如何做到前后端分离
- 前端的工作:实现整一个前端页面以及交互逻辑,以及利用ajax与nodejs服务器(中间层)交互
- 后端的工作:提供API接口,利用redis来管理session,与数据库交互

- 由于前后端分离后,前端和后台同时开发时,就可能遇到前端已经开发好一个页面了,可是却等待后台API接口的情况。比如说A是负责前端,B是负责后台,A可能用了一周做好了基本的结构,并且需要API接口联调后,才能继续开发,而此时B却还没有实现好所需要的接口,这种情况,怎么办呢?在我们这个项目里,我们是通过了mock来提供一些假数据,我们先规定好了API接口,设计出了一套API文档,然后我们就可以通过API文档,利用mock(http://mockjs.com)来返回一些假数据,这样就可以模拟发送API到接受响应的整一个过程,因此前端也不需要依赖于后端开发了,可以独立开发,等到后台的API全部设计完之后,就可以比较快速的联调。
传统的MVC架构,整体没有进行前后端分离,在项目的开发阶段,前端工程师负责编写HTML,完成前端的页面设计并套页面,然后再使用模板技术将写好的前端代码转换为Smarty脚本,同时内嵌一些后端提供的模板变量和一些逻辑操作。应用运行期,将全部代码进行打包,和后端代码部署到同一服务器上,同时会进行简单的动静态分离部署。
此时,应用的开发流程如下图所示。
https://segmentfault.com/img/bVNjat?w=1310&h=720
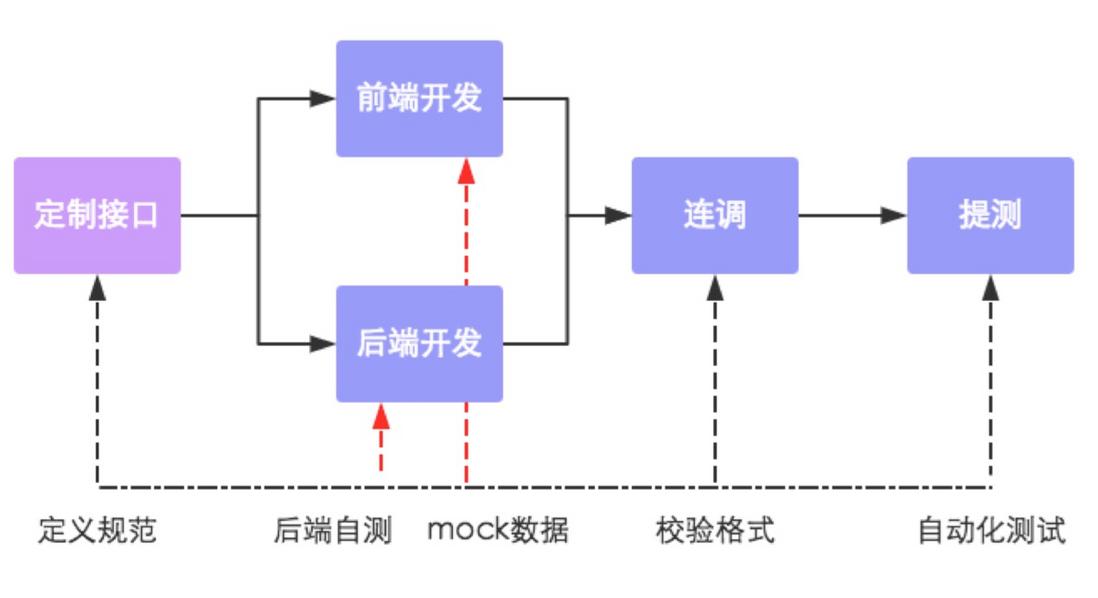
前后端分离之后,开发流程将如下图所示
https://segmentfault.com/img/bVNjaA?w=1306&h=488
数据接口规范流程
在开发期间前后端共同商定好数据接口的交互形式和数据格式。然后实现前后端的并行开发,其中前端工程师再开发完成之后可以独自进行mock测试,而后端也可以使用接口测试平台进行接口自测,然后前后端一起进行功能联调并校验格式,最终进行自动化测试。