一、为什么需要样式表?
1.HTML标签的外观样式比较单一
2. 样式表可以美化网页,使页面更漂亮
3.样式表可以在多个网页中共享使用,提高工作效率
4.样式表能实现内容与样式的分离,方便团队开发
<div>是个逻辑容器标签,方便控制管理
二、选择器的分类
标签选择器:
类选择器:前面加.
id选择器:与类选择器不同,只能在HTML页面中使用一次,前面加#
三、使用CSS控制页面的方法
行内样式:维护成本高,网页变得很大,不推荐使用
内嵌样式表
外部样式表:链接外部样式表,导入外部样式表
四、样式的优先级
行内样式>内嵌样式表>外部样式表
五、列表的属性
1.list-style-type
disc:原黑点
circle:空心圆点
square:小黑方块
none:无列表项标志
2.list-style-image
3.list-style-position
outside:项目标记在文本以外,环绕文本不根据标记对齐
inside:项目标记在文本以内,环绕文本根据标记对齐
六、背景属性
background-color:背景颜色
background-image:背景图像
background-repeat:背景的重复方式
background-position:背景图像的起始位置
七、边框

八、定位属性
CSS定位允许对元素进行定位
position:定位
float:浮动
z-index:空间位置
九、使用CSS控制超链接
未访问的超级链接 a:link{color:#000000}
已访问的超级链接 a:visited{color:#000000}
鼠标移到超链接上 a:hover{{color:#000000}
鼠标选中激活链接 a:active{{color:#000000}
十、使用CSS控制元素的显示
display:none;
display:block;
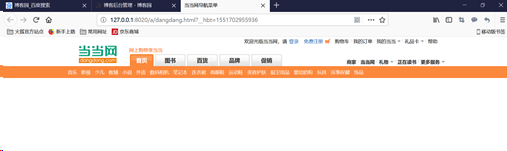
十一、今天练习的当当网导航菜单
HTML代码
<html>
<head>
<meta charset="UTF-8">
<title>当当网导航菜单</title>
<link rel="stylesheet" type="text/css" href="css/dangdang.css"/>
</head>
<body>
<div id="welcome" class="wrap">
<ul>
<li class="login">欢迎光临当当网,请<a href="#">登录</a> <a href="#">免费注册</a></li>
<li class="shopping"><a href="#">购物车</a></li>
<li><em></em><a href="#">我的订单</a></li>
<li><em></em><a class="arrow" href="#">我的当当</a></li>
<li><em></em><a class="arrow" href="#">礼品卡</a></li>
<li><em></em><a href="#">帮助</a></li>
</ul>
</div>
<div id="mainNav" class="wrap">
<div id="logo"><img src="images/dangdang/logo.gif"/> </div>
<div class="large">
<div class="organge">网上购物享当当</div>
<ul>
<li class="home"><a href="#">首页</a></li>
<li><a href="#">图书</a></li>
<li><a href="#">百货</a></li>
<li><a href="#">品牌</a></li>
<li><a href="#">促销</a></li>
</ul>
</div>
<div class="side">
<ul>
<li><a href="#">商家</a></li>
<li><em></em><a href="#">当当网</a></li>
<li><em></em><a class="arrow" href="#">礼物</a></li>
<li><em></em><a href="#">正在读书</a></li>
<li><em></em><a class="arrow" href="#">更多服务</a></li>
</ul>
</div>
</div>
<div id="navbar">
<ul class="wrap">
<li><a href="#">音乐</a></li>
<li><em></em><a href="#">影视</a></li>
<li><em></em><a href="#">少儿</a></li>
<li><em></em><a href="#">教辅</a></li>
<li><em></em><a href="#">小说</a></li>
<li><em></em><a href="#">外语</a></li>
<li><em></em><a href="#">数码相机</a></li>
<li><em></em><a href="#">笔记本</a></li>
<li><em></em><a href="#">连衣裙</a></li>
<li><em></em><a href="#">高跟鞋</a></li>
<li><em></em><a href="#">运动鞋</a></li>
<li><em></em><a href="#">美容护肤</a></li>
<li><em></em><a href="#">厨卫用品</a></li>
<li><em></em><a href="#">婴幼奶粉</a></li>
<li><em></em><a href="#">玩具</a></li>
<li><em></em><a href="#">没事保健</a></li>
<li><em></em><a href="#">饰品</a></li>
</ul>
</div>
</body>
</html>
CSS代码
body{ margin: 0; padding: 0;font-size: 12px;
line-height: 22px; }
ul,li{margin: 0; padding: 0;}
ul{list-style: none;}
.wrap{width: 960px; margin:0 auto;}
#welcome ul{margin-left:450px ;}
#welcome ul li{float: left;}
#welcome ul li a{color: #000000;
text-decoration: none; margin: 0 5px;}
#welcome ul li.login a{color: #1a66b3;}
#welcome ul li.shopping{background: url(../images/dangdang/shopping.gif)left
center no-repeat; padding-left: 20px;}
#welcome ul li em{display:block ; float: left;
height: 7px; margin: 6px 0;
border-right: 1px solid #bcbcbc; overflow: hidden;}
#welcome ul li a.arrow { background:url(../images/dangdang/arrow.gif) right center no-repeat; padding-right:12px; }
#mainNav #logo{float: left; width: 160px; text-align: center;}
#mainNav .large{float: left; width: 450px;}
#mainNav .large .organge{color: #ff6600;}
#mainNav .large ul li{float: left;
margin: 0 2px; line-height: 30px;
font-size:14px ; text-align: center;
font-weight: bold;}
#mainNav .large ul li a{display: block;
background: url(../images/dangdang/nav_bg.gif);
width: 77px; text-decoration: none;
color: #333;}
#mainNav .large ul li.home a{
background:url(../images/dangdang/nav_home.gif);
width: 59px; color: white;}
#mainNav .side{float: right;margin-top: 30px;}
#mainNav .side ul li{float: left;font-weight: bold;}
#mainNav .side ul li em{display:block ; float: left;
height: 7px; margin: 6px 0;
border-right: 1px solid #bcbcbc; overflow: hidden;}
#mainNav .side ul li a{margin: 0 5px; color: #333; text-decoration: none;}
#mainNav .side ul li a.arrow { background:url(../images/dangdang/arrow.gif) right center no-repeat; padding-right:12px; }
#navbar{clear: both; background: #fc883b; height:30px;margin-top: 0;}
#navbar ul li{float: left;line-height: 30px;}
#navbar ul li a{color: #FFFFFF;text-decoration: none;padding: 0 5px;}
#navbar ul li em{display: block;float: right; border-left: #dc6b04; border-right:1px solid #fba455;
height: 5px; margin: 12px 0;}
运行结果

十二、今天遇到的问题
上下两个盒子之间有空隙,看了半天的CSS代码,才找到我把上面的盒子应该设置padding-top的值设置成了padding,所以导致两个div之间有空隙。
父盒子中的子盒子使用margin-top不管用,需要在子盒子上加{height:0;overflow:hidden}。父盒子没有设置高度,子盒子都设置了浮动,此时需要清理浮动,在CSS中设置clear:left/right/both。
我觉得我的CSS代码写得太乱了,明天一定要好好整理一下。
今天学习一天下来,觉得知识点很零散,需要记忆的东西太多了。
明天继续加油。
十三、昨天学习的一些HTML
表单
文本输入框:<input name="username" type="text"/>
密码框:<input name="pwd" type="password"/>
单选按钮:<input name="sex" type="radio" value="女"/>
多选按钮:<input name="fruit" type="checkbox" value="苹果"/>
按钮:<input name="btn" type="button" value="普通按钮"/>
下拉列表:
<select name="course">
<option value="语文">语文</option>
<option value="数学">数学</option>
<option value="英语">英语</option>
</select>
多行文本域:<textarea name="content" cols="20" rows="5"></textarea>
表单
文本输入框:<input name="username" type="text"/>
密码框:<input name="pwd" type="password"/>
单选按钮:<input name="sex" type="radio" value="女"/>
多选按钮:<input name="fruit" type="checkbox" value="苹果"/>
按钮:<input name="btn" type="button" value="普通按钮"/>
下拉列表:
<select name="course">
<option value="语文">语文</option>
<option value="数学">数学</option>
<option value="英语">英语</option>
</select>
多行文本域:<textarea name="content" cols="20" rows="5"></textarea>