版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/weixin_36282409/article/details/87886018
DOM-节点关系属性
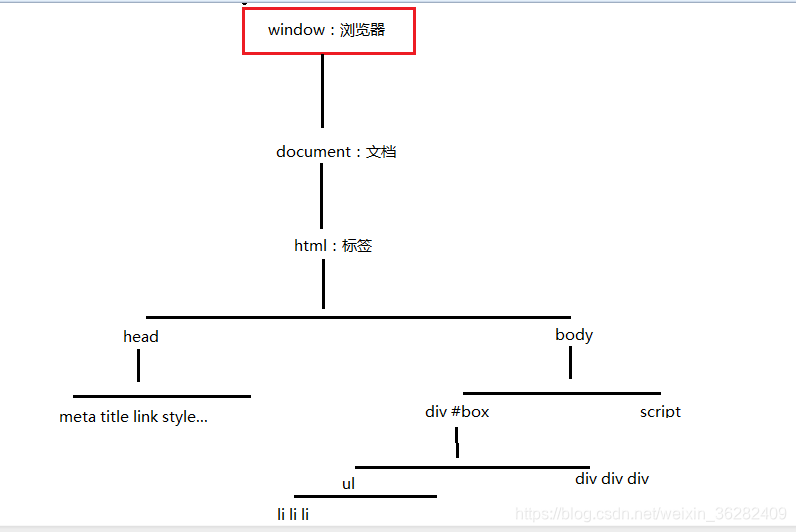
节点是用来描述页面中每一部分之间关系的。
1.childNodes
获取当前元素所有的子节点(节点集合:类数组)
注:不仅仅是元素子节点,文本、注释等都会包含在内;(子节点说明只是在儿子备份中查找;)
2.children
获取所有的元素子节点(元素集合)
在IE68获取的结果和标准浏览器中有区别(在IE6IE8
中会把注释节点当做元素节点获取到)
3.parentNode
获取当前元素的父节点(元素对象)
4.previousSibling /nextSibling
previousSibling 获取当前节点的上一个哥哥节点(不一定是元素节点,也可能是文本或注释)
nextSibling:获取当前节点下的弟弟节点
5.previousElementSibling /nextElementSibling
previousElementSibling :获取当前节点的上一个哥哥元素节点;
nextElementSibling:获取当前节点的下一个弟弟元素节点;
IE6~8是不兼容的;
5.firsChild /lastChild
firsChild:当前元素所有子节点中的第一个(也不一定是元素节点,可能是文本和注释);
lastChild:当前元素所有子节点中的最后一个;
6.firsChild /lastChild
IE6~8是不兼容的;