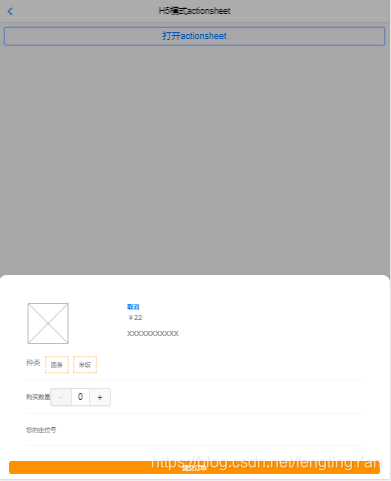
效果:点击上面按钮,从下方弹出如下框

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello MUI</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="../mui/css/mui.min.css">
<!--App自定义的css-->
<!--<link rel="stylesheet" type="text/css" href="../css/app.css"/>-->
<style>
body {
/* background-color: #999; */
}
.product{
margin-top: 50px;
}
.productBox {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
background-color: #fff;
border-radius: 15px 15px 0 0;
}
.productConten {
margin-bottom: 1rem;
}
.product-delcom {
padding: 0.24rem 7%;
color: #323232;
font-size: 0.26rem;
/* border-bottom: 1px solid #EEEEEE; */
}
.type{
width: 100%;
height: 65px;
border-bottom: 1px solid #EEEEEE;
align-items: center;
display: flex;
}
.noodles{
display: inline-block;
padding: 5px 10px;
border:1px rgb(255, 145, 0) dashed;
margin-left: 10px;
}
.rice{
display: inline-block;
padding: 5px 10px;
border:1px rgb(255, 145, 0) dashed;
margin-left: 10px;
}
.clearfix:after {
display: block;
overflow: hidden;
clear: both;
height: 0;
visibility: hidden;
content: "";
}
.product-img{
float:left;
width: 30%;
}
.product-text{
float:left;
width: 70%;
}
.type-left{
float:left;
}
.type-right{
float: right;
width: 120px;
}
.product-footer {
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-flex: 1;
-webkit-box-flex: 1;
flex: 1;
line-height: 1rem;
text-align: center;
}
.product-footer a {
border-radius: 5px;
-webkit-flex: 1;
-webkit-box-flex: 1;
flex: 1;
color: #fff;
font-size: 0.3rem;
text-decoration: none;
background-color: rgb(255, 145, 0);
padding: 5px;
margin: 10px 20px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">H5模式actionsheet</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded">
<p>
<a href="#picture" class="mui-btn mui-btn-primary mui-btn-block mui-btn-outlined" style="padding: 5px 20px;">打开actionsheet</a>
</p>
</div>
</div>
<div id="picture" class="mui-popover mui-popover-action mui-popover-bottom">
<div class="productBox">
<div class="productConten">
<div class="product-delcom">
<div class="product clearfix">
<a href="#picture"><b>取消</b></a>
<div class="product-img"><img src="../images/1.png" style="width: 86px;height: 86px;" alt=""></div>
<div class="product-text">
<p>¥22</p>
<p>XXXXXXXXXXX</p>
</div>
</div>
<div class="type">
<p>种类</p>
<span class="noodles">面条 </span> <span class="rice">米饭</span>
</div>
<div class="type">
<div class="type-left">购买数量</div>
<div class="type-right">
<div class="mui-numbox" data-numbox-step='10' data-numbox-min='0' data-numbox-max='100'>
<button class="mui-btn mui-numbox-btn-minus" type="button">-</button>
<input class="mui-numbox-input" type="number" style="width:20px" />
<button class="mui-btn mui-numbox-btn-plus" type="button">+</button>
</div>
</div>
</div>
<div class="type clearfix">
<div class="type-left">您的座位号</div>
<div class="type-right"></div>
</div>
</div>
</div>
<div class="product-footer">
<a href="javascript:">提交订单</a>
</div>
</div>
</div>
</body>
<script src="../mui/js/mui.min.js"></script>
<script>
mui.init({
swipeBack: true //启用右滑关闭功能
});
mui('body').on('shown', '.mui-popover', function (e) {
//console.log('shown', e.detail.id);//detail为当前popover元素
});
mui('body').on('hidden', '.mui-popover', function (e) {
//console.log('hidden', e.detail.id);//detail为当前popover元素
});
</script>
</html>