title: hexo博客配置
cover: /img/2.jpg
categories: HEXO博客
1.网站图标更换
themes\hexo-theme-Annie\layout_partial\head.ejs
<link href="<%- config.root %>img/favicon.ico" rel="Shortcut Icon" type="image/ico">
我中间这个hexo-theme-Annie 是我的主题名字,只要路径差不多,找到layout_partial\head.ejs这个文件就对了,把你要换的那个ico文件放在根目录的public\img文件里面就行了,就是你放静态文件的那个目录。
2.主题更换
可以去hexo theme的官网找到你想要的主题,hexo-theme选择你喜欢的主题,以我的为例,我选的是Annie
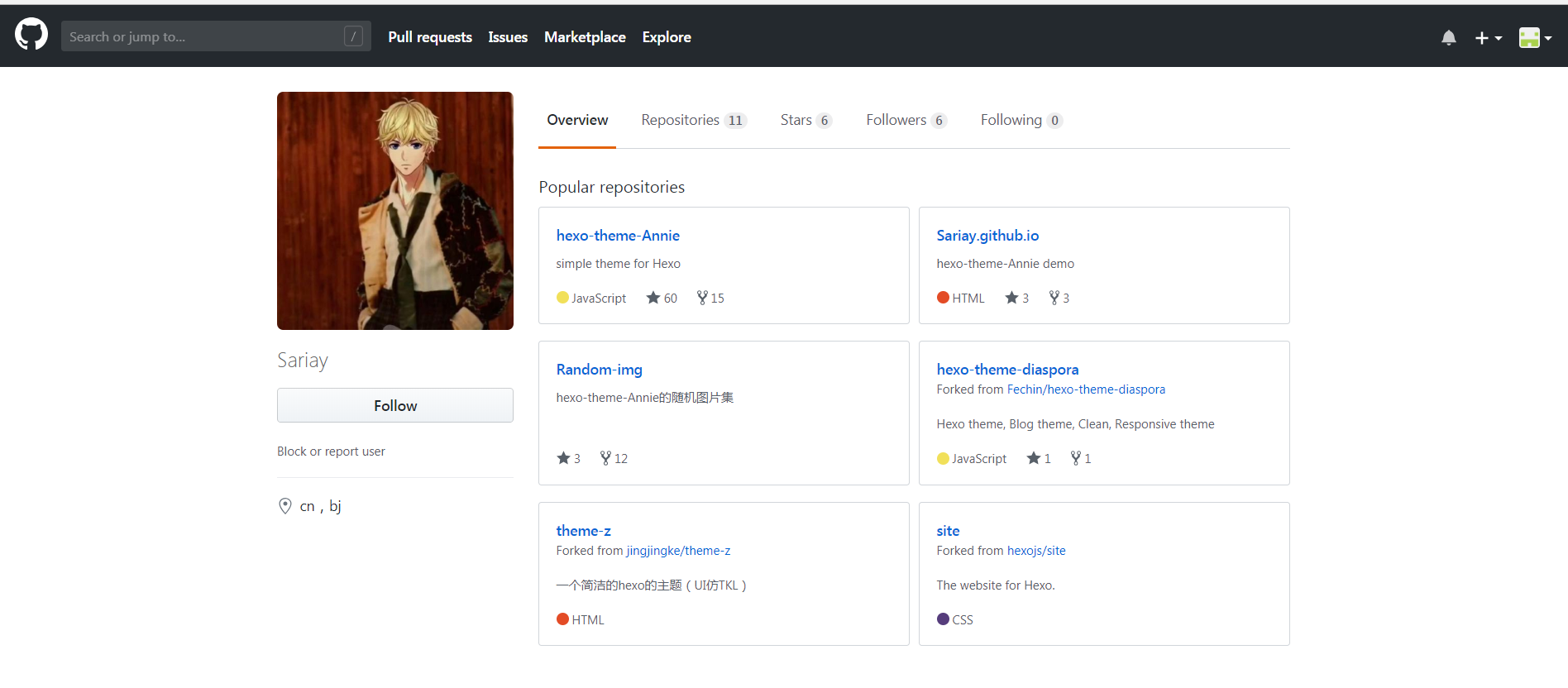
然后点击这个主题,就可以找到这个主题的博客拥有者,这时候观察浏览器的地址栏的路由,https://sariay.github.io/ github.io前面这个sariay就是博主的github用户名了
然后我们主要在进 https://github.com/博主用户名,这里就是https://github.com/sariay 就可以找到博主的仓库了

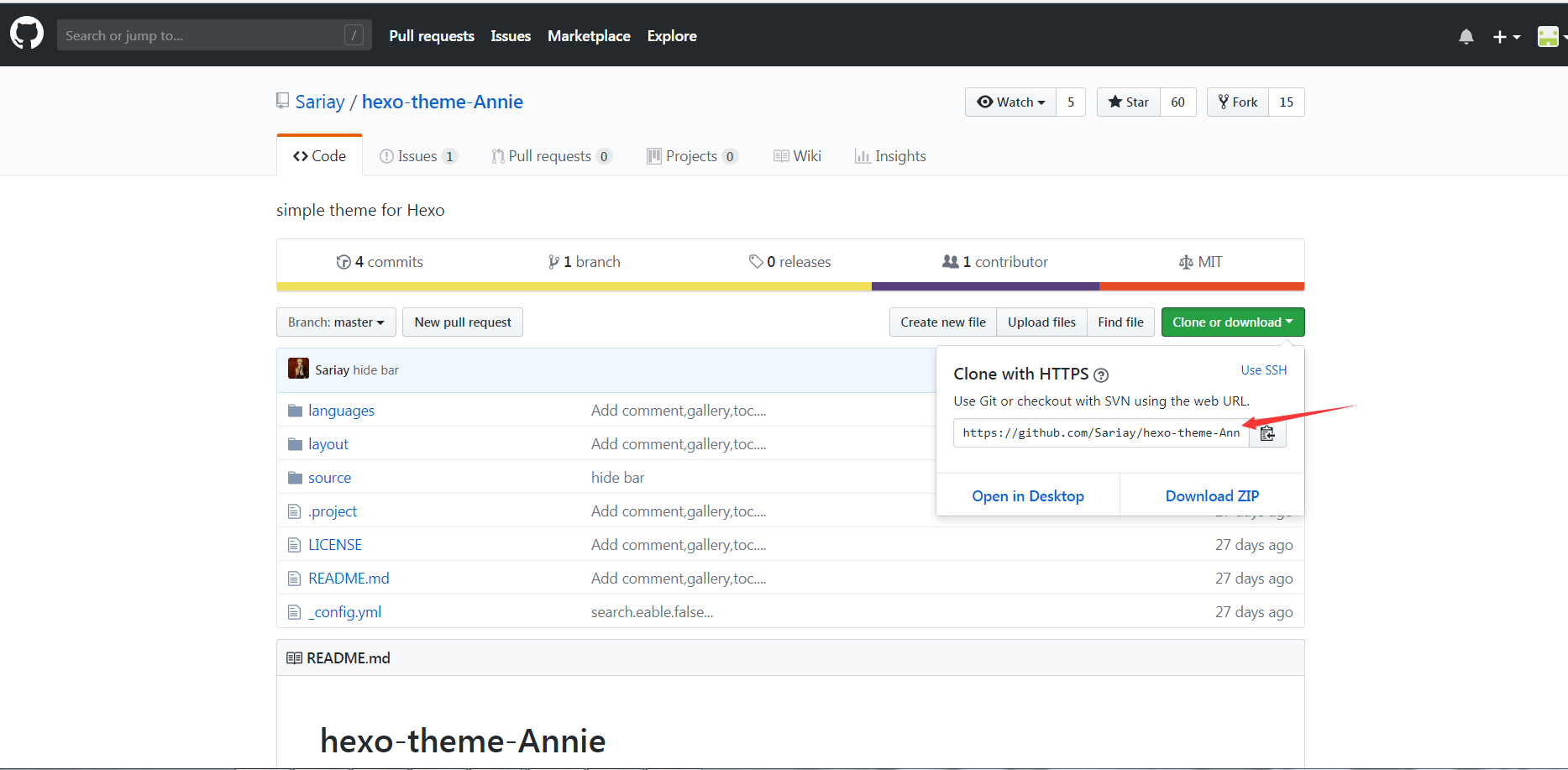
这里我们找到我们所选的主题 hexo-theme-Annie 点进去

复制一下网址,然后我们cd进我们的博客文件夹,右击git bash here
git clone https://github.com/Sariay/hexo-theme-Annie.git themes/hexo-theme-Annie
这样我们就可以吧主题克隆到我们的本地,然后需求修改一下博客的配置文件_config.yml 找到theme字段
theme: hexo-theme-Annie
修改theme后面的值是我们刚刚克隆下来的主题名,注意克隆下的那个主题文件夹不要去修改他的文件夹的名字,这边配置文件修改完之后,启动下本地服务就会发现主题已经更新好了。