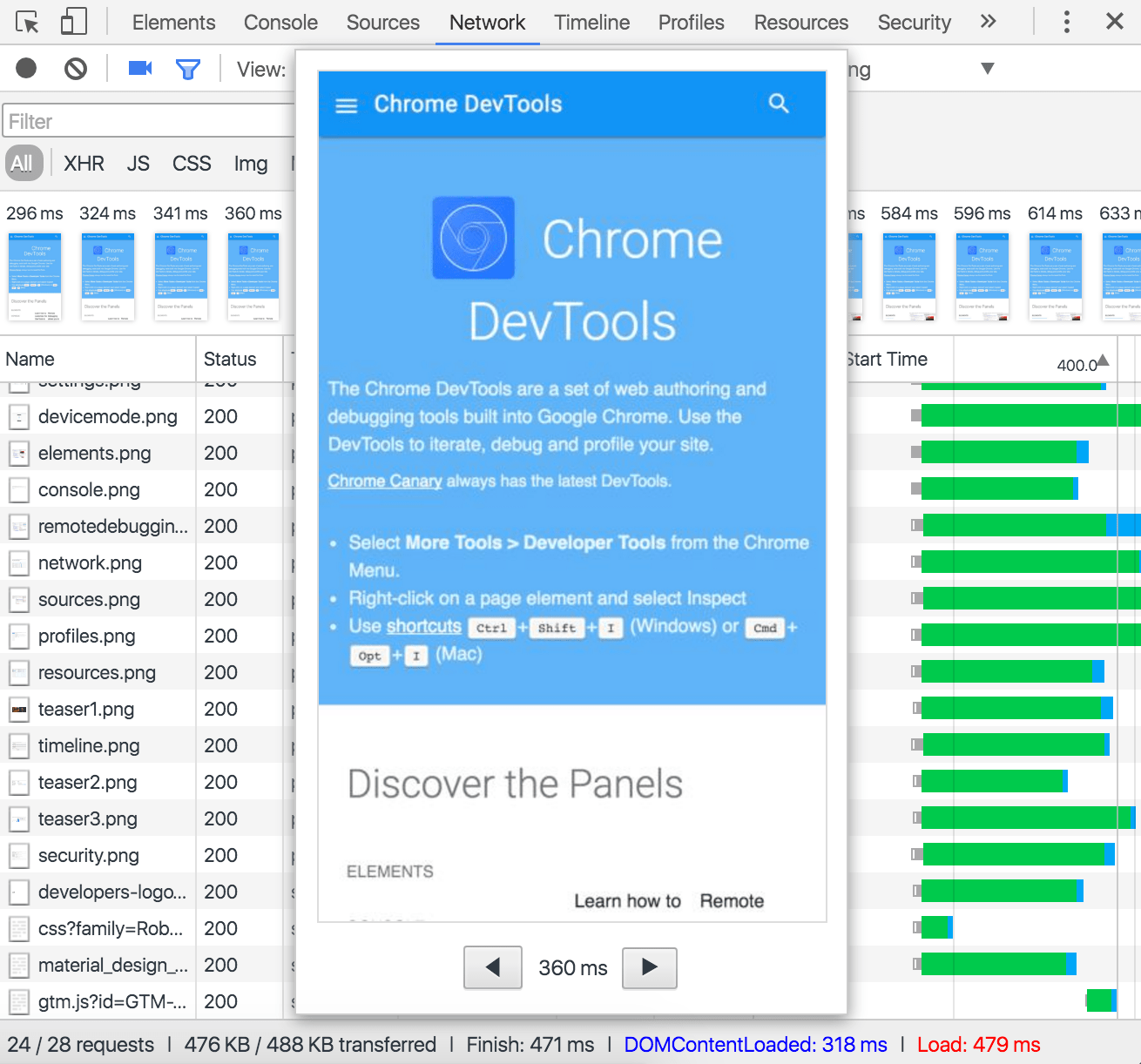
双击屏幕截图可查看放大版本。在屏幕截图处于放大状态时,使用键盘的向左和向右箭头可以在屏幕截图之间导航。

<四>
<五>
<六>
<七>
<八>