背景:
设计页面布局时,经常要用到字数不一致后面跟上<input>输入框,如:注册页面等,因此对字数字体排版很重要。
调整前 页面:

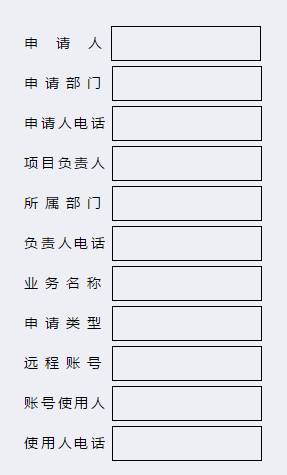
调整后 页面:

HTML代码:
<ul>
<li class="li">
<label class="w3">申请人</label>
<input>
</li>
<li class="li">
<label class="w4">申请部门</label>
<input>
</li>
<li class="li">
<label class="w5">申请人电话</label>
<input>
</li>
<li class="li">
<label class="w5">项目负责人</label>
<input>
</li>
<li class="li">
<label class="w4">所属部门</label>
<input>
</li>
<li class="li">
<label class="w5">负责人电话</label>
<input>
</li>
<li class="li">
<label class="w4">业务名称</label>
<input>
</li>
<li class="li">
<label class="w4">申请类型</label>
<input>
</li>
<li class="li">
<label class="w4">远程账号</label>
<input>
</li>
<li class="li">
<label class="w5">账号使用人</label>
<input>
</li>
<li class="li">
<label class="w5">使用人电话</label>
<input>
</li>
</ul>style样式:
.w3{
letter-spacing:1.3em;
margin-right:-1em;
}
.w4{
letter-spacing: 0.5em;
margin-right:-0em;
}
.w5{
letter-spacing:0.2em;
margin-right:-0em;
}letter-spacing: 这个属性 主要是调整字体间距的
margin-right: 它主要调整 输入框和字体的距离的